For a job well done, everyone wants to hear a positive response. This is only one of the arguments in favour of testimonials being posted on websites by companies.
The evidence not only creates a warm and intimate sense, but it may also bring in new clients. It boosts confidence to know that others have experienced positive outcomes. Overall, it is a tiny happy cycle that supports the company’s expansion.
Simplicity is frequently preferable when employing a tried-and-true UI. However, that does not imply that they must be monotonous. Color, texture, and special effects can be strategically used to make your testimony more impactful.
Let’s take a look at these stunning Testimonial Slider Examples that will highlight your experience.
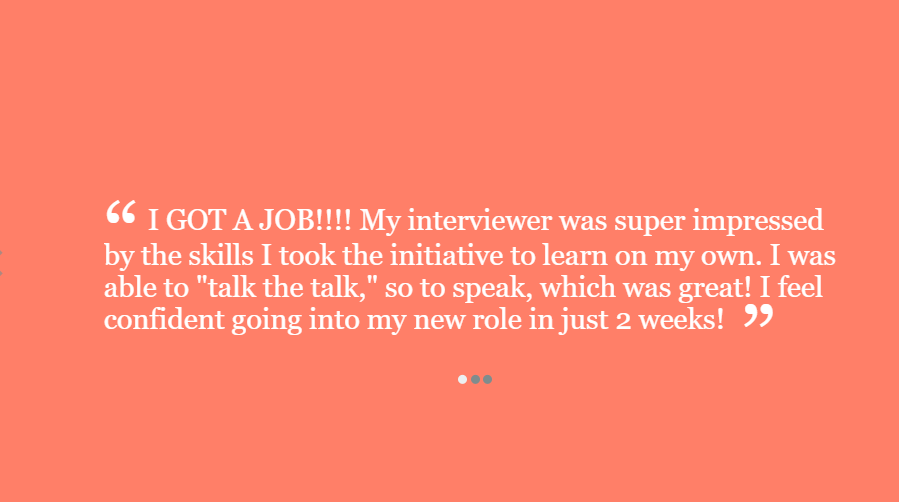
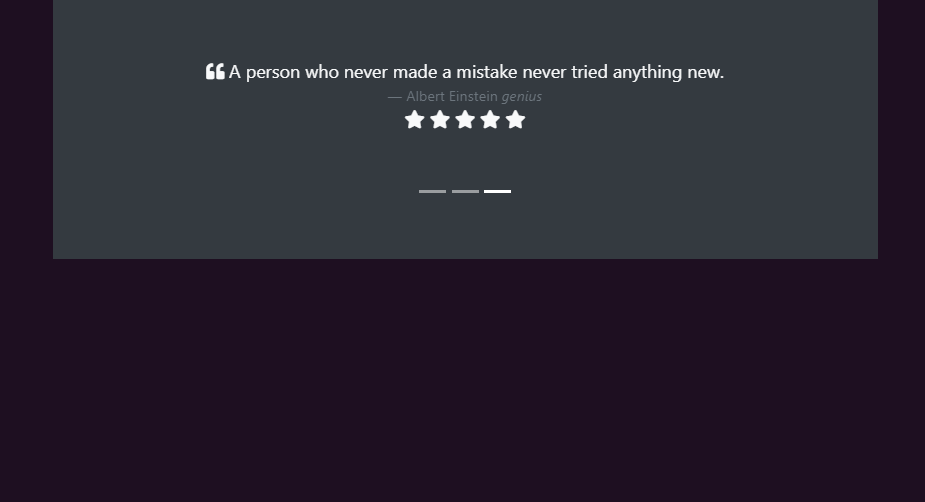
Client Testimonial Bootstrap 4.3 Version Latest Design

This Bootstrap-based slider demo is not only aesthetically pleasing but also simple to create and incredibly practical. The layout is quite similar to a horizontal PowerPoint slide, with three dots at the bottom and two arrows at the top and bottom to navigate between slides. It may be set up to support any number of displays beyond the default of three.
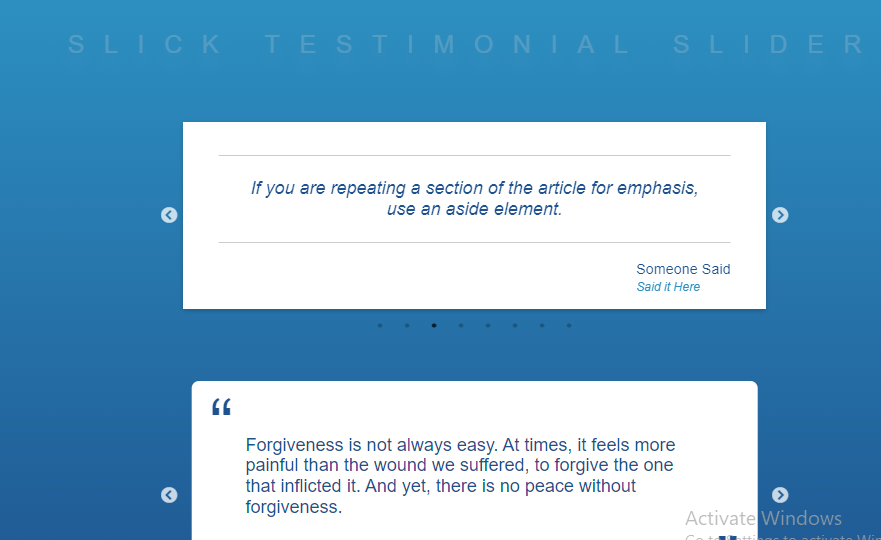
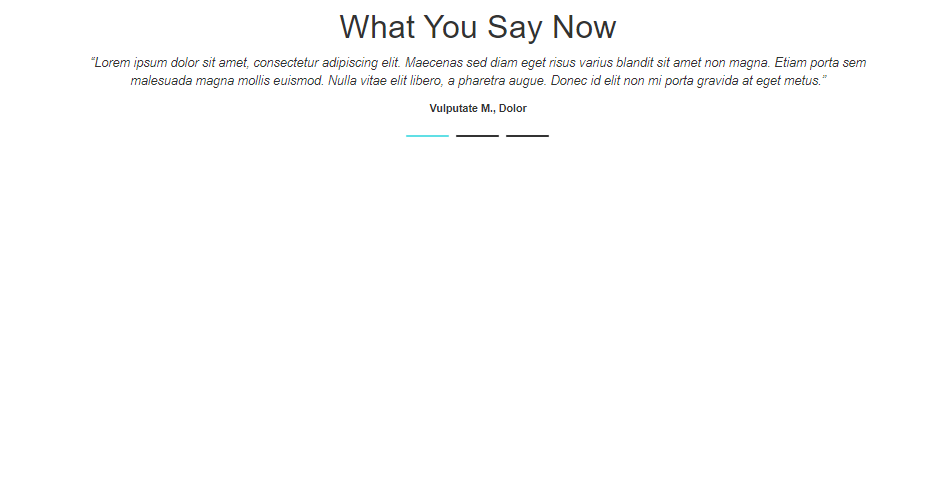
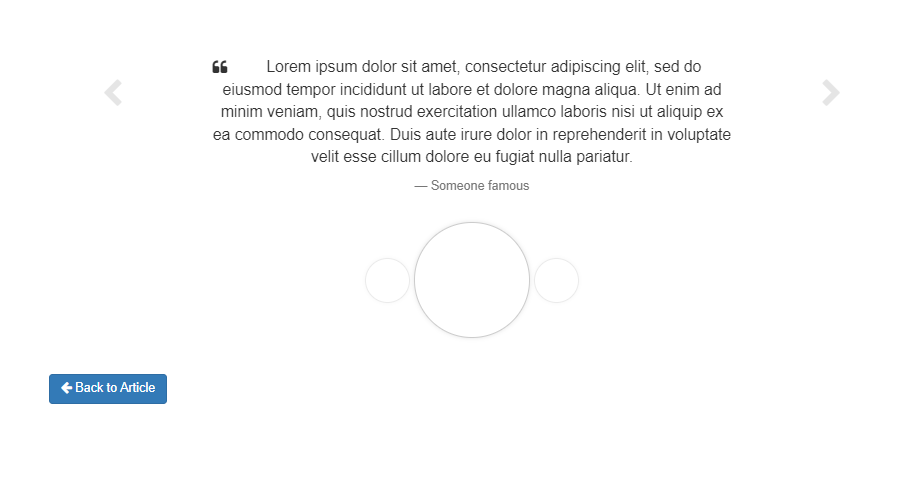
Simple Slick Testimonial Slider

This is a completely free, incredibly versatile bootstrap testimonial slider example. Swiping the contact will show the user the next and previous slides. In this scenario, the Bootstrap 4 code is utilised alongside bespoke CSS and JS.
Slider

Text helps interpret evidence data. Emphasizes message. This evidence system delivers. Instead of words, it’s a watermark. It has a smooth, gorgeous progress effect and a unique client picture edge format. You may use the effect of a gratifying change with shading to prove your bootstrap 4 business.
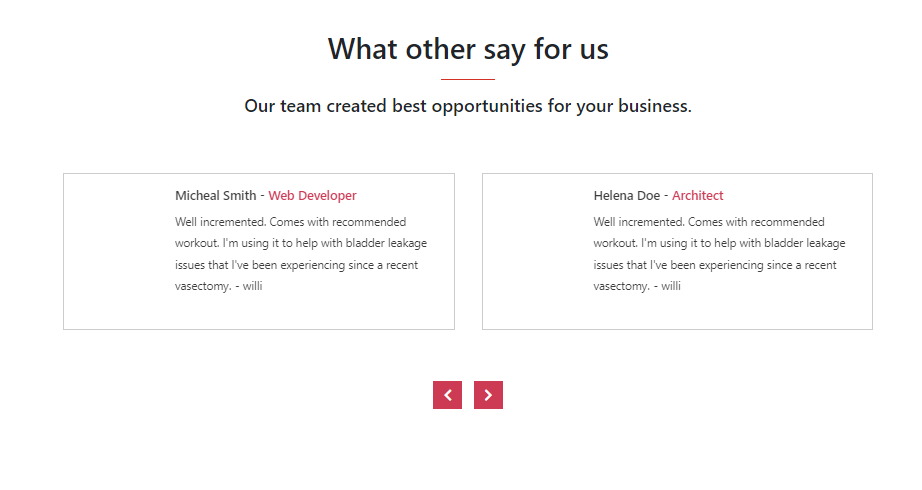
Simple Bootstrap Testimonial Carousel

This bootstrap testimonial slider example has a striking appearance, is simple to use, and has many useful functions. It is modelled after a conventional horizontal slide with three bottom dots and two left and right arrows for navigation. It has three displays, but you can choose how many you want to have. Slide changes automatically. Although you may upload your own text and photographs for some modification, the build does not include any photos.
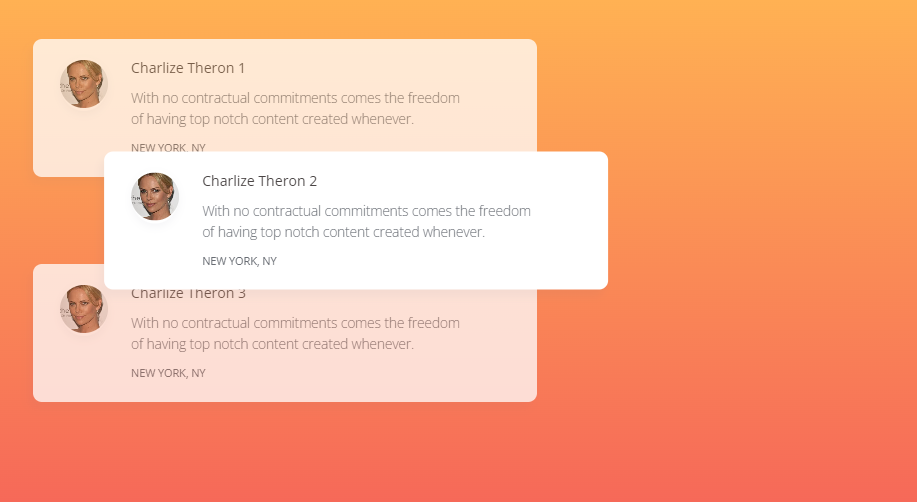
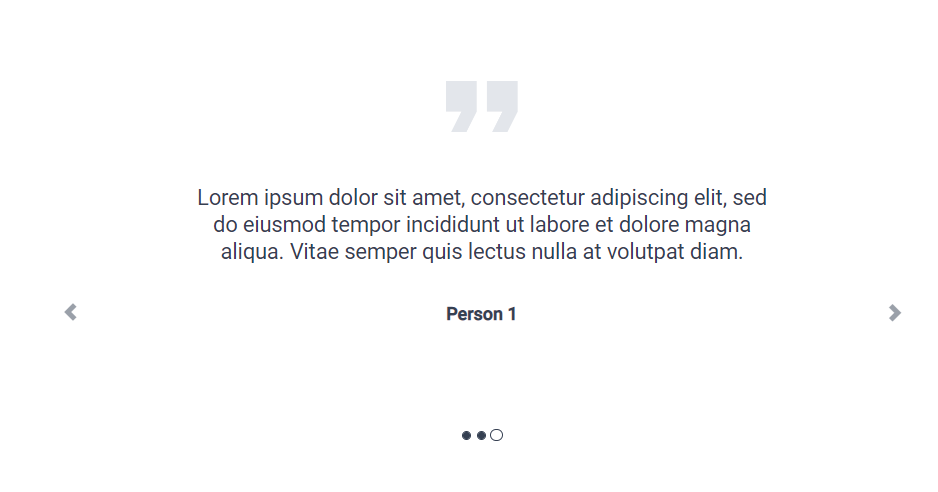
Vertical Carousel With Tweenmax.Js

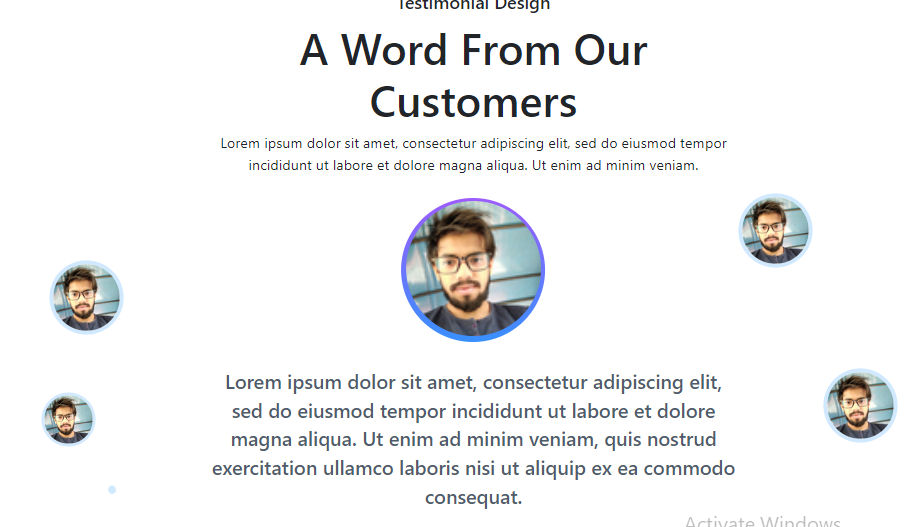
The visitor is immediately drawn to this vertical carousel that Danil Goncharenko created. The sliders can be used on websites where several reviews are shown. The designer can incorporate quotations into discussion boards, surveys, and web pages by using the provided templates. Bootstrap enables the creation of visually appealing sliders, complete with a variety of colours, rounded corners, and shadows.
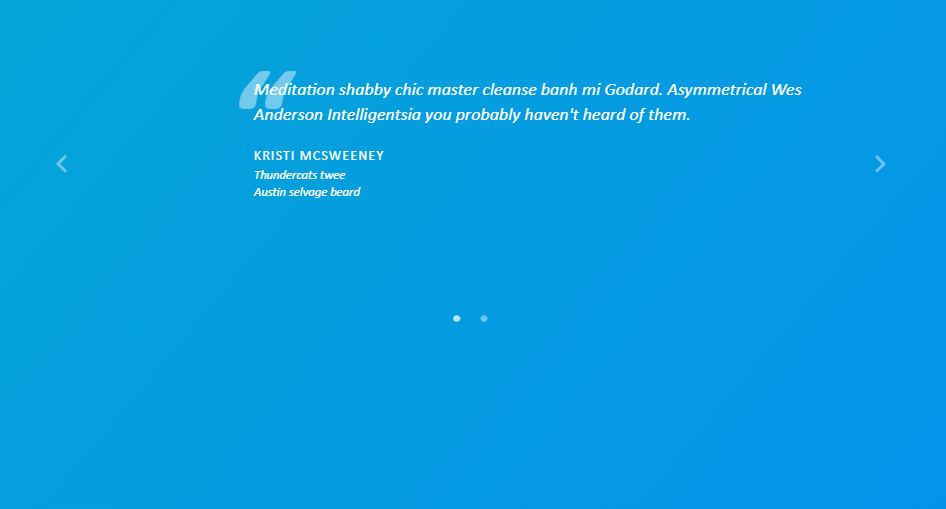
Responsive Testimonial Slider

The replying proof’s carousel case is 3D. All forms have some shadow. Customer data is also incorporated. Box-shaped Bootstrap testimonial slide. This bootstrap 4 testimonial slider example case focuses on the message and logo using these lines. When we speak, we often find a great design that may be used for content management.
Testimonial Slider Pure CSS

This bootstrap 4 testimonial slider example has several appealing features. The construction of the side carousel makes for an intriguing visual impact. Quotes turn right, images go to the left. Speaking of space, there is a lot of it, and it is simple to read. regarding a unique bundle.
Owl Carousel 2 Testimonial Slider

This testimonial slider example built using Bootstrap is beautiful to look at, easy to implement, and highly functional. The design is reminiscent of a horizontal PowerPoint slide, with three dots at the bottom and two arrows at the top and bottom for moving from one presentation to the next. It comes with a total of three screens, but you may configure it to work with any number you need.
Responsive Testimonial Carousel Using Owlcarousel With Next And Previous Preview

For efficacy and efficiency, slides and carousels are frequently used with evidence. They’re prevalent in Testimonial Slider Examples. This Testimonial Slider Example, however, is built differently. Although the feature has standard navigation arrows at the bottom, you can also slide back and forth by clicking on client photographs in either direction.
Swiper Testimonial Slider Cards

This is an excellent Bootstrap Testimonial Carousel in a box. In a review of this concept, you may examine test evidence on distinct slides. Proof involves inserting and testing words. This carousel concept may boost your business by demonstrating proof.
Bootstrap Carousel Testimonials

This impressive bootstrap testimonial slider sample is easy to use and comes with a sleek, modern style. It’s modelled after a conventional horizontal slide projector and features three “lower specks” and two “left” and “right” arrows for navigating. The default is three, but you can modify this to suit your needs. The presentation slide will now alter on its own. The build does not include any images, but you are free to use your own for personalization.
Bootstrap Testimonial Slider Example 1

To provide a superior user interface and a more satisfying experience for the end user, careful consideration must be given to each individual component. Check out this awesome navigation button one more time while the proof slide is in action. the proof slide is an effect that slides under a crucial notion. The implications of click-through submissions have been incorporated into the case that is related with the unverified CSS proof slide.
A Simple Bootstrap Testimonial Slider

This is a completely free, incredibly versatile bootstrap testimonial slider example. Swiping the contact will show the user the next and previous slides. In this scenario, the Bootstrap 4 code is utilised alongside bespoke CSS and JS.
Bootstrap Carousel Testimonial

For many people, this is the gold standard in proofreading services. They are adaptable, stylish, and give a good impression on site visitors. The customer may click on the slide they want to view by clicking on the little tags at the bottom of the slides. Customers will appreciate these warnings if there are too many slides. Because it will take a long time to go to a specific slide by using the bolt button. When a customer clicks the marker instead of tapping the bolt icons, the correct slide automatically loads.
Testimonial Carousel

This testimonial carousel is a simple, yet fantastic, example of the Bootstrap framework in action. If you happen to catch a review of this model, you could see several slides with test data displayed on a second screen. There are terms to substitute and verify in the evidence. By effectively demonstrating the proof, a carousel model like this may propel your company to the next level.
Conclusion
No other method exists for attracting new clients and customers. It boosts conversion rates. Using the process correctly is key. All first findings function fine, however we must change and adjust the framework. If you’re ready to construct a proof slide for your site, choose any of the above models that match your design, and start photographing slider testimonials immediately.