There is no denying the power of multi-step forms; a good one may immediately boost your conversion rate by over 100%. It’s also one of the most effective conversion rate optimization (CRO) studies you can do right now, claims Klientboost, a top CRO firm. Additionally, multi-step forms let you ask more questions without boring your consumers, which enables you to get more qualified, comprehensive leads.
But how can you tell whether a multi-step form is good? We’ve spent years creating and researching these forms, and we’ve compiled our top examples of multi-step forms from the Internet. There is no denying that these multi-step forms convert incredibly well.
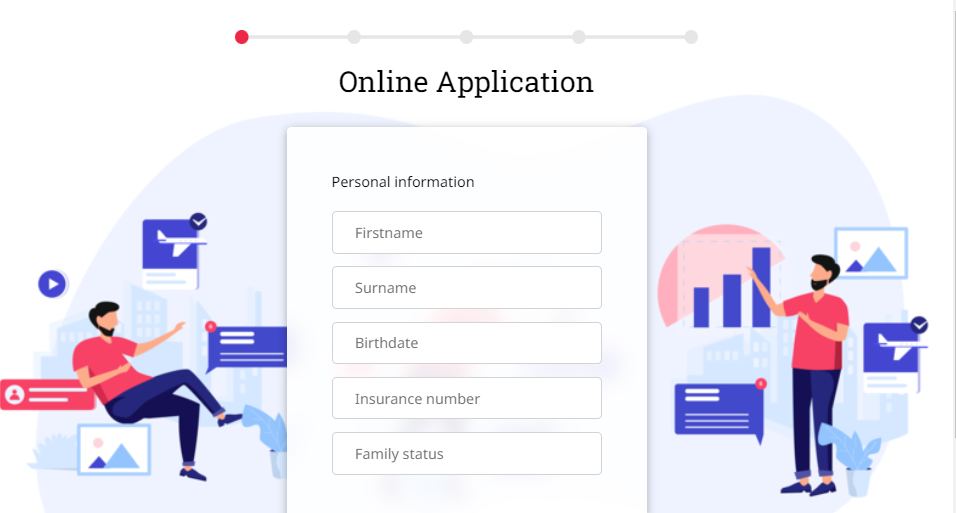
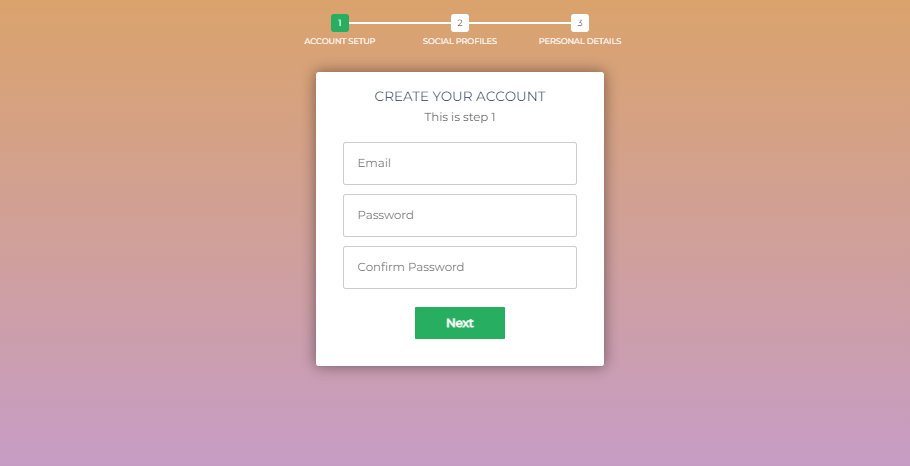
Multi Step Form with Progress Bar jQuery and CSS3

Long online forms with several views or steps are divided into smaller, easier-to-complete sections by multi-step forms. Multi-step forms may be strategically used by both B2B and B2C businesses to qualify and gather high-quality leads.
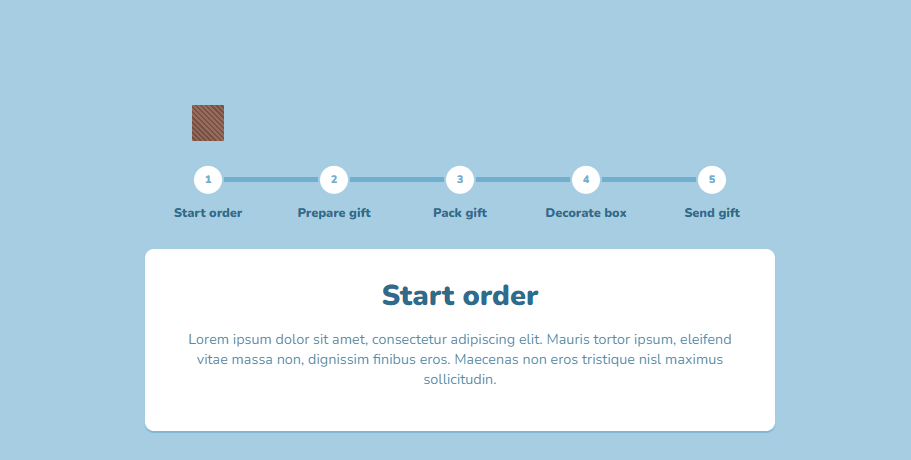
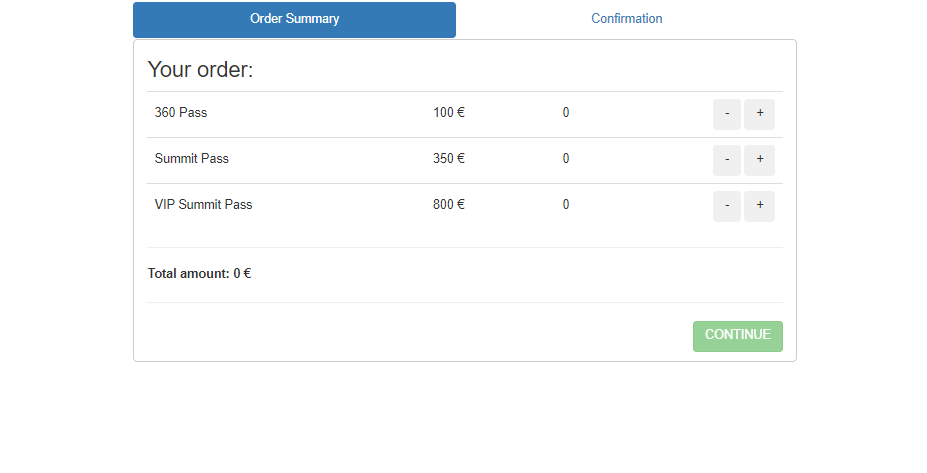
CSS only Order Process Steps

The template with the required information and password creation/change for the cart and cart totals would be very helpful to you. Of course, you may change it even more and correct it as necessary. If the default settings don’t quite adhere to your rules, there’s no need to use them.
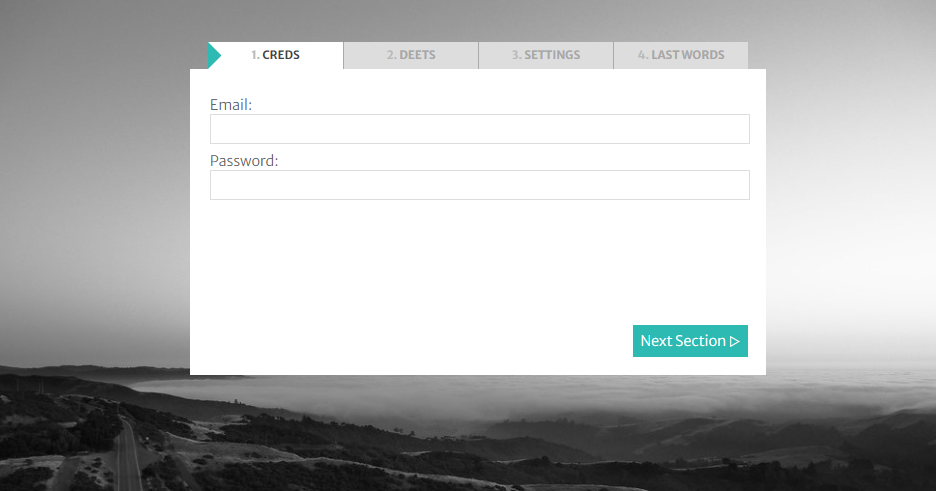
Multi Step Form with Progress Bar using jQuery and CSS3

You have no financial obligation to download it, thus there is really no justification for doing otherwise. You might wish to utilise it with your subsequent project if not the present one. Keep a variety of tools on hand at all times to maintain the best possible workflow. This specific wizard has a clean, basic shape with a picture background.
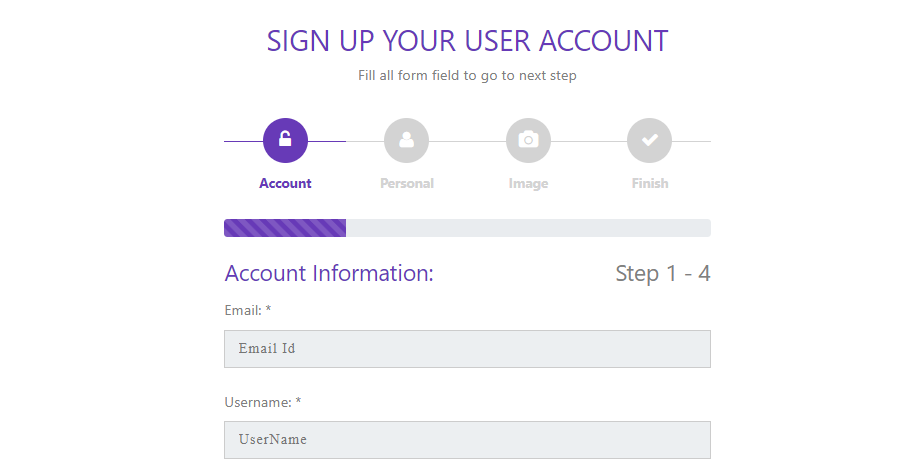
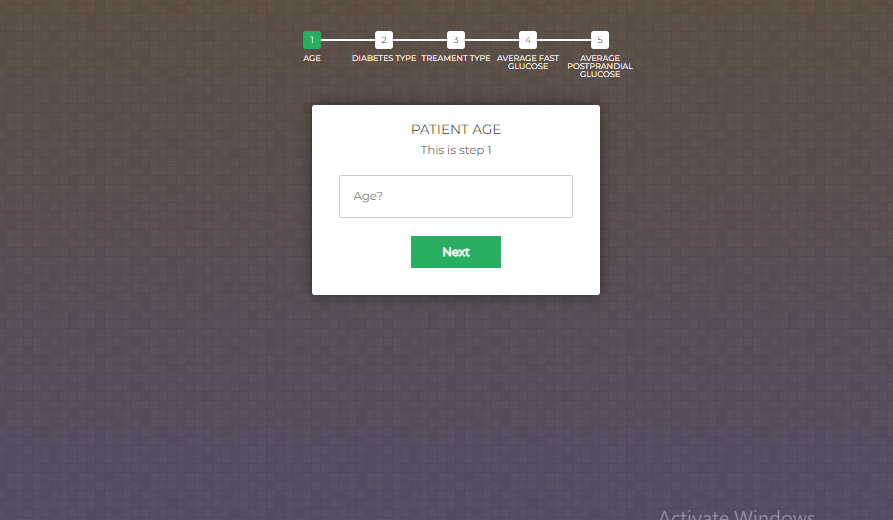
Multi-step form Interface

Get it right away by downloading it for free and starting to use it. Once you give it your distinctive design and corporate logo, making it stand out from a distance, you will notice the difference right away. If you are serious about your firm, you should get all of its components used to your tone and style.
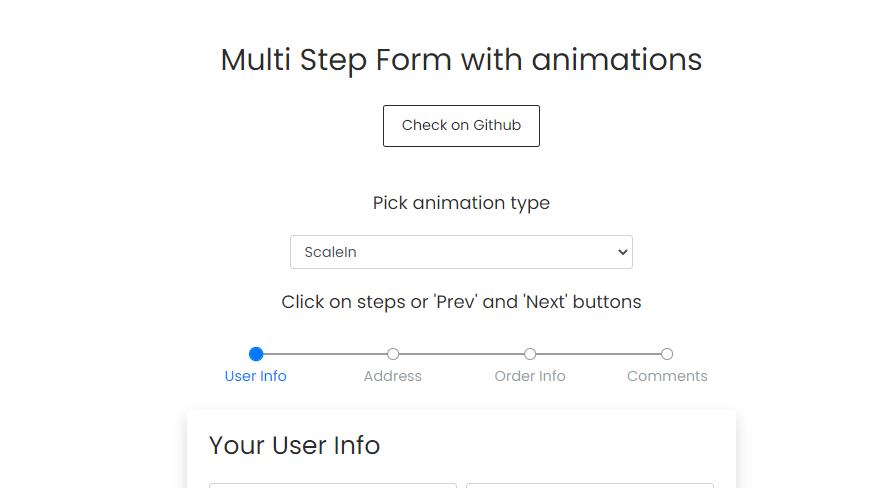
Multi Step Bootstrap Form with Animations

Bootstrap forms that can be animated in several steps using CSS. Because Bootstrap was used to construct this software, the resulting design is one that is responsive. Bootstrap is a collection of HTML, CSS, and JS that was developed specifically for the purpose of generating responsive UI components. In this case, we’ve implemented the change animation functionality using JavaScript as well. The primary purpose of this programme is to allow us to switch animations; the animations themselves are driven by CSS, while the programme that controls the switch is written in JavaScript.
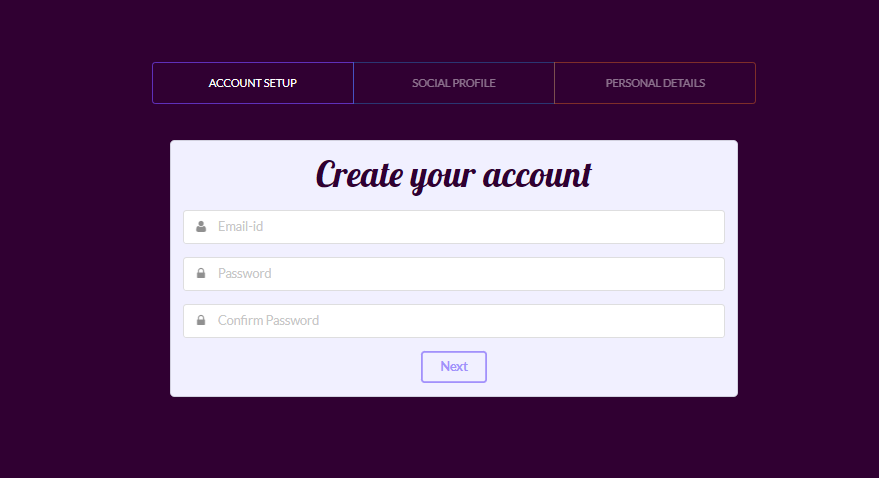
Multi Step Form Using Semantic-ui

On web applications, forms are used to capture user input. However, you can get into circumstances when you need to gather a lot of data from the user, which could lead to an excessive number of fields. Making the form into several pieces is one option (or steps). At each moment, a certain sort of information is collected in each segment.
Bootstrap Multi Step form with Progress Bar

A multi-step form is exactly what it sounds like: a long form that has been split down into numerous portions or steps to make filling out an otherwise lengthy form less scary for visitors. After the visitor has provided their fundamental information, such as their name and email address, the further fields will become visible to them.
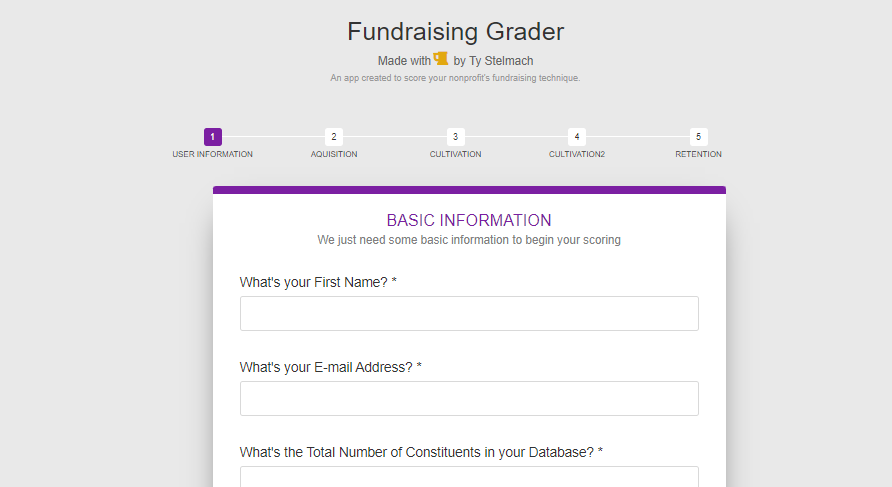
Fundraising Grader

Forms may be created using HTML by developers. It gives a website a feature that enables it to develop into something more than just a pretty online brochure. Forms enable web developers to create more dynamic websites that facilitate seamless user interaction. Multi-step form grader with pre-submit validation and a pop-up paradigm that is fully responsive. Depending on the information you submit, generate a grade between 0 and 400 using math.
Multi Form

Typically, you will find this kind of form at the “checkout” area of the shopping cart as well as the registration form for various social networks. In its most basic form, a multi-step form splits the form’s input into several different portions. Such as putting your name, email address, and the like on one area, your billing address on another piece, and your card information on a third section.
Multi Step Form

A lengthy form that is segmented into numerous parts is referred to as a multi-step form. They are utilised to make lengthy forms, such as those required for shipping or registering, appear less frightening and scary to the user. You may create a great user experience for your consumers and prospects as well as enhance the number of conversions by allowing them to fill their information in smaller pieces.
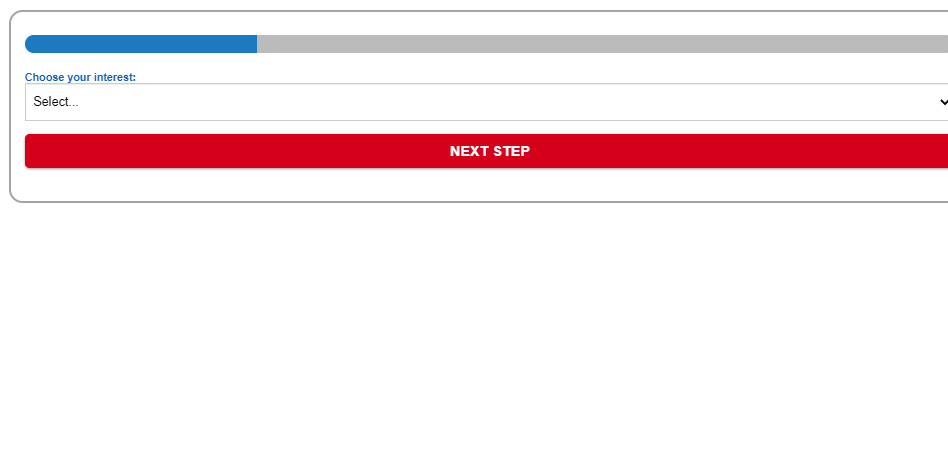
Multi Step Form with Progress Bar using jQuery and CSS3

The completion of a task can be visually represented by a progress bar. For instance, while you are downloading anything from the internet or uploading something to the internet, it is preferable to indicate the status of the download or upload to the user. You can make a progress bar on Android by using a class named ProgressDialog, which gives you the ability to do so.
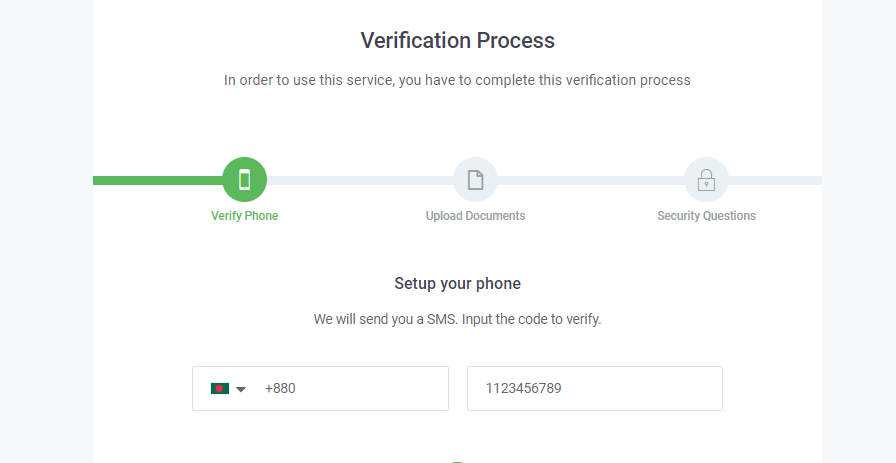
Multi-step form with Progress Bar

Have a website, first and foremost, regardless of the type of lodging business you operate. Go ahead and construct one if you don’t already have one. You are putting money on the table that you are unaware of. Second, incorporate a reservation mechanism into your enticing page. Sticky notes don’t need to be used anymore, and you can thoroughly manage all of your clients.
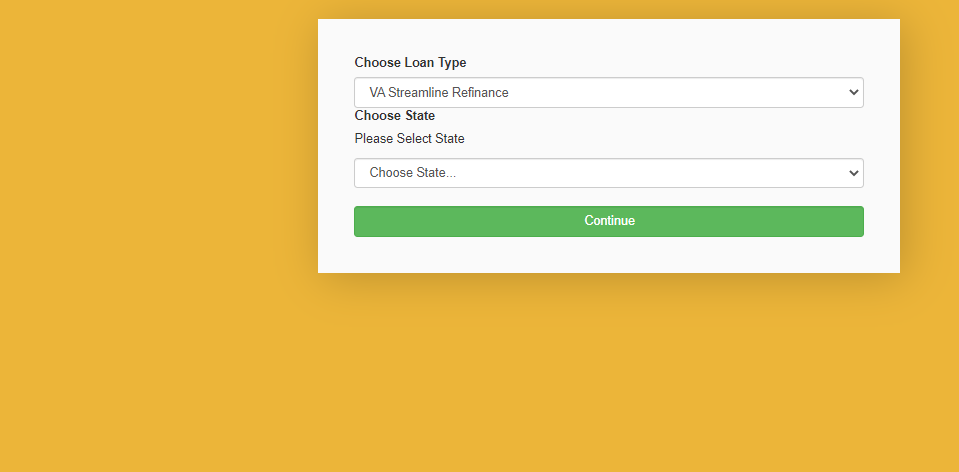
Slide Animation | Multiple Paths Form POC

This form is an excellent choice for you if you own a business that provides a service and you provide new customers a free trial when they sign up for your service. It is a straightforward procedure consisting of only four steps, with a “submitted” pop-up window appearing at the very end for evidence. Keeping things straightforward is beneficial for generating a greater number of leads and improving the likelihood of enjoying consistent expansion.
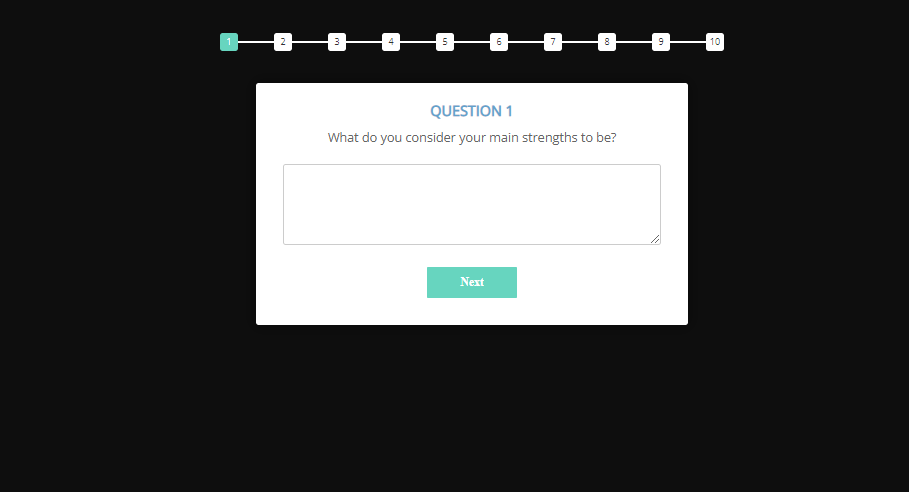
Multi-step form with FE Validations

There isn’t much going on, which sets it apart from the group of other tools you may discover on this list. Even though completing the form on a desktop nearly seems like you would be using a mobile device. Even when it comes to repeating the password, each portion just has one field, which is quite practical. However, try it out for yourself first and see how awesome it is.
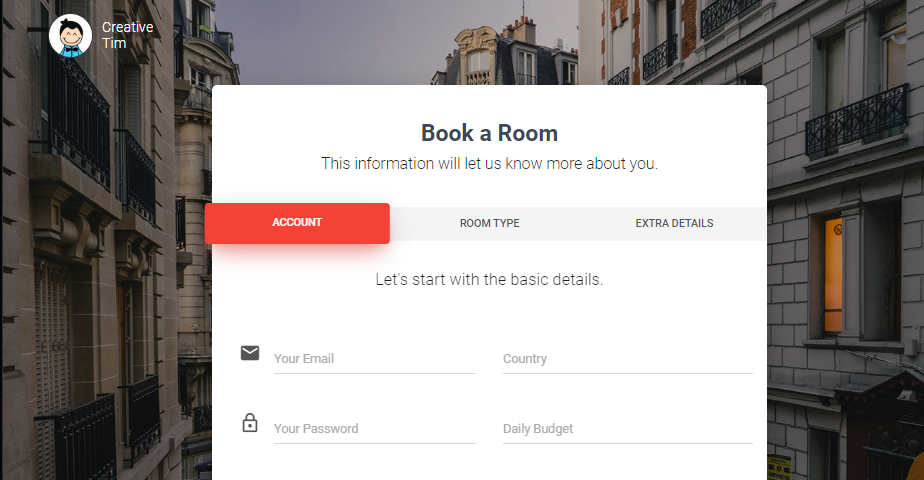
Material Bootstrap Wizard

With the help of this handy free Bootstrap wizard, you can create a registration form that is modern-looking, mobile-friendly, and optimised for exceptional performance. Have the design ready from the start and avoid starting from scratch. Have a working version ready as soon as possible by editing it in accordance with your requirements and branding guidelines.
Conclusion
We have discussed about Multi Step HTML Forms in this post. One cannot doubt the effectiveness of multi-step forms, which may rapidly increase your conversion rate by more than 100% if done well. Klientboost, a leading CRO agency, argues that this is one of the most productive CRO studies you can conduct right now. Additionally, with multi-step forms, you may ask more questions without bothering your customers, resulting in more qualified, in-depth leads.