The hero image is a popular web design pattern. According to Wikipedia, a hero picture is a large image on a website’s first page. The hero picture is often the first thing a site visitor sees; it shows the site’s most important material.
A hero picture can be static or dynamic, including image and text. The site’s content shows relevant news, for example. Hero image may provide a good first impression and attract clients, turning them into customers. In this post, we’ll examine Bootstrap Full Width and Responsive Hero Images with attractive backgrounds and banners.
Hero images are popular in website design since they’re flashy, beautiful, and keep visitors engaged. Large headers, full-screen pennants, and associated content can be heroes.
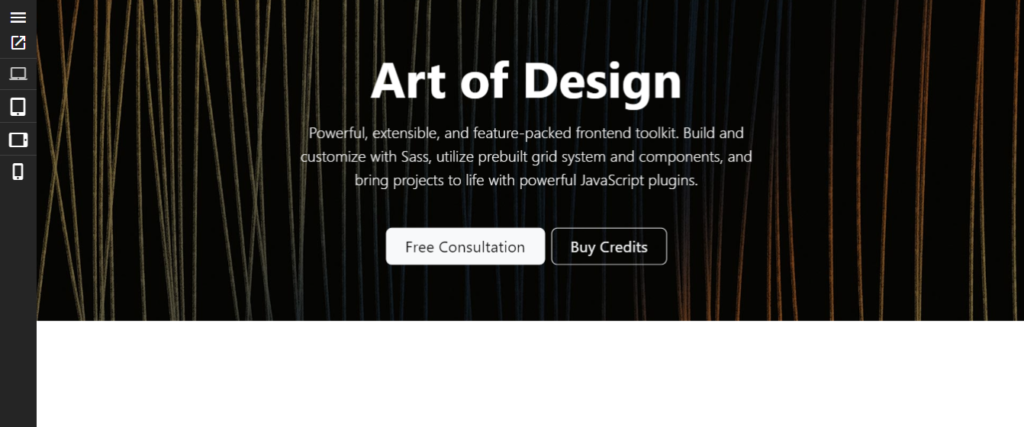
Bootstrap 5 Hero Section Component

Bootstrap is the most popular front-end open source toolkit in the world. It has Sass variables and mixins, a flexible grid system, numerous prebuilt components, and powerful JavaScript plugins. Using Bootstrap, you can quickly develop and configure responsive mobile-first websites.
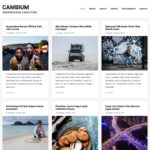
Bootstrap 4 Hero Section

This format demonstrates that it is possible to use an image that fills the screen in conjunction with a large, bold heading in order to attract enough attention to be noticed. The graphic designer has shown a full-screen image that contains some written content on it. Therefore, what you can expect to see from us soon is an entirely new design including a hero picture as the background in addition to other navigation options.
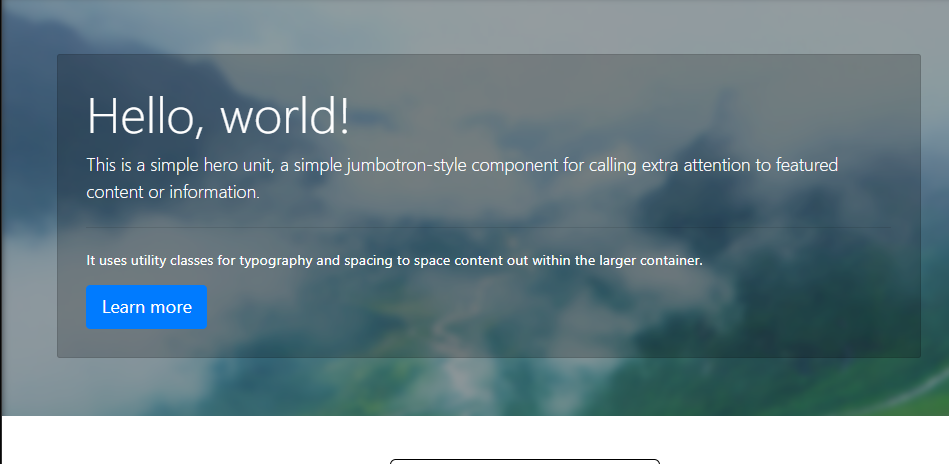
Jumbotron Background Image Blur Bootstrap 4

The text overlaying the backdrop picture that is concealed is part of the rule governing this hero module. Additionally, a button that reacts on a float is included. The filter CSS property gives a component visual effects like blue. For the hazy effect, the designer utilized the same CSS attribute. Typically, filters are used to alter how pictures, backgrounds, and edges are rendered.
Bootstrap Hero Image With Text To The Right

This is a simple yet great and fascinating example. The bootstrap hero image resembles a banner in several ways. Without taking space into account, you cannot organize your hero picture. The same way that accentuation creates space for your structure to move, so does it. The contents are only available in the upper half to make the material in your hero territory stand out. On the lower side, you may also add additional.
Bootstrap Hero Image With Text Box

Here is a free backdrop design with a single image design and a text box acting as a banner that you can try out for your bootstrap project. There are several items in the text field as well. The typefaces are further loaded from GoogleApis. Pseudo-elements are also used in design for style purposes. Since the text box is still at the top, it receives more attention than the backdrop.
Conclusion
Having a hero picture on your website might help attract visitors’ attention. Huge web banners can help your customers understand your content. To use this website composition style, follow hero setup best practices. These 19 examples should have shown you what a strong hero image looks like. All the front-end effects work well, so we only need to change the structure.