The footer of a website is an essential component since it provides extra navigation options. Footer is extremely important in enormous portals with complicated navigation and hundreds of links and pages. Footer contains a list of links and pages.
Since the official documentation for Bootstrap does not include a Footer component, we decided to compile an outstanding collection of free attractive Footer templates with exceptional design. Each one of them is responsive, and they are all compatible with the most recent version of Bootstrap 5.
Bootstrap 5 Footer Template Component

It has a gloomy aesthetic, is uncomplicated and spotless, and its contents are neatly arranged in a way that is easy on the eyes. It has vertical columns that carry the various sections of the about section, as well as categories and fast connections. In addition, there is a copywriter who guards the website against instances of plagiarism, and there are social connections that allow users to share the page in other locations.
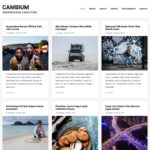
Flexbox Sticky Footer

Flexbox Sticky Footer is a page layout that utilises the Bootstrap 4 flex utility classes to create a sticky footer. It has a blue gradient colour scheme, which has the potential to transmit feelings very effectively to the customers. It adapts to the size of the screen and works quite well on mobile devices such as smartphones and tablets.
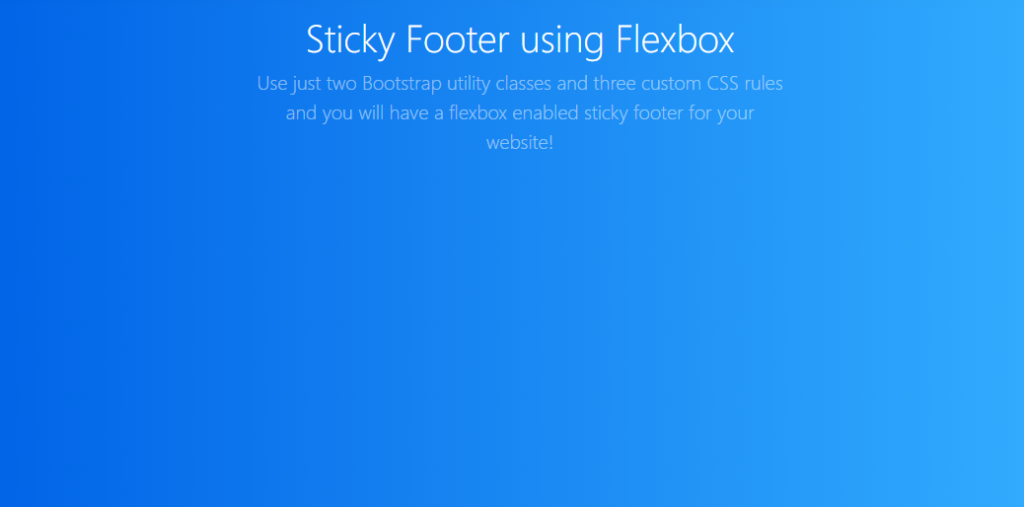
Bootstrap Footers – Material Design & Bootstrap 4

Keep the footer in the same manner if you are already adhering to a minimalist design for your website. You may get fantastic outcomes with this free template instead of beginning from scratch. It has a very clean appearance that easily adjusts to many site layouts and styles. With that in mind, you won’t even need to mark it because it already complies with several branding laws.
Bootstrap 4 Simple Footer Template

This one characteristic contributes to a website footer design’s attractive appearance and useful functioning. The four vertical columns are excellent places to include any content you want repeat visitors to your site to view. The prominent and alluring register button might aid in increasing the number of conversions from prospective clients.
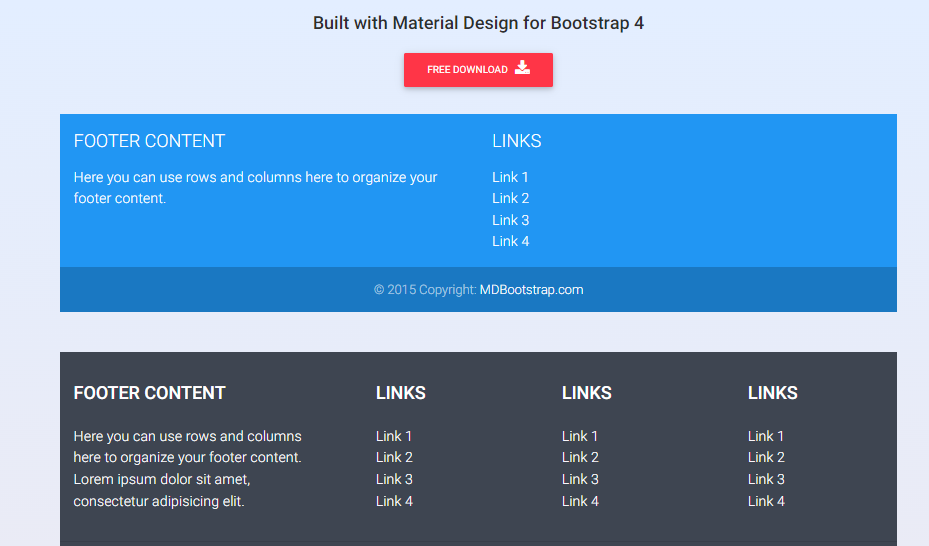
Footer Basic

MDBootstrap’s Basic Bootstrap Footers are a Bootstrap 4 footer template with a material design aesthetic. Basic navigational components like links, buttons, corporate information, copyrights, and forms are included. Simply simply including a colour class, you may change the colour of the footer to match your preferences. It’s simple to modify to fit your aesthetic needs and it’s responsive out of the box.
Footer Template

This footer template is uncluttered and straightforward, and it comes with a dark colour scheme. Orange, a bold and assertive hue, is used to draw attention to the “call to action” button, which is certainly the most important information that you will want your site visitors to notice.
Conclusion
A website’s footer is a crucial element since it offers more navigation choices. In large portals with complex navigation and hundreds of links and pages, the footer is crucial. Links and pages are included in the footer. We have high hopes that these top website footer design templates will assist you in getting a rapid start on the construction of a website.