Our websites’ designs are a labour of love, the result of many hours of brainstorming and planning. The website’s footer is often overlooked despite its importance. There are several approaches we may use when creating the header area, such as utilising large hero photos, movies, and sliders to grab the attention of our audience. However, our minds tend to go blank when it comes to the footer. We hope that the following collection of bootstrap footer examples will serve to spark some ideas for your own footer designs.
A website’s header is where you introduce yourself or your business to visitors. While the additional information provided in the footer provides valuable context for the reader. Now designers are leveraging user research to create designs that actually improve the user experience. In the footer of a medical facility’s website, for instance, you’ll find contact information in case of an emergency as well as the facility’s hours of operation.
Bootstrap 5 Footer Template Component

The footer is the second-best place for newsletter subscription forms, behind the sidebar. The footer is the ideal location for a newsletter signup form for two main reasons. The form doesn’t get in the way, and this kind of design will help your subscription stand out. A well-designed footer allows you to do things like change the about section, activate a tag cloud, and showcase your most popular categories.
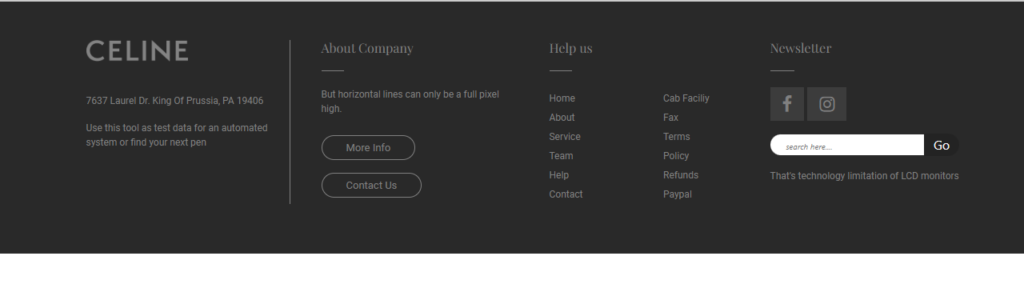
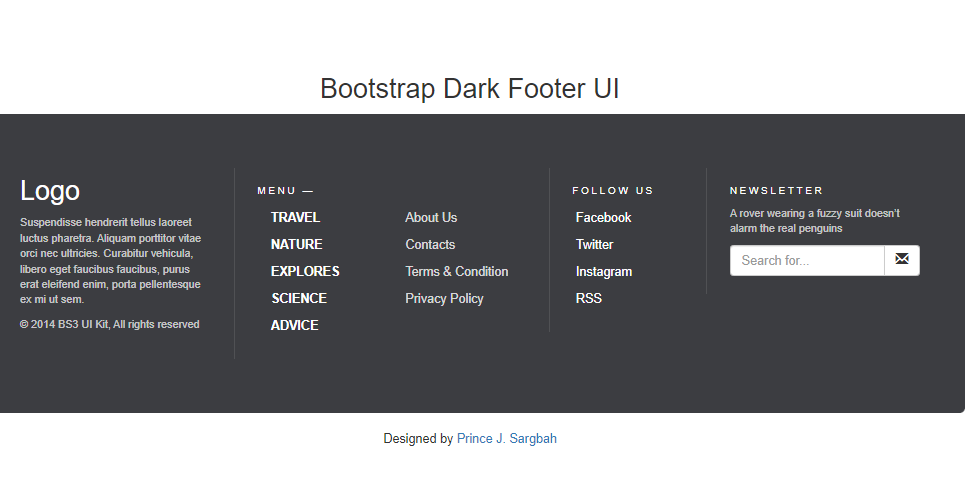
Footer Design

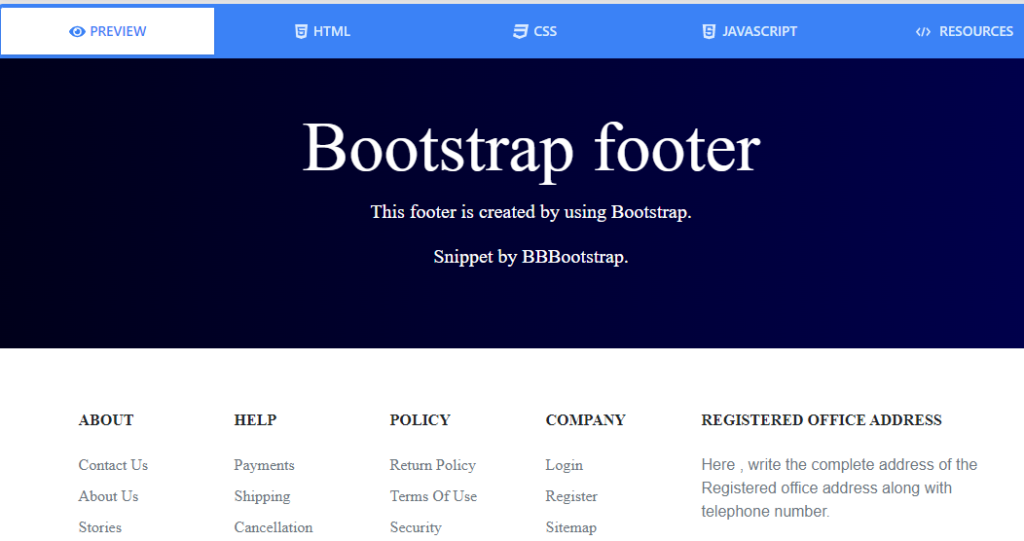
This free Bootstrap template is for anyone who would want to elevate the footer section to the next level, therefore you should make sure not to miss out on it. It has a stunningly elegant dark style, and the font colour selections are extremely great; as a result, the presentation as a whole is highly pleasing to the eye.
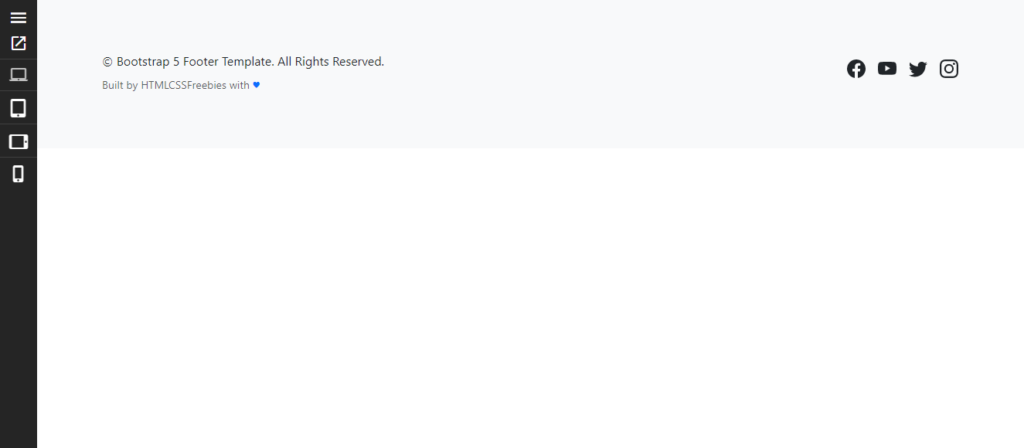
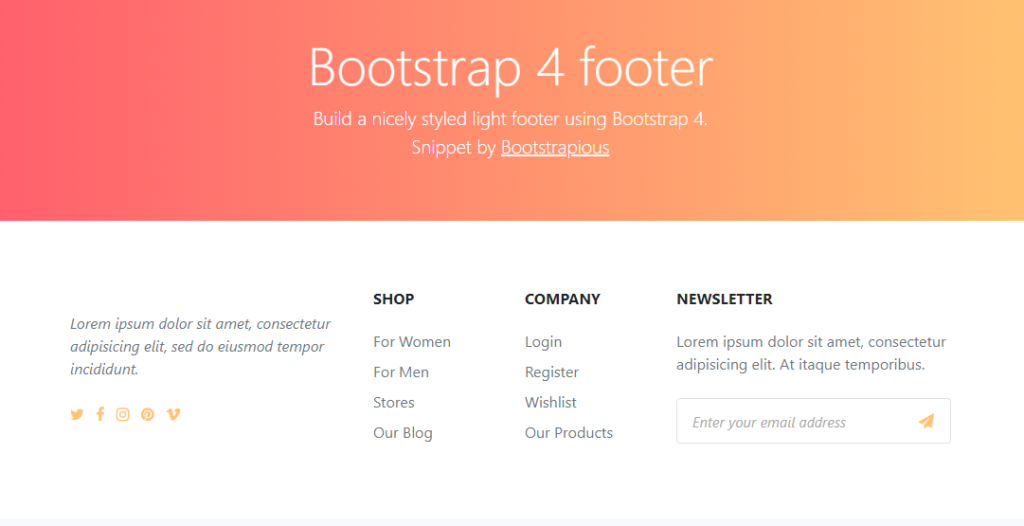
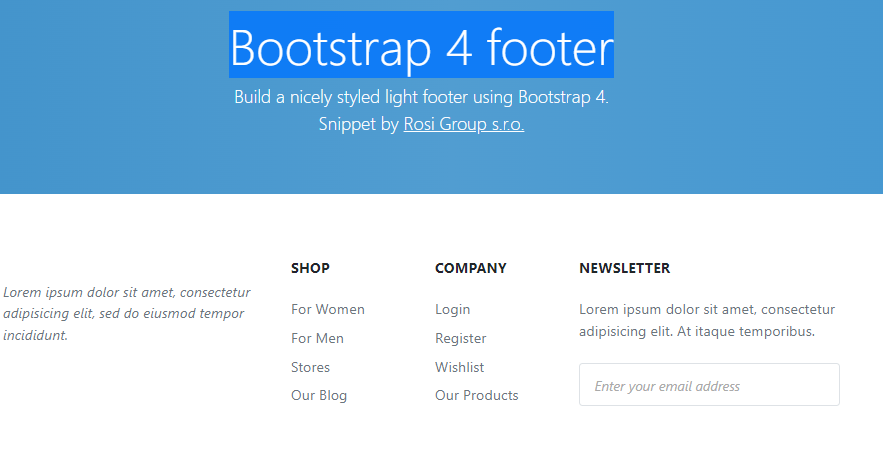
Bootstrap 4 Simple Footer with Newsletter Subscription Input

Infinitely customizable, highly functional, and user-friendly, this Bootstrap footer template is the perfect foundation for any website. Keeping that in mind, you may stick with the factory settings or go ahead and make some more adjustments. The design’s ability to adapt so quickly to new contexts suggests, however, that it may function very well without any modifications.
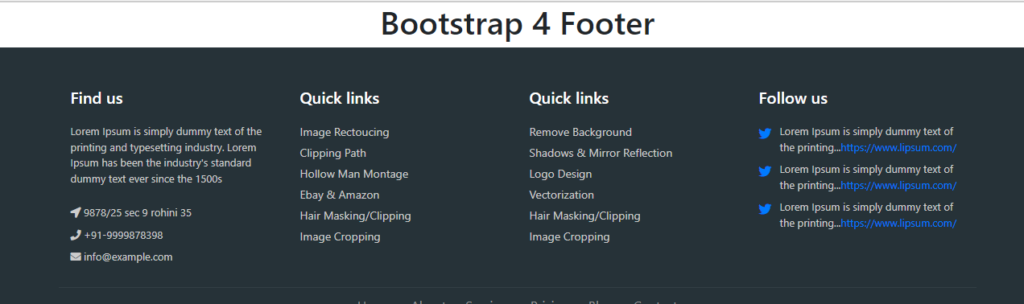
Footer with Grey Background

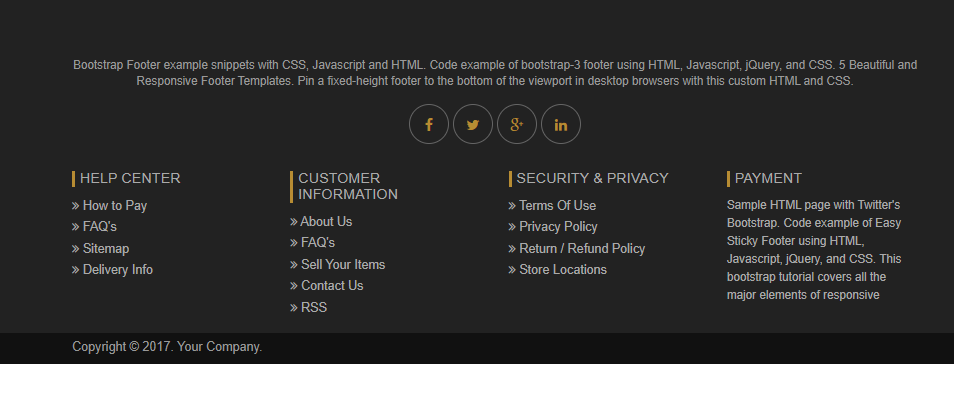
Webmasters frequently use a dark footer area, even though the majority of websites are bright or white. This collection of Bootstrap footers is ideal if you’re looking for anything like that. This is a very neat approach that complies with all the current standards and norms of the online world. There is a lot of flexibility in the layout, and the coding is straightforward, so you can start using the template right away.
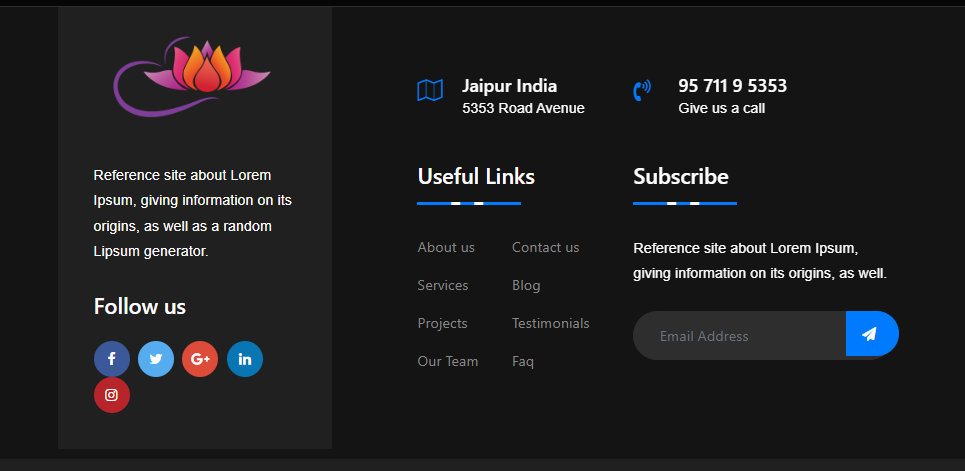
Bootstrap Footer

Full, free Bootstrap footer, including a responsive design and various customizable sections. The footer’s dark aesthetic conveys a sense of motion and helps it blend in with the rest of your project. You can use it as-is or make significant changes to better suit your needs and the rules in your area.
Bootstrap Footer With Menus And Signup Form

Putting a widget to sign up for a newsletter in the footer is a terrific idea. This is the Bootstrap theme that already has the functionality built in, if you need it. In addition, you may customize the three columns to your heart’s content. A few intriguing phrases placed above the subscription bar can boost the probability of gaining new subscribers.
Bootstrap 4 Footer

Footer functions as an extra navigation tool for websites when using Bootstrap 4’s latest version. It is able to store links, buttons, information about the firm, copyrights, forms, and a variety of other components. By including a class from our colour palette in the footer, we will be able to change the colour of the footer.
Bootstrap 4 Website Footer

It contains fundamental support content such as links, buttons, corporate information, copyrights, forms, and other components, and it functions as supplemental navigation for the website. By including a class from the colour palette in the footer, you will be able to completely customize the colour it displays. It is simple to modify to correspond with your aesthetic preferences, and it is already responsive out of the box.
Bootstrap Footer Design

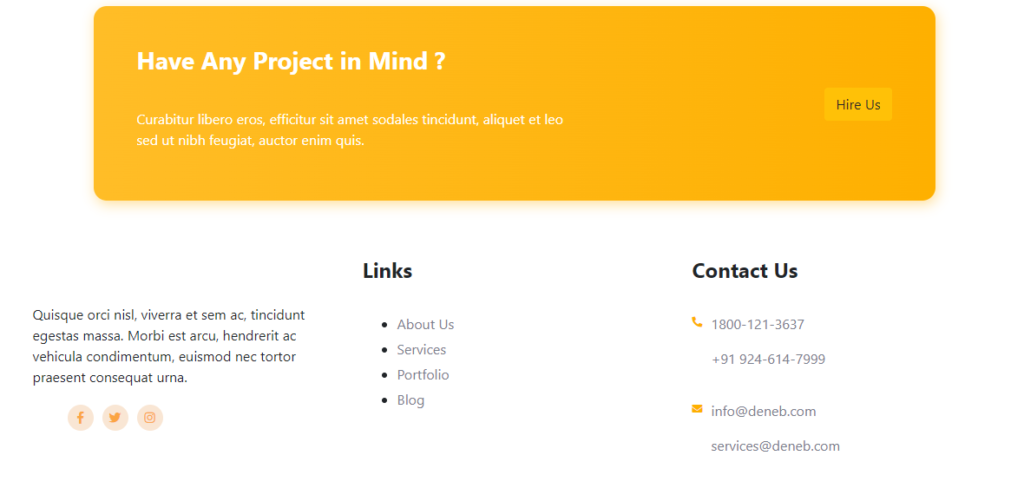
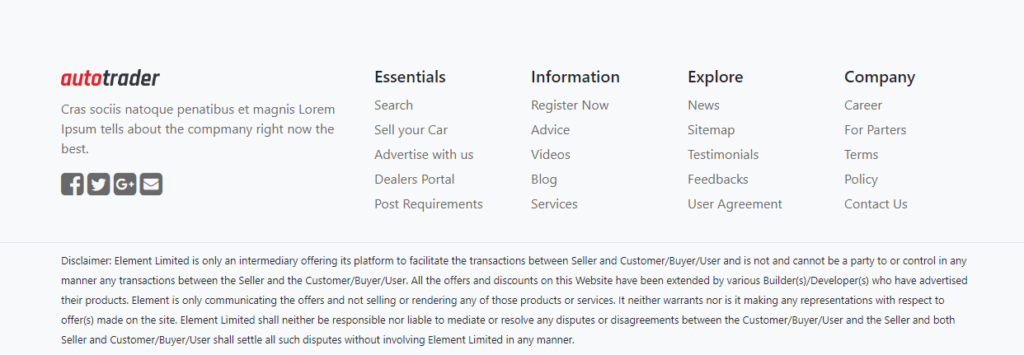
This one characteristic contributes not only to the visually attractive appearance but also to the functionally useful aspects of a website footer design. The four vertical columns provide you with excellent opportunities to include any information that you want your site’s visitors to view more than once. You could be able to increase the number of people who make a purchase as a result of the large and alluring register button.
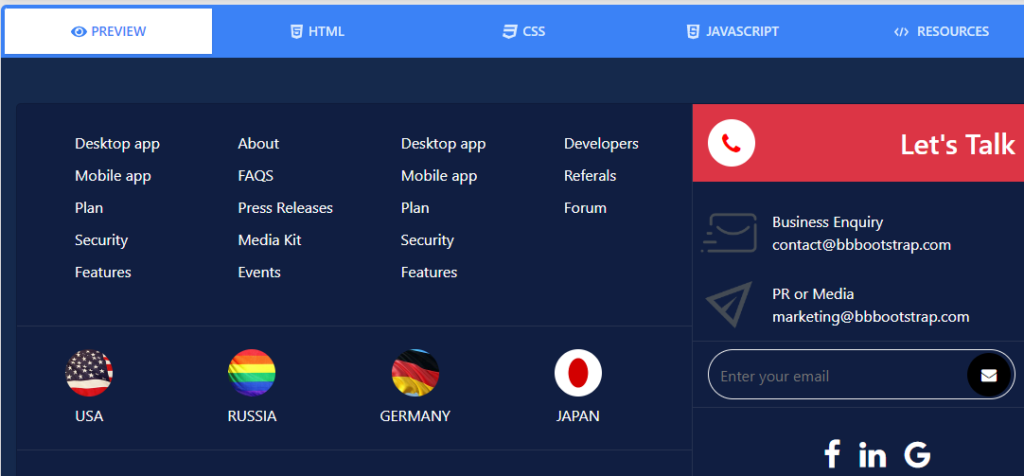
Bootstrap 4 Ecommerce Mega Footer With Subscribe Now And Social Icons

This cutting-edge footer design can only help your site. It’s an adaptable and responsive Bootstrap utility. That is to say, it functions flawlessly on both mobile and desktop platforms. Not only that, but the template has a unique style that stands out because to its dark hues and hints of purple. Additionally, it already has share buttons built in, so there’s no need to manually add them.
Footer with Background

The footer section is necessary, even if you don’t particularly care about it. You may use this modern, responsive option instead, which results in a footer that doesn’t really seem like a footer at all. It’s bare bones: simply a few pieces of information that you can use to navigate to other parts of the website, as well as contact and social networking buttons.
Footer using Bootstrap 4

Inquiry widgets for products and services are often put in the bottom. The developer has made use of stunning colours and shadows to draw the user’s attention to the inquiry widget. This template makes advantage of the latest versions of Bootstrap 4, CSS3, and HTML 5, resulting in a more organic appearance. Simple animations may be used to make the design more engaging.
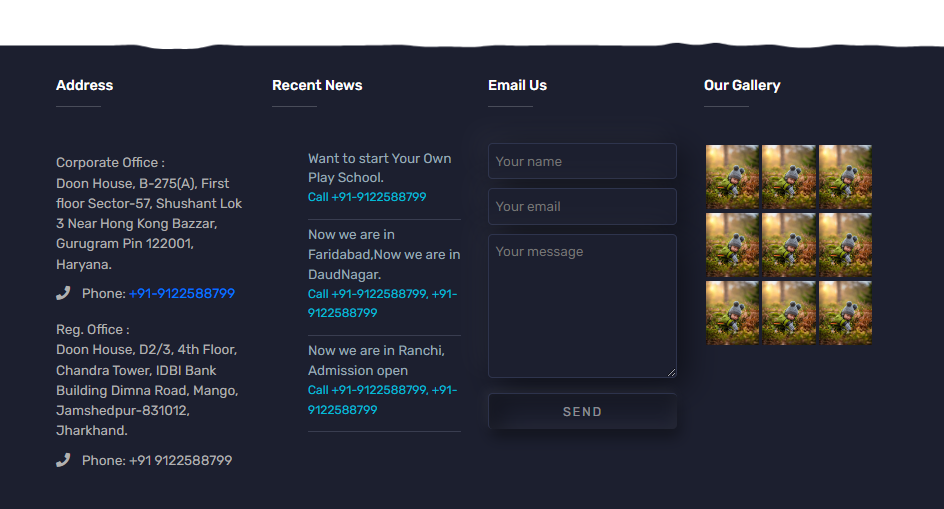
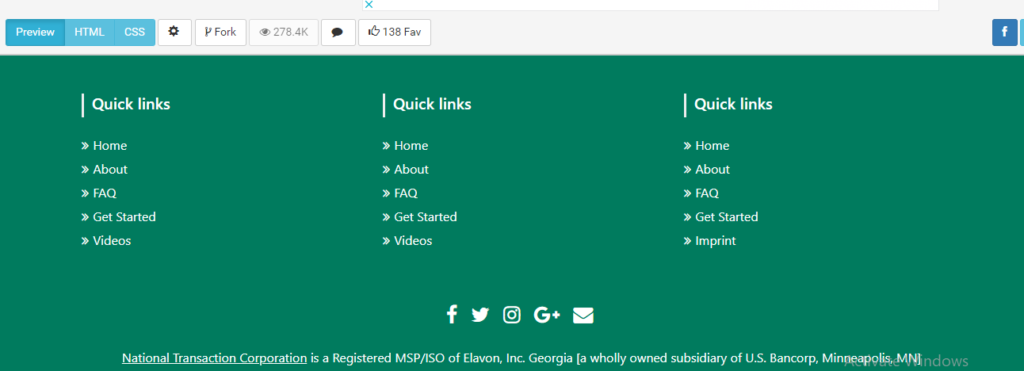
Footer UI Dark Theme

If you want a black footer for your site, get this free design. With the newest technology and the Bootstrap Framework powering it, you can be certain that its speed will always be at a high level. There are social media share buttons, terms and conditions links, and more in the snippet’s additional columns. You may do a dry run by checking out the preview version online first.
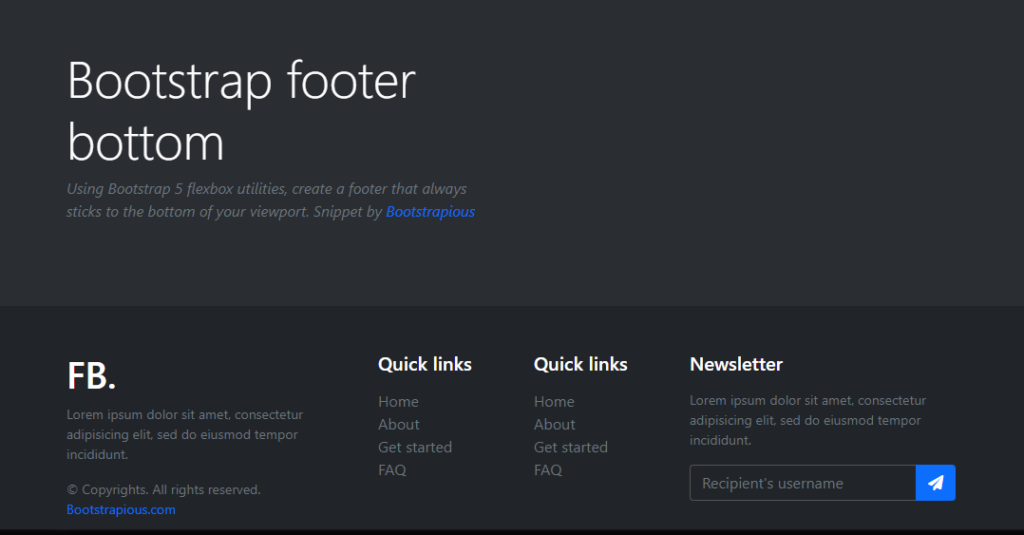
Bootstrap Footer Bottom

Sometimes the middle ground between a light and dark footer is the best option. Fortunately, you’ve found the optimal answer that will set you on the proper path from the very beginning. If you’re willing to put in the extra effort to make the template work with your website, you’ll end up saving a tonne of time and effort.
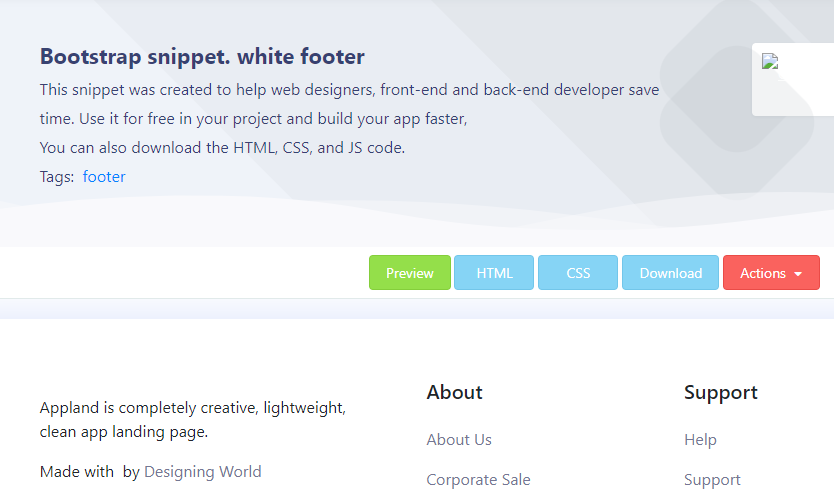
Bootstrap Snippet. White Footer

You’ll discover the perfect design for your desired footer style among these many options. Here’s an attractive option that’s sure to catch the eye of all you minimalists out there. The footer is as functional as it can be thanks to the many columns that may be used for site navigation. In short, the footer space is extremely underutilized despite its potential to greatly improve the page’s UX.
Bootstrap 4 Footer

You will have access to a basic footer where you may insert links to other pages and your social media profiles. Companies can use this sample if they want a clean and user-friendly footer design. In spite of its seeming simplicity, the footer provides useful promotional components such as a logo area, key links, and copyright information.
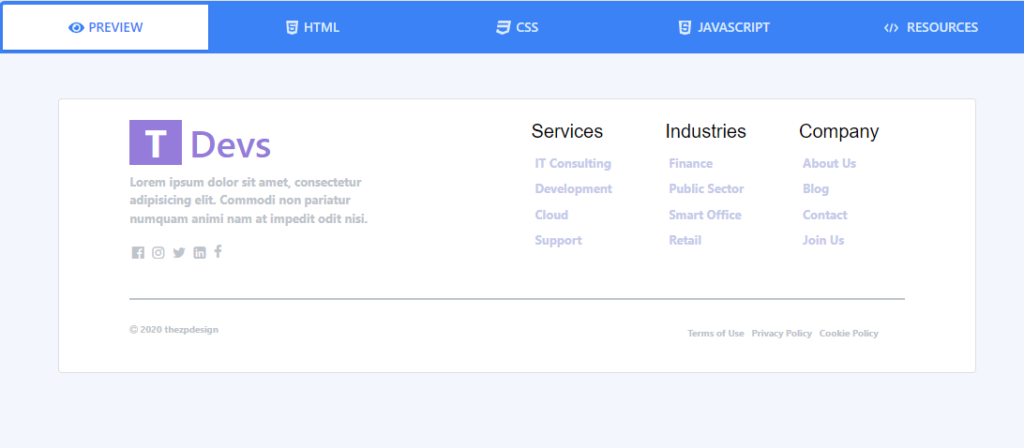
Bootstrap 5 Website Footer Design Dark Mode With Newsletter Form

This EXTENSIVE collection has the perfect template for each type of footer design you could possibly imagine. For all you minimalists out there, here’s a nice option that’s sure to grab your interest. To maximize its usefulness, the website’s bottom features a navigation bar that spans many columns.
Bootstrap Footer 3

This free Bootstrap theme features both a dark and a light footer option. Furthermore, the design is quite bare bones, ensuring that there will be no unnecessary distractions. The footer is where you’ll find the site’s primary links, social sharing buttons, and email subscription form. Included are the usual branding elements such as a copyrights disclaimer and logo, plus privacy, contact, about, and other related tabs.
Bootstrap 4 Simple Footer Template

With a full-page layout, there is plenty of room in the bottom for navigational elements like links and widgets. This idea is yours to adapt to your own requirements. Check out our curated collection of CSS link styles if you’re looking to spruce up your footer design. CodePen hosts the code snippet for this full layout, which you may use to create your own version.
Footer Simple Bs4

This code snippet is helpful for those seeking a responsive footer layout in the Bootstrap 4 framework. The author has included helpful links and buttons in the footer for easy access to your social media profiles and the rest of the site.
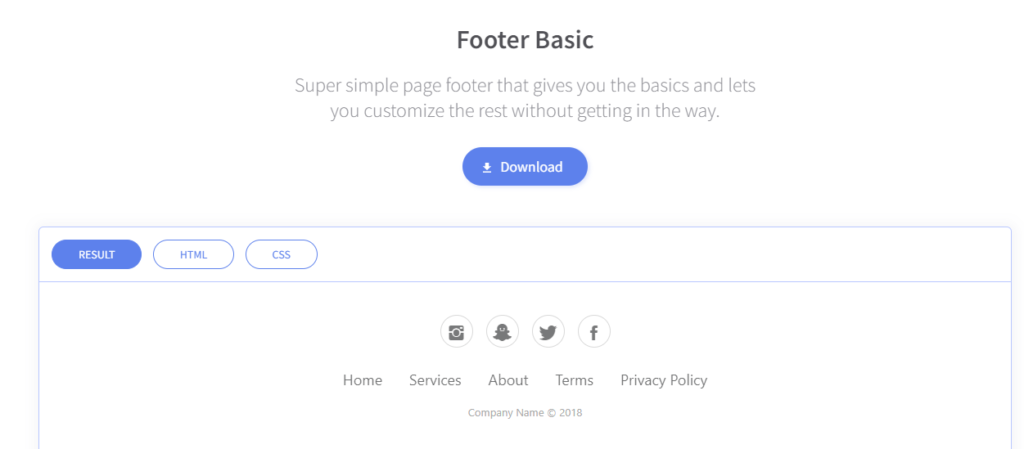
Footer Basic

However, a simple design is sufficient for the footer in the vast majority of cases. As an example of a footer, the developer has provided us with a basic layout. Copyright, contact, and social media profile links are all welcome additions. The footer is given a modern feel by using on-trend colours for the various possibilities.
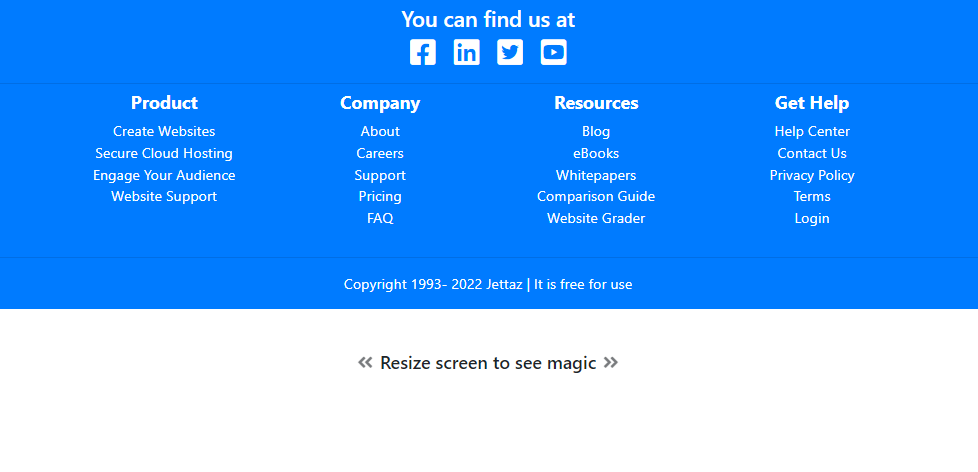
Bootstrap 4 Footer

The designer kindly provided us with a responsive bootstrap footer that is both functional and aesthetically pleasing. Links to other pages, a logo, contact details, and a brief description are all included in this sample footer. Include your company logo in the standard template.
Bootstrap 4 Footer Template With Social Media Icons

This Bootstrap footer design is perfect for websites that have an active social media presence and a dedicated fan base. This layout has both an Instagram widget and a user rating widget. The review widget is useful for any e-commerce or food-related website. If you often post updates to Twitter, you may switch out the review widget for a feeds widget.
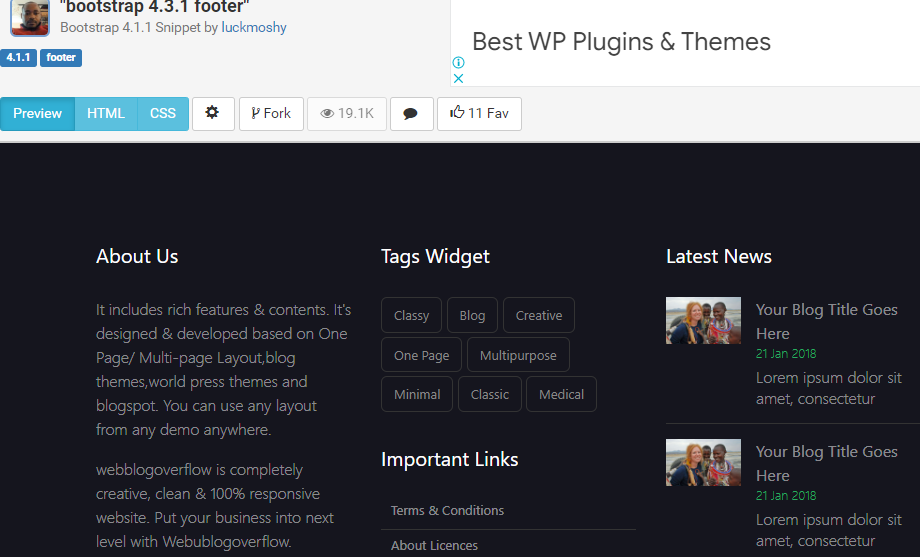
Bootstrap 4.3.1 Footer

We need to be mindful of users with disabilities while developing a bootstrap responsive footer for a healthcare website. Since you never know when a user may be in a bind, it’s important to have the appropriate solutions laid out for them right away. This user has expanded the footer area of the bootstrap theme to include relevant content.
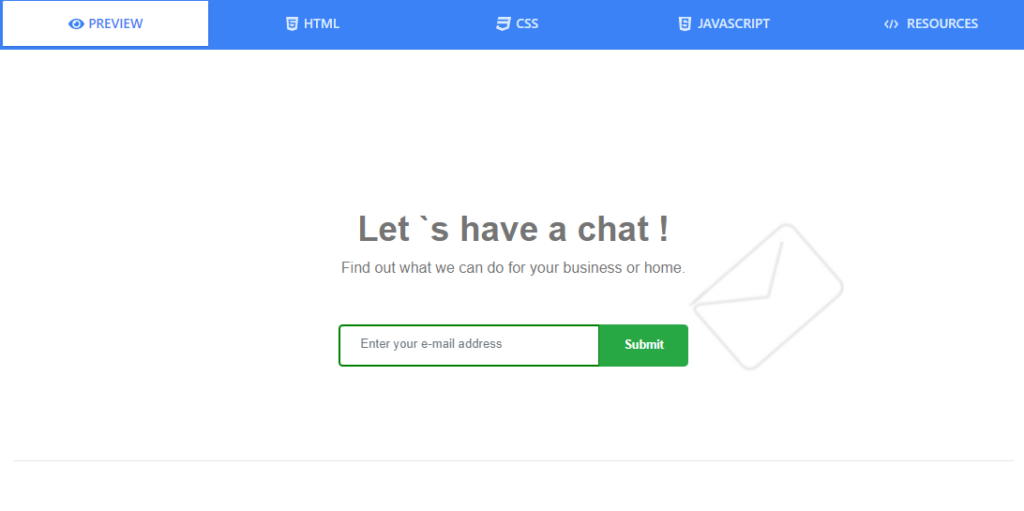
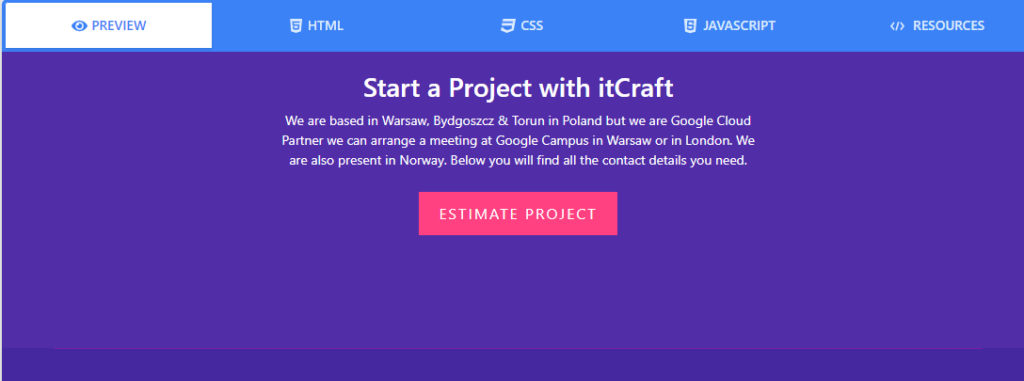
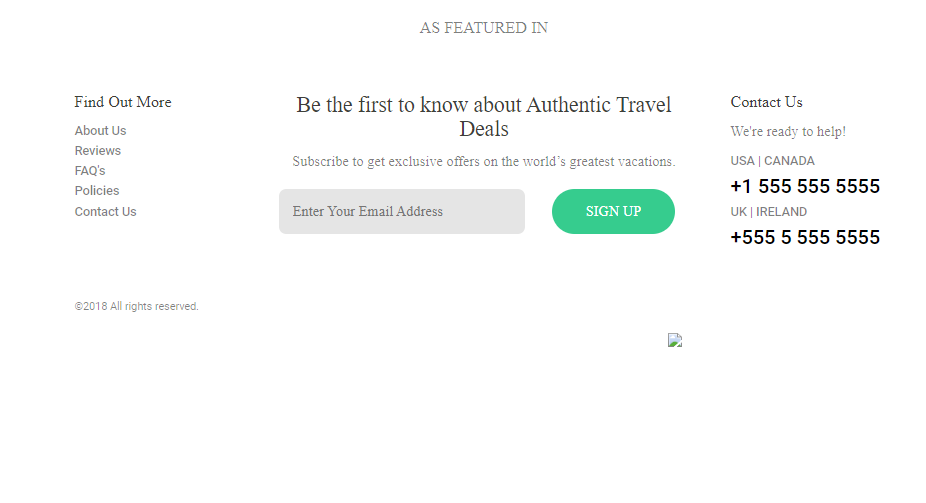
Bootstrap Footer AV Test

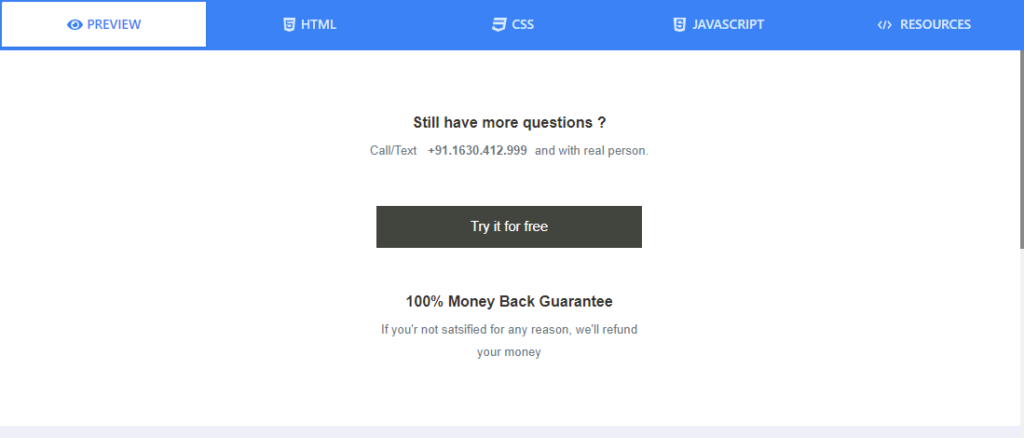
This footer template is uncluttered and straightforward, and it comes with a dark colour scheme. Orange, a bold and assertive hue, is used to draw attention to the “call to action” button, which is certainly the most important information that you will want your site visitors to notice.
Conclusion
Given that Bootstrap 4 is one of the most helpful design frameworks with which to construct a website, and given that there are far too many Bootstrap 4 footer templates available today, it may take you a lot of time to choose a suitable one, we have compiled 25 of the best Bootstrap 4 footer templates and you can certainly use them in your next projects. We hope these website footer design templates can help you get started quickly to build a site.