With the help of our handy Bootstrap snippets, you can greatly streamline and improve your process. You are free to copy and reuse the snippets of your choosing as many as you like because of this extensive selection of helpful resources.
It goes without saying that you have the option to make extra customization adjustments and enhancements. We made sure that this package rocks something for everyone due to the wide variety of options.
When you can use pre-made Bootstrap snippets, why complicate the process of building your project from the ground up? They are excellent for prototyping, but you can also use them just for inspiration.
Bootstrap 5 Client / Partners Logo Component

Bootstrap is a free and open-source framework that provides support for the construction of websites and is available for usage by anybody. It assists in the process of developing flexible websites, has an up-to-date user interface, and gives the impression of being professional. Recent changes brought it up to date with the Bootstrap 5 version.
Bootstrap 5 Masonry Grid Layout Component

In order to create layouts, especially responsive layouts, the Bootstrap Grid System is utilized. Understanding how it works is crucial to understanding Bootstrap. The Grid is constructed from grouped Rows and Columns that are contained within one or more Containers. It is possible to utilize only the Bootstrap Grid without also using the Bootstrap JavaScript or any of the other CSS Components.
Bootstrap 5 Testimonial Component

For your Bootstrap 5 applications, you may make a testimonial carousel using this little piece of code. The customer reviews slide using a native Bootstrap 5 slider component. This recommendation is simple to include into a portfolio, online shops, or eCommerce web projects. Basically, it has an autoplay feature and navigational next/previous buttons. But in order to acquire the desired result, you can also tweak it using Bootstrap carousel settings.
Bootstrap 5 Services Section Component

Bootstrap is pre-packaged with tens of components that may be utilized to give a positive user experience and user interactions on a web page. These components include navigation bars, pop-ups, dropdowns, icons, buttons, pre-designed forms, and also size choices for various DOM elements.
Bootstrap 5 Achievements Section Component

The components of Bootstrap, which include (but are not limited to) icons, buttons, navigation bars, input forms, breadcrumbs, pagination, labelling, badges, thumbnails, page alerts, progress bars, media related objects, lists, responsive media, and a plethora of other elements, have been one of the iconic reasons why people rely so heavily on this framework.
Bootstrap 5 Footer Template Component

This trendy footer template will serve as a helpful addition to your website in the role of a footer. It is a Bootstrap tool that has a framework that is completely customizable and responsive. In other words, it functions faultlessly on desktop computers as well as mobile devices. In addition to that, the design template has a unique appearance that is accented with black and purple hues, which makes it highly eye-catching.
Bootstrap 5 Skills Section Component

Many programmers do this feat spontaneously, meaning they produce something game-changing without really thinking about it; it’s the tiny things that generate those enormous waves of change, and Bootstrap was one such move that has reshaped the ecosystem of designing and prototyping websites. The most critical reason to make adjustments is so that your site works properly on any and all mobile devices. Some of the most successful new businesses have used this foundation to implement their own unique designs.
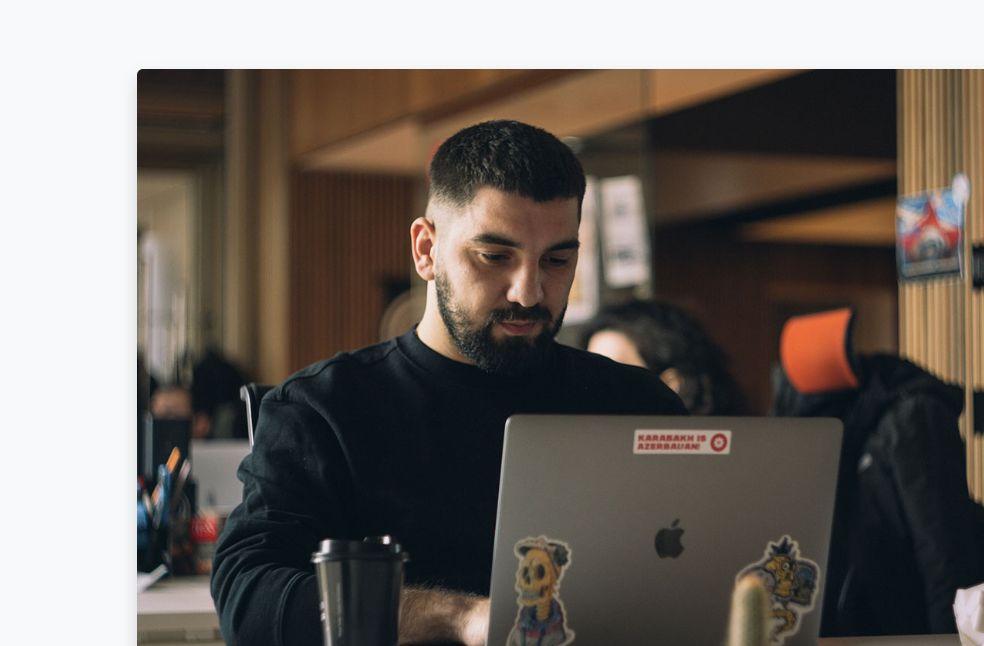
Bootstrap 5 About Me Section Component

Bootstrap is a front-end framework that is free to use and makes developing websites quicker and simpler. The HTML and CSS-based design templates that are included in Bootstrap are used for typography, forms, buttons, tables, navigation, modals, picture carousels, and many other things. Additionally, Bootstrap provides JavaScript plugins that are optional.
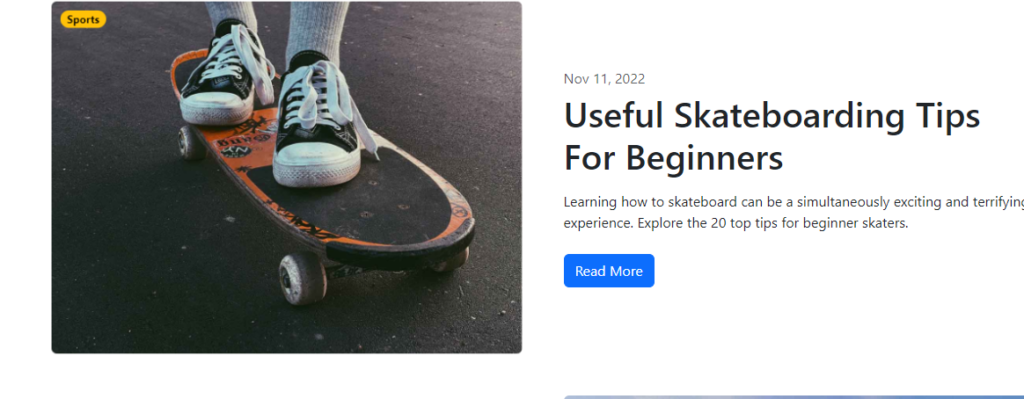
Bootstrap 5 Blog Section Template Component

Bootstrap’s components are one of the most well-known reasons why developers favour this framework. These components include (but are not limited to) icons, buttons, navigation bars, input forms, breadcrumbs, pagination, labelling, badges, thumbnails, page alerts, progress bars, media-related objects, lists, responsive media, and many more. The framework’s distinguishing feature, and the reason for the robustness and scalability of the websites it enables, is the availability of separate CSS and JavaScript components to all developers.
Bootstrap 5 Navbar Section Component
Details

The Bootstrap framework is comprised of HTML, CSS, and JavaScript. It makes it simple to create responsive websites that are optimized for use on mobile devices. It provides you with a large number of pre-set CSS styles for a variety of site components, such as navigation bars. In this article, you will learn how to design a simple responsive navbar using Bootstrap in an easy and straightforward manner.
Bootstrap 5 Hero Section Component

The hero section is an adaptable and sophisticated section that may include any number of media types as well as text, colour, links, and buttons. The hero is a banner that appears at the top of a website and is typically used for temporary or promotional material or to divide parts on landing pages. A website’s hero section is the region that appears at the top of the screen before the site’s logo and navigation bar. Ideally, this section would offer details regarding the following four items: What it is that you can provide. Justifications for why others should put their faith in you.
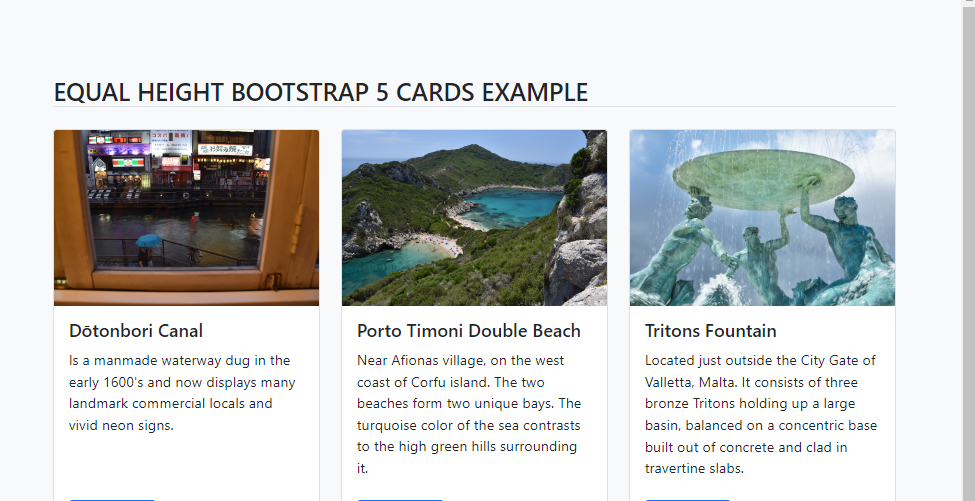
Equal height Bootstrap 5 cards

Using this straightforward piece of code, you can generate cards in Bootstrap 5 with the same height. In order to arrange playing cards in a row with the same height, it makes use of the native display flex class that is along with Bootstrap. You may either utilize this snippet directly, or merely get an idea on how to equalize the height of your card.
Conclusion
We have discussed about Free Bootstrap 5 Snippets 2022 in this post. The procedure may be improved and expanded with the aid of our smart Bootstrap snippets. Since there is such a wide variety of useful materials at your disposal, feel free to copy and paste the bits you find most useful as often as you wish. You may, of course, make a variety of other modifications and improvements to suit your needs.