Horizontal lines can be used to divide content using HTML HR or CSS border rules. HTML’s hr element indicates a topical break. In older HTML, the HR label wasn’t meaningful and was just a horizontal guideline.
As the website’s front end must appear great nowadays, it should be styled with CSS. This provides the designer more flexibility over the HR label’s subject. HTML and CSS make it easy to add horizontal lines, however it may not function as expected. In this post, we’ll explore Bootstrap Horizontal line divider examples utilising HR tags.
Great CSS, HTML, and JavaScript Dividers. Some Dividers are having fun with technology.
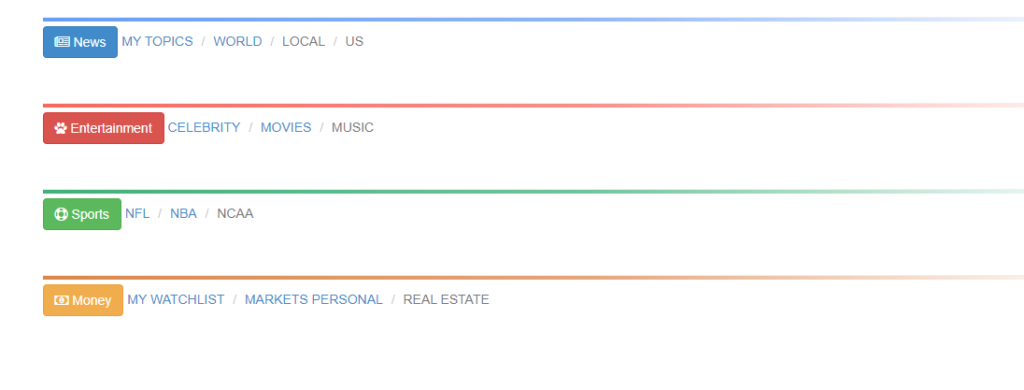
Breadcrumb Hr Horizontal Rule”

The list of incredible accumulations of Horizontal lines just lately got underway. One more thing to add to this enormous review! If you’re looking for some very unique designs to use for your Bootstrap dividers, then you don’t need to search much further. This is a typical illustration of a line divider built using Bootstrap using the horizontal rule (HR).
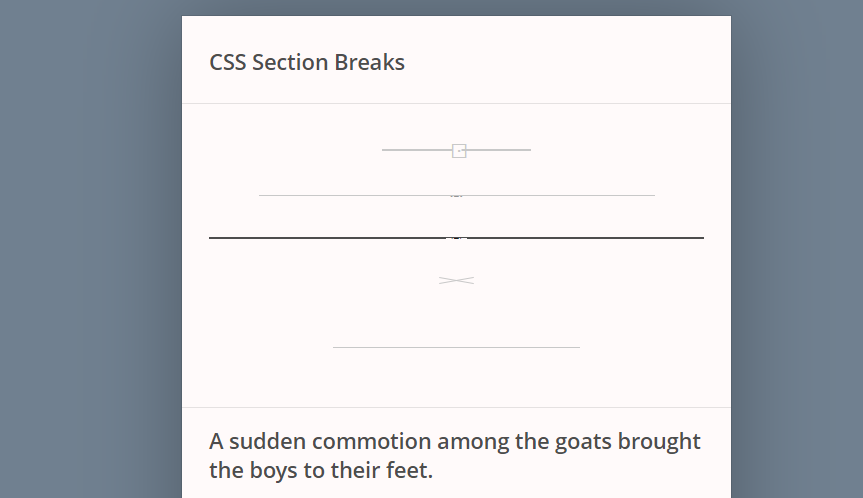
Section Breaks

Need a clean-cut Bootstrap section separator for your schedule of events? If that’s the case, you might want to check out this horizontal line. This will come as a shock to many who put their faith in the ebb and flow of lines. To keep his markup as clean as possible, the designer created these little but mighty HR tags, which take their content directly from the HTML while adding a touch of flair.
Fish Logo In Line

Just now, we discussed the star-shaped horizontal divider line in the Bootstrap framework. A reminder? This structure is also comparable, much like the previous one. What important is that instead of a single line, we get two brief lines to make the segment appear more acceptable and perfect. Similarly, the fish logo replaces the star icon.
Text Based HR (Horizontal Rule)

Here, the designer has used the HR tag to showcase 7 lines to demonstrate the horizontal divider. However, each of these page separators is also designed to be kept separately, giving each one a distinct personality. Use this inventive Bootstrap divider to add text about your services, your web journals, and much more while distinctly identifying your website’s content.
Rainbowy Dashed Divider

Straightforwardness is crucial to establishing designs and strategies. If you want your website to seem as professional and low-key as possible, use Bootstrap section separators to organize content. If so, try Simon Goellner’s rainbow-striped divider. This amazing divider has a classic yet trendy design suitable for beautiful pages.
HR With Centered Text

Any blog or content must be neat and well-written. Each page’s content must be easily readable. This gorgeous Bootstrap horizontal line contributes to your page’s cleanliness and diversity so even large online journals may use the dividers without feeling abused. Review 5 different area breakdowns, each with a simpler strategy.
Divider Experiments #1

This Bootstrap divider uses a bolt-based design to make your website seem professional. This page divider is stylish and functional. Whether you build standards or partition off advertising, online journals, or administrative entries, your website will seem classy using this wonderful idea.
Easy Divider

With regards to page layout, this uncomplicated, basic divider brings a key component to the table: Versatility. Although the divider itself is simple and the background colour is not very inventive, the uncomplicated idea behind it enables you to easily implement it on any site with minimal designs without worrying about any resemblance issues.
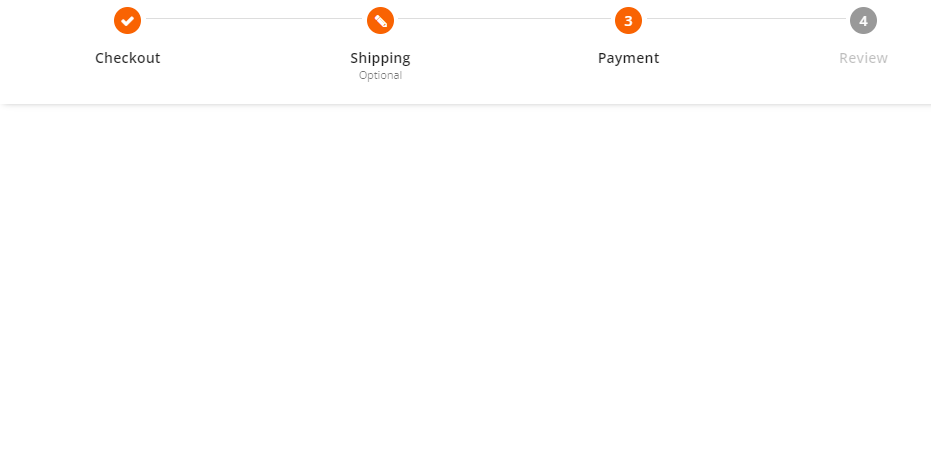
Horizontal Stepper – Labels Below

You’ve ordered online. Product websites or apps have this labelling. In the example, icons and information are evenly spaced along a straight line. This helps the website seem neat and clarifies shipping and payments. This CSS area dividers is ideal if you have several sections to split without it becoming overwhelming.
Divider

You receive more than simply 10 sets of the proposed horizontal divider. A thin pair from this series may pass for a single one while having excellent foundation tones. A logo is also inserted in the space between the two sets of lines. Provide clients with options and choices by using this slick horizontal divider.
Gradient Horizontal Rule <Hr>

Our next Bootstrap divider is simple yet lovely. This simple inclination divider warms your page. Its broad line design makes it a good page separator. Being good-looking on clean, white webpages is an advantage. If you have several sections to separate without shaking, this Bootstrap divider is for you.
Horizontal Line With An Icon On The Center

If you want a dynamically vintage or wistfulness-driven site, all of your portions must match. This dividing line with symbol is great for retro-themed sites. The basic however distinguishing option of great differentiation rouses total structure. You may also use this to divide blog posts for family.
18 Simple Styles For Horizontal Rules (Hr CSS Design)

Use these Bootstrap dividers to maintain a minimalistic approach without sacrificing style. The range of this illustration of a divider is, essentially, insane, including anything from simple lines to running razor lines to make the internet page seem faultless and dealt with. These page dividers serve no particular function and can be used for whatever you choose.
Pure CSS Horizontal Divider With Star Icon

A simple Bootstrap divider for a clean site. This page separator’s design has hidden lines and an inner star. This Bootstrap divider’s lines provide a nice touch. Change the concealing accents to make this Horizontal line design match your text better.
Page Divide-Single Element HR

When it comes to blogs or other forms of written information, neatness and appearance are of the utmost importance. In addition, you need every component of the content on your website to seem as successfully recognised as is now possible given the circumstances.
Conclusion
So, a jumbled page isn’t a good idea. The horizontal line cleans up the page. This can appear great on each site as material is more visible now. Horizontal divisions might be enlivened with colour and direct activity. So these are the most common horizontal divider layouts. We must shortly fuse more of them. In the following days, we’ll blend JQuery, HTML5, CSS3, and diverse architectures, giving you a better-looking, faster, and stronger site. Stay informed.