Here is our curated collection of the Owl carousels. You will get idea how to implement Owl carousel on your project.
Owl Carousel Slider

It is safe to say that owl carousel slider plugins are among the most useful kinds of WP plugins. Sliders are almost certainly the most up-to-date and widespread option. You may present your greatest material in a fashionable manner while highlighting featured content and publishing crucial announcements with the use of a slider.
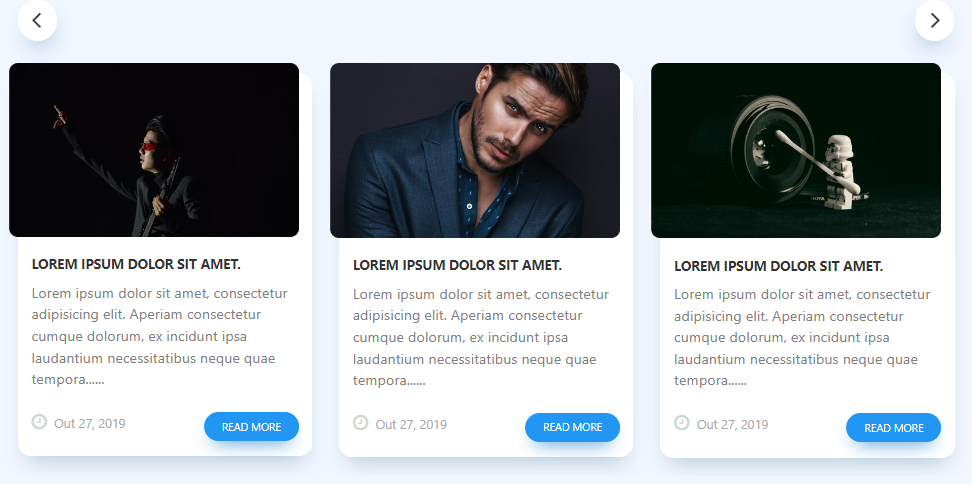
News Slider Carousel

Right from the get-go, you notice the trendy and imaginative style of this slider-carousel template. The free snippet is open to everyone, even if you are a BEGINNER in web building and coding.
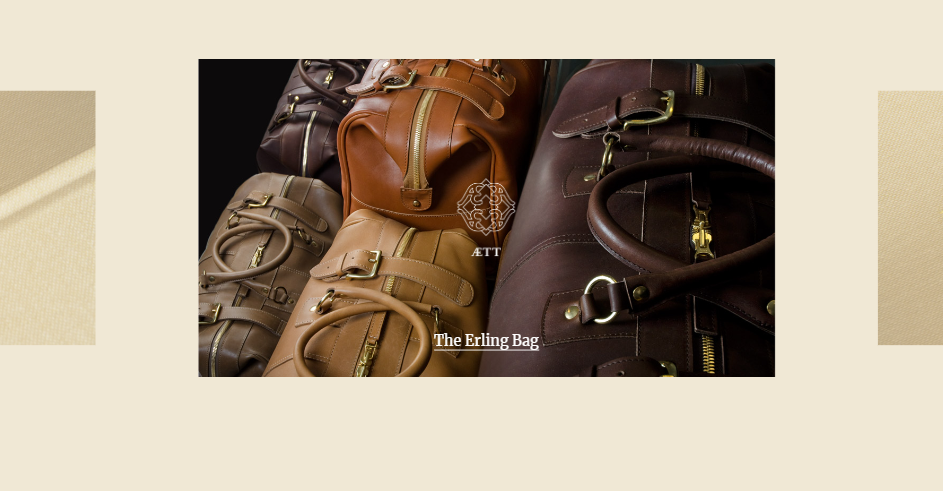
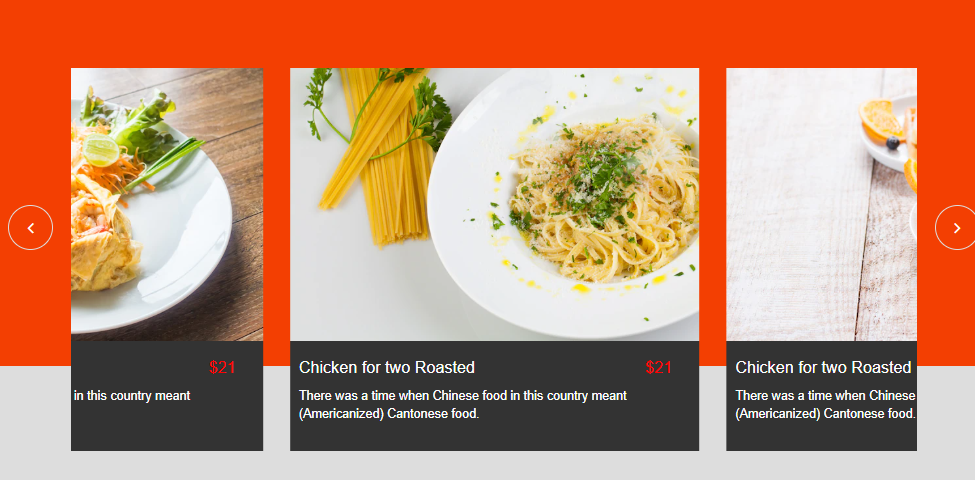
Owl Carousel Full Width/Height with Custom Navigation

Both of these things are designed to do the same thing, which is to display images or other media files in the style of a slideshow. Either automated or manual control can be exercised over this. Sliders, on the other hand, can only show a single slide at a time. Carousels, on the other hand, let consumers view many slides all at once.
Owl Carousel

You should use the lines below in place of any CSS or Javascript tags. Now surround all of the sliders that are divs or imgs in a single container that has the class owl-carousel. It is necessary to utilise class owl-carousel in order to apply correct CSS styles. If you wish to utilise the default navigation controls, you also need to include the owl-theme class in the same div element as the default navigation controls.
Owl Carousel Stage Slider

There are a variety of names for items that behave similarly to sliders. You have most likely been familiar with the most prevalent names at this point, including slider, carousel, slideshow, and showcase. Many people just refer to anything that resembles a slider as a “slider,” regardless of its actual function. Some people categorise sliders according to their appearance.
Coverflow Effect Slider Owl Crousel

Flipster is a jQuery plugin that can be used for a variety of purposes and comes pre-packaged with three different modes and styles: coverflow, carousel, and flat. Using the jQuery Flipster plugin, you will have the ability to generate a touch-enabled 3D coverflow effect slider. It is possible to navigate the carousel objects using the arrow keys on the keyboard, the scroll wheel on the mouse, and touch swipes.
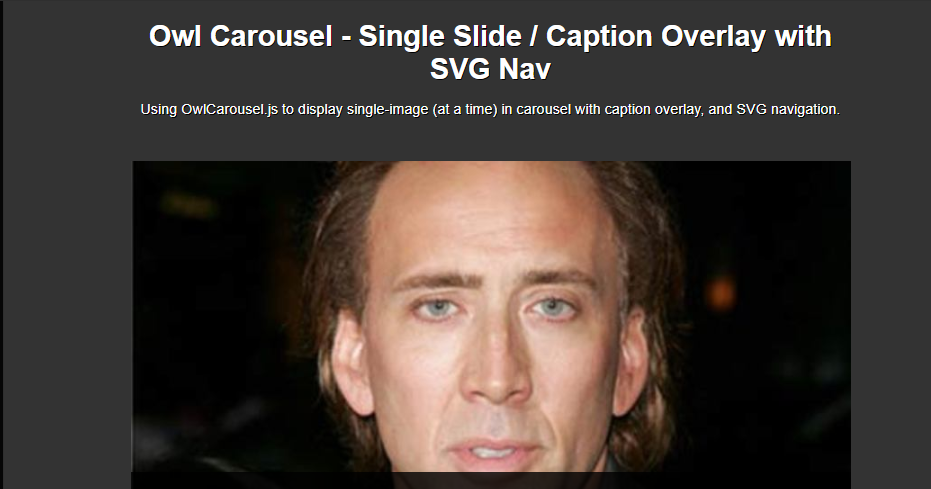
Owl Crousel Single Slide

It doesn’t matter what you name them; carousels are efficient space savers. They also assist to make life easy for the guests that come. For instance, you may spare them the trouble and time that would be required to scroll by doing it for them. In addition, carousels make it simple to compare parts that are comparable, such as two different goods.
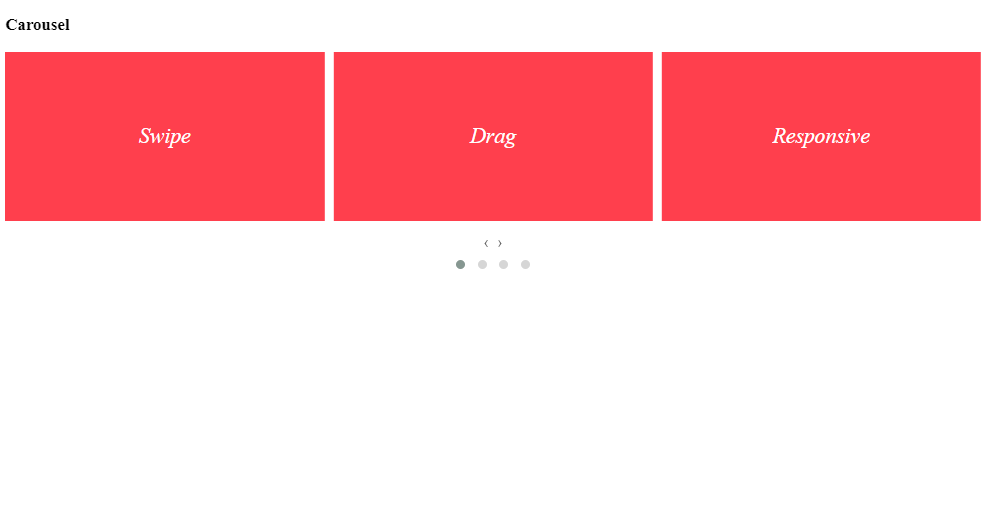
Owl Crousel

Owl Carousel is a free and responsive carousel slider that is simple to use, can be updated easily, loads quickly, and has a customizable code structure. It is compatible with a large number of the most popular browsers and works with the JQuery library. Additionally, you may use them by dragging and dropping, using directional arrows, or by automatically looping content.
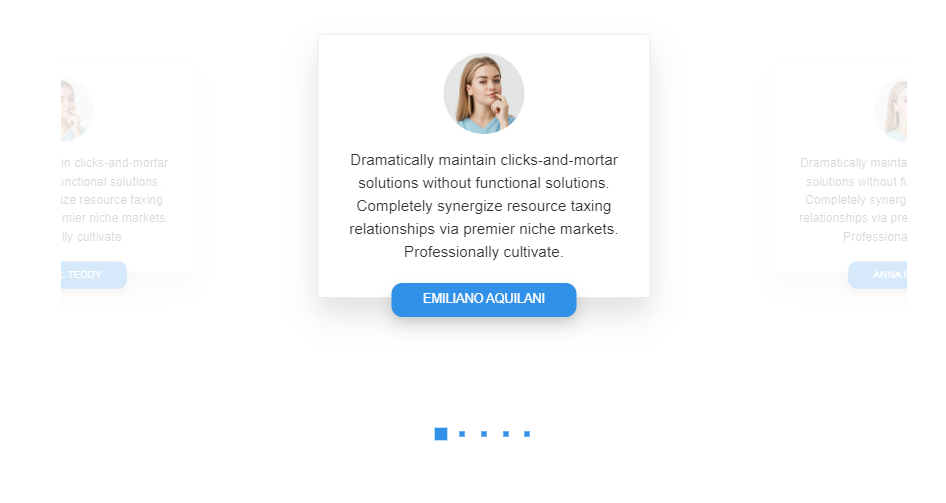
Owl Crousel 2 Testimonial Slider Example

It is crucial for every company to display testimonials from satisfied customers. Customers want to know that they are purchasing the greatest product and working with the most reputable firm possible. Therefore, they are interested in learning the level of contentment experienced by previous customers of your goods or services. Because it enables for the testimonies to be organised, a carousel is an excellent method to present them in public.
Owl Crousel 2 Testimonial Slider

Basically, Owl carousel is a touch-enabled jQuery plugin that enables you construct a stunning, responsive carousel slider. You may use it to display several items at once. There are a lot of specialised libraries for making sliders, although some of them, like slick.js and owl-carousel, are more popular than others.
Conclusion
On your website, you shouldn’t be hesitant to employ a carousel. You may expand the look and functionality of your website by using several types of sliders, including carousels. In addition, they take up less room, look fantastic, and add to the overall appeal of your website to the people that visit it. Take some inspiration from these nifty WordPress Carousel examples and build something truly remarkable!