Typically, you may discover timelines in numerous history books and classes most of the time when explaining any specific events and why and when it happened. Based on comparable principles, numerous industries and niches of company and experts utilise it to keep things structured and sequential. This not only offers a better grasp of the topic but also helps keep on track.
The greatest and the most popular usage of timelines can be observed on social media like Facebook and Twitter. All of your posts, tweets, photographs you upload and every data shared or stored is shown in a timeline straight from when you were born and when you joined. Simply simply, timelines give the users with a helpful framework that are a terrific method to make what can often be a wide range of data much more accessible and comprehensible.
Today we have for you a selection of outstanding timeline examples that you may use on your site.All of these examples also provide the link to the code snippets and the image to demonstrate the demo. Enjoy!
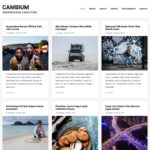
Building a Horizontal Timeline With CSS and JavaScript

This is a slider-based horizontal timeline example. This simple and effective design is great for conveying an event, occasion, or milestone. Marking the incident with a line and red dots. Dialog boxes below and above the timeline describe each occurrence. Two navigation icons are also available. This allows users to simply scroll across the timeline. This basic design is unique and useful for commercial or educational websites.
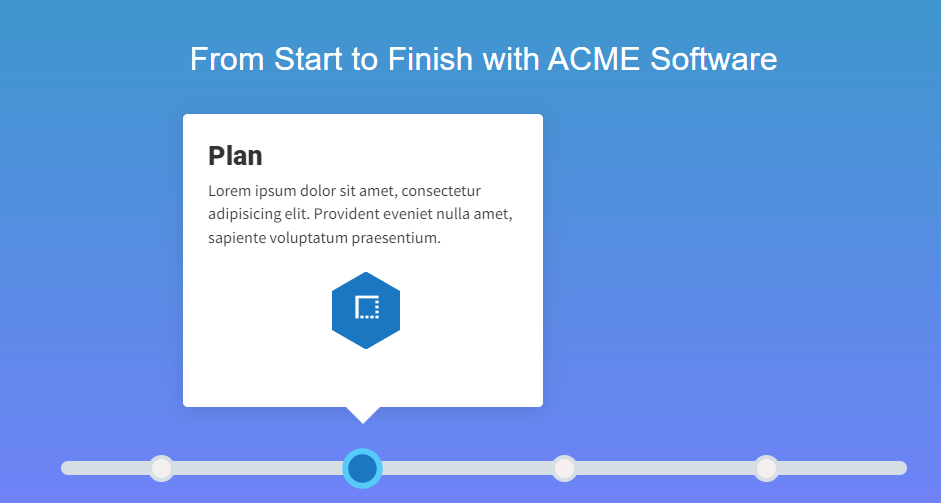
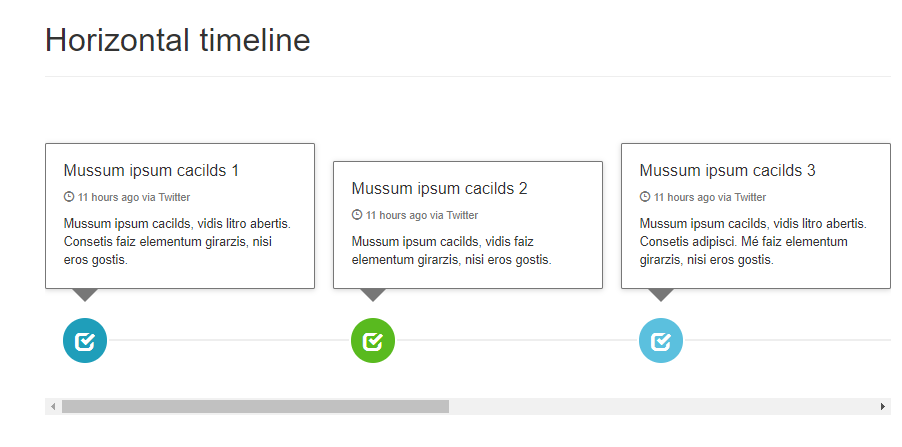
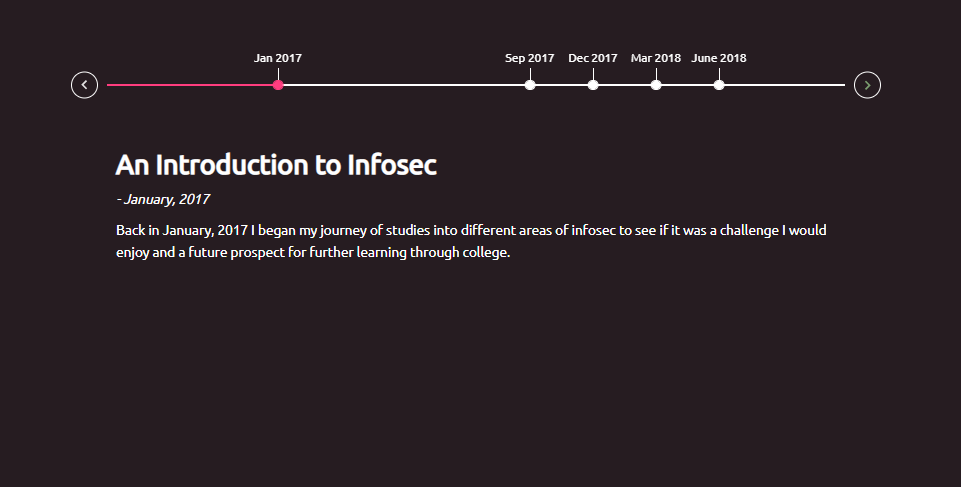
Horizontal Timeline

This animated timeline is superior than the others we’ve seen. The timeline, cards, and markers are animated over a gradient backdrop. Each marker has an information box where users may add symbols and photos. When hovered over, cards show information and markers change colour. This is a wonderful start for any professional site’s chronology, events, or procedure. Follow the code snippet in the link below to add it to your site.
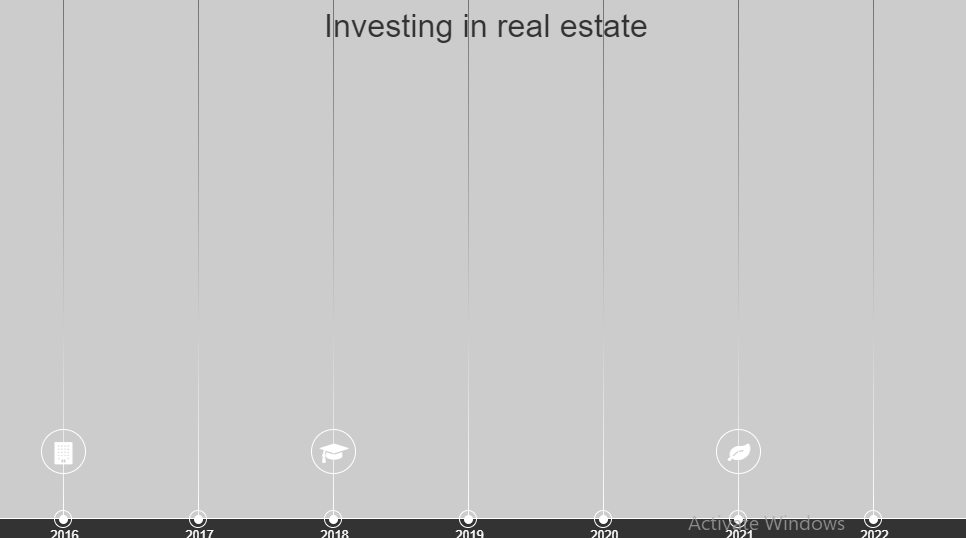
Timeline Sequence V1

This example is modern, edgy, and trendy. A slideshow with a dynamic timeline: perfect! When a timeline icon is clicked, the backdrop picture slideshow changes with spectacular page transitions. This solution uses JS angular module and nice CSS animations. Each year may be connected to any URL. Clean, well-commented code is another bonus. Although hard for novices, this design may keep site visitors wanting more. Follow the code below to get started and add your own unique touch.
PS Group Timeline 2

This design emphasizes collective accomplishments or milestones, as the name indicates. This professional and clean depiction uses basic buttons to assist people navigate. Cards, backdrop, and whole design scream simplicity. The cards slide left or right with each movement to create room for new material. It also fades in and out smoothly. Users can navigate using their cursors or arrow keys. CSS, HTML, and JS create a sleek, captivating framework.
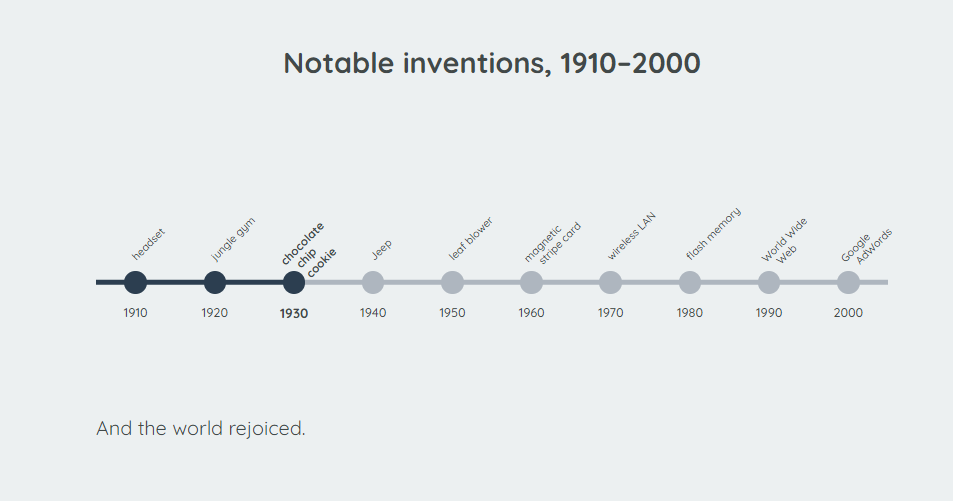
Animated Horizontal Timeline

Another one right up the creative and innovative alley is this animated timeline with a horizontal structure. The timeline starts out as a simple line with markers to mark the event and the time. But the difference here is the animation used. Clicking on any of the certain markers displays the title and information in a smooth transition. Even the line is animated to follow the click changing colors paving the path to where the cursor is clicked. However, the animation is elevated further with the classic radio button like effect. This means that only one of the markers can be clicked and display information at once.
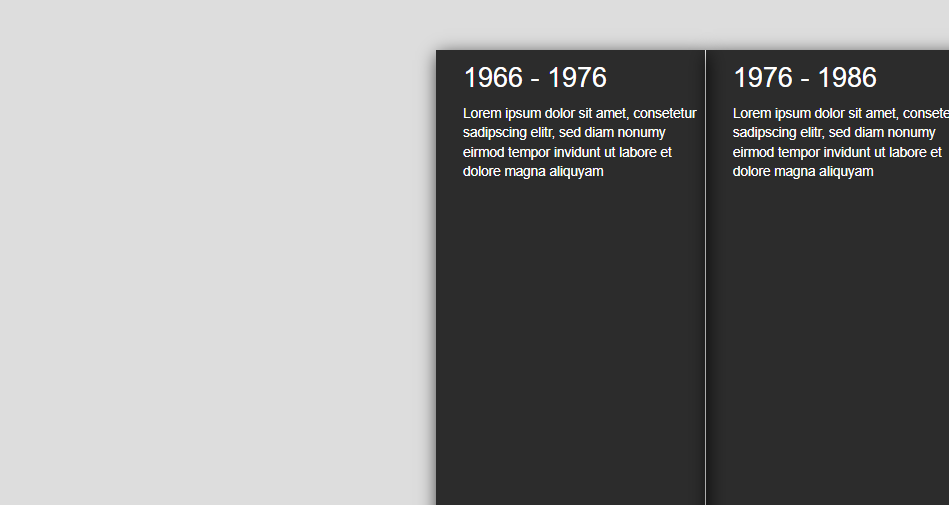
Horizontal Timeline Mockup v2

Another classic use of slideshow design as a timeline is this unique concept brought to you by Xin Yao. Several images stacked together horizontally create this beautiful design which is taken to the next level with creative animations and effects. When hovered over each section, the images slides across the screens. And when the users decide to expand the section to reveal a content, a simple click would suffice. The whole structure uses CSS, HTML as well as JS to get this amazing result.
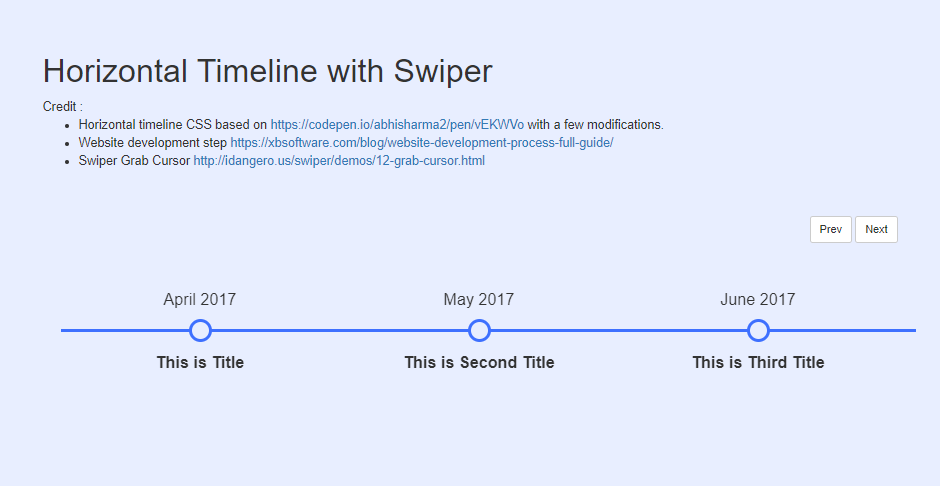
Horizontal Timeline with Swiper

Modern and innovative, this adds creativity to any site. This timeline was adapted from an example by Abhi Sharma. Simple yet engaging design combining Swiper Grabber Cursor with JS and CSS slide in effects. Two navigational buttons let users scroll left and right. CSS transitions with ease in and out enhance the timeline.
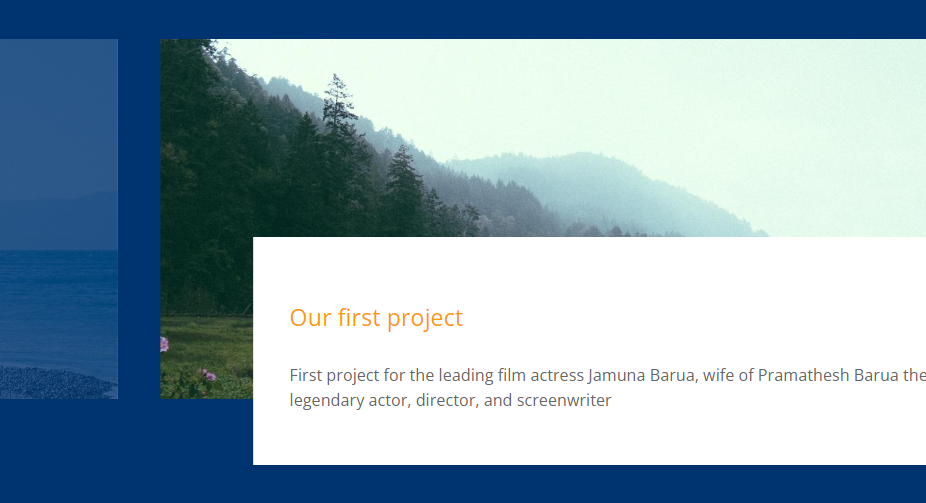
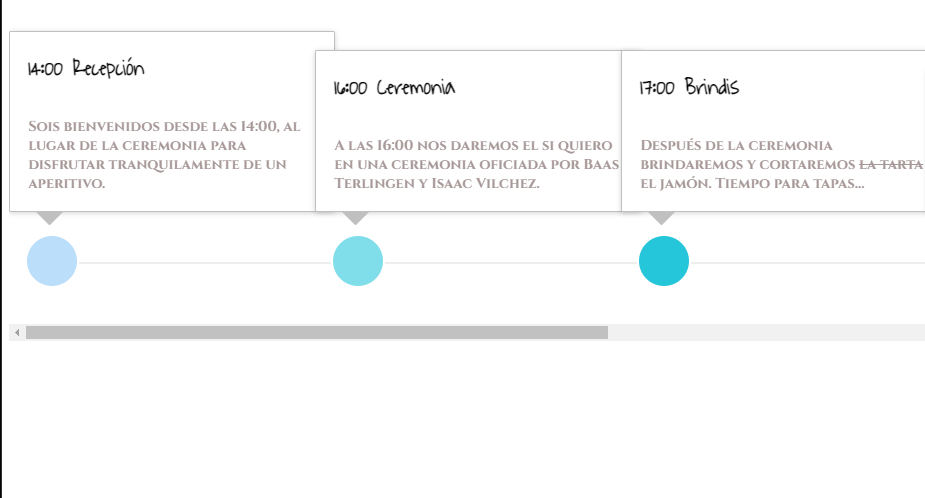
Wedding Timeline 7

This is yet another amazing way to implement a timetable on your site, and it is structured to put the wedding and any other unique events that you have planned as the top priority. The element that makes it so rich is that it has a straightforward colour scheme of blue and white combined with a reasonable structure.
Horizontal Timeline Experiment

Animated horizontal timeline is another amazing example. A dragging line shows the time. Each circular marker has an animated floating card above it. The card with the information, title, and date has a cool hover effect. When clicked, the design fades everything but the ones already clicked, like a lightbox. Card colour transition is another creative illness. This horizontal timeline uses HTML, CSS, and JS.
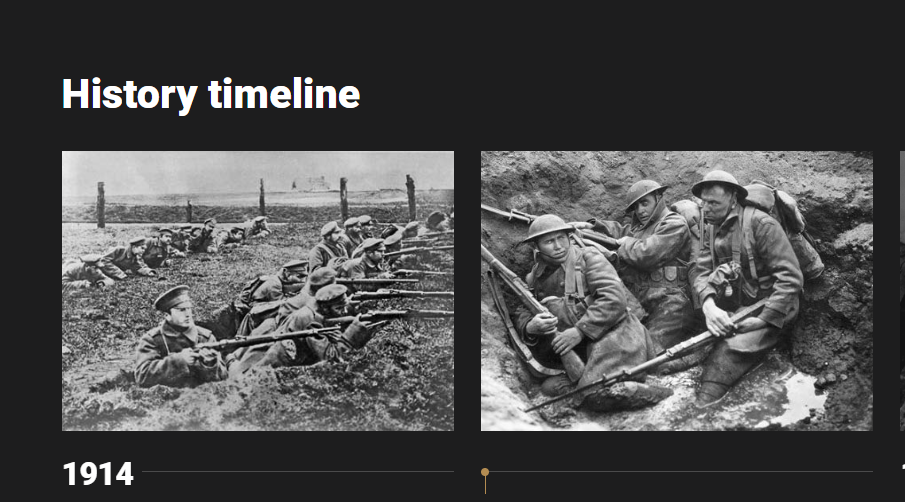
Responsive History Timeline

This flat chronology is visibly stunning due to the fact that it was designed specifically for the purpose of guiding and explaining events and history in a manner that is simpler and more sensible. This is the meaning of a slider while it is being used as a timeline, and it is currently distinct from other designs. To better understand the big picture, each section has picture holders that correspond to the content places.
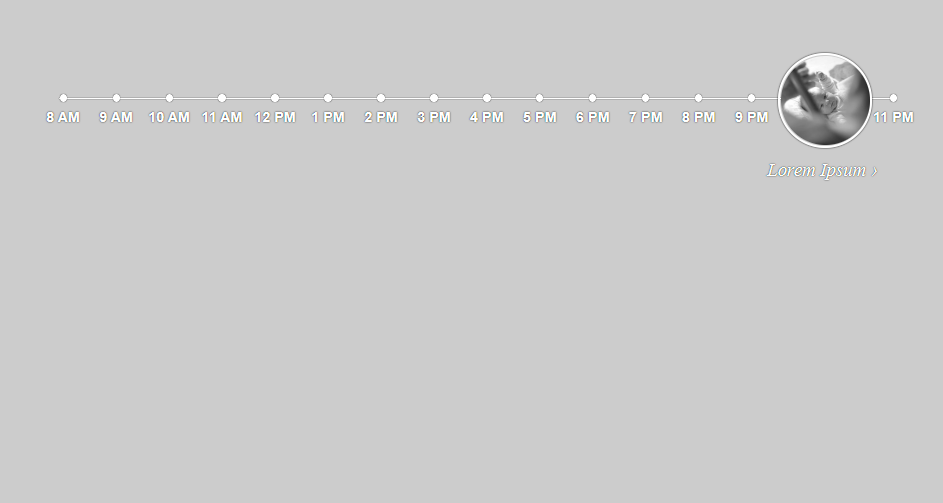
Animated Circle Timeline

This timeline features interesting and imaginative designs. The screen’s horizontal line indicates time. The animated sphere holding a picture is unusual. When hovered over, each marker’s circle shows the event’s description or image. This is a great approach to build basic animations and effects using CSS and JS.
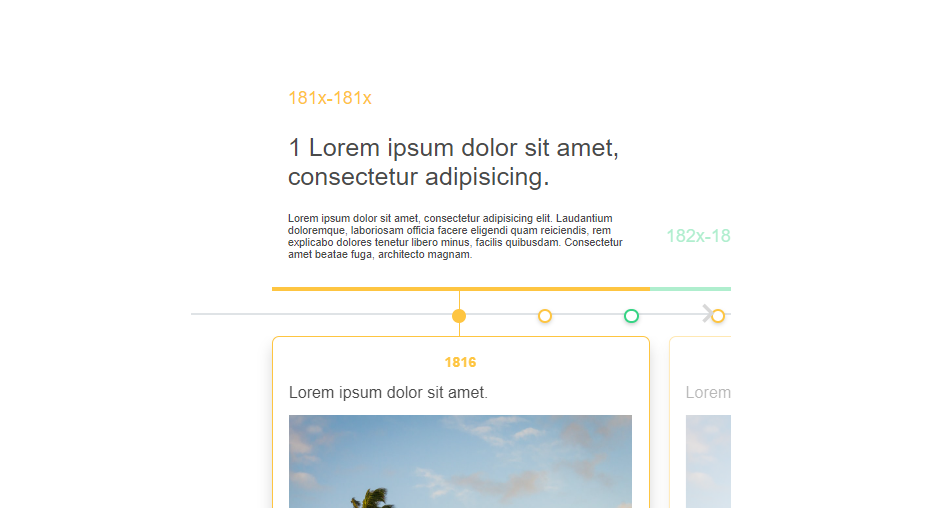
Nested & Color Coded Interactive Timeline

This is a unique and colourful horizontal timeline for your website. This slideshow uses simple material design cards. Unlike typical timeline designs, this one provides placeholders for every element. Add photographs, facts, dates, titles, etc. Even above the timeline, you may put text. The basic straight line across the screen is color-coded for each node. Clicking on nodes or navigation icons on either end helps users.
Horizontal & Vertical Bootstrap Timeline

Currently, this is a horizontal timeline that uses only HTML Bootstrap and CSS for style and coding, becoming more and more simple and tidy. It follows a similar example of style to the first timeline we mentioned, but with an exceptionally minimal shading plan and structure.
Responsive Timeline v3

This is an example of a static horizontal timeline. As implied by the name, this responsive horizontal timeline css is also entirely compatible with various devices. The items are arranged inside a circular framework that appears to be well-managed and is divided from it by a thin line. The workmanship, colours, and imagery are all stunning.
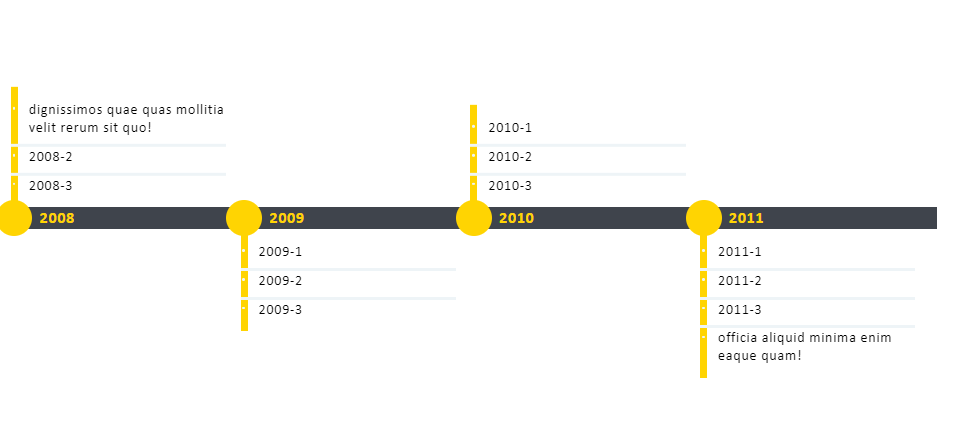
Horizontal Timeline with Jquery

This adaptable design is perfect for displaying events and dates on any website. Initially horizontal, the structure becomes vertical based on screen size. CSS, HTML, and JS contribute creative elements. Each marker lets you add details to expanded columns. Each marker is aligned evenly, while the expanded columns alternate direction for detail. The author made the most of a simple colour palette.
Timeline

Using geometric shapes to create this cool image. Animated elements and components keep things new and intriguing. Cenda utilises CSS, HTML, and JS for seamless performance. Even the colour pattern is striking. When clicking on timeline parts, geometric forms with details appear. Two navigation buttons are featured. Dates are shown over a sliding timeline. Elegant and extra, this keeps consumers interested.
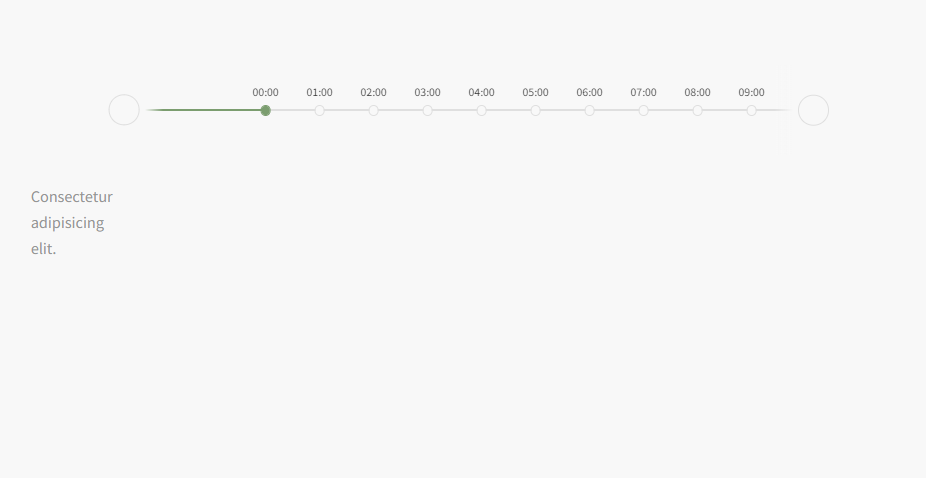
Horizontal Timeline Inspired by Codyhouse

Minimalistic The developer experimented with a horizontal timeline. Simple colour scheme and backdrop. JS creators added animations, effects, attributes, hover, and click effects. The developer inserted date again for demo reasons. You may replace it with any time-related material, title, or detail. Well-commented codes make the transition seamless.
Horizontal Timeline ex

This dynamic horizontal timeline may fascinate site visitors. This is a creative, captivating way to display time, dates, events, milestones, and more. Base structure is a grey line with nodes. When clicked, each marker changes colour and displays information. Simple spherical shapes serve as navigation symbols on each side of the line. Lines transition smoothly when clicked. The concept is amazing, and the code snippet is below.
Timeline

This design uses contrasting colour palettes and a dynamic framework to achieve beauty. This design can provide more details about one marker or event than others on the list. The timeline’s white line and little markings denote time. The hover and click action makes the timeline more engaging. JS animations and effects enhance CSS and HTML structure. Users may scroll through side icons for quicker navigation.
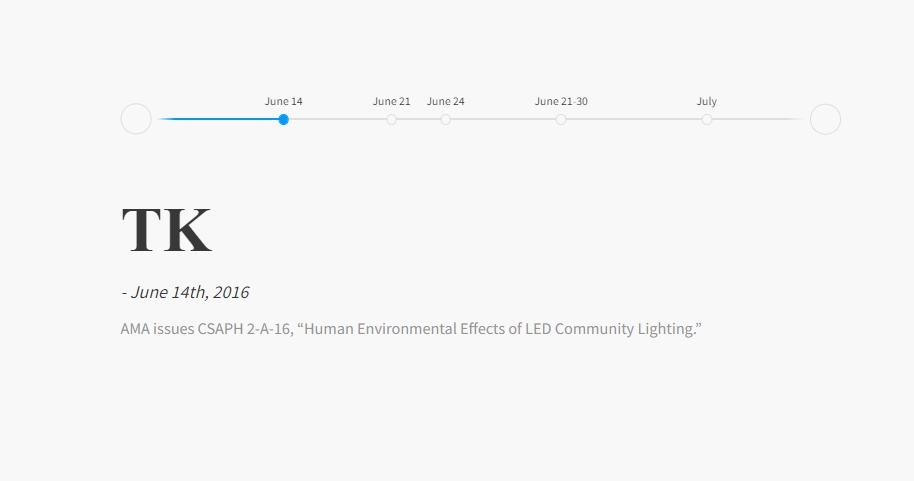
Horizontal Animated Timeline

Here’s a similar design. All elements adopt a subtler, brighter colour palette. Similar animations and effects. The navigational symbol follows the basic design with simple circles without arrows. The clever feature to recognize the start and end of the timeline switches the pointer to the unavailable symbol when hovered over. The white backdrop and grey timeline maintain a clean, professional design, while innovative typefaces show the information.
Horizontal Timeline

This design is more complex and professional than it appears. The dynamic components elevate the simple design. Simple timeline with navigation icons. Below the timeline, clickable stuff is listed. This responsive timeline uses HTML, CSS, and JS. The timeline markers additionally highlight with colour changes. Overall, a unique approach to bring creativity to your site.
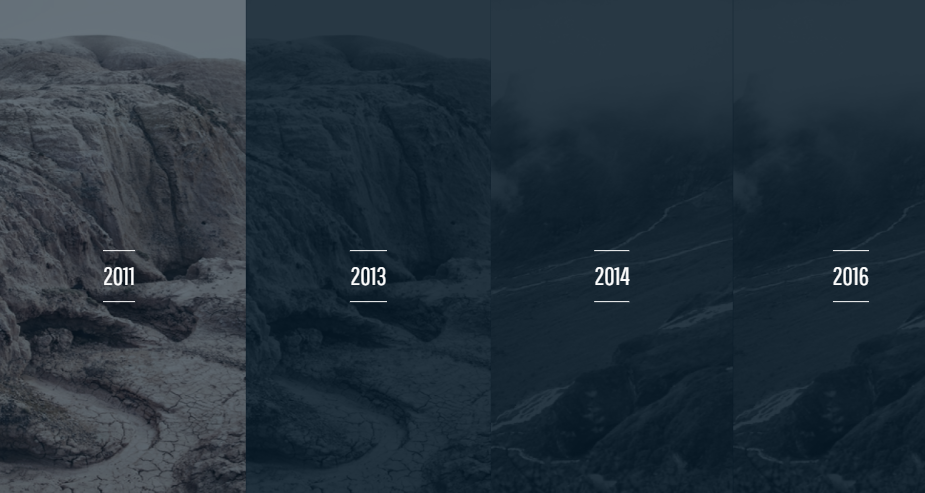
4 Panel Timeline CSS

It is tough to believe that the whole structure of this startling slideshow-based timeline is just supported by CSS and HTML since it seems so pleasing on the surface. The idea behind this is to demonstrate printed material concentrated increasingly inventive methods to display the visuals and the message. Four comparable places show different chronological speaking patterns.
Horizontal Timeline

This is another technique to construct horizontal timelines on websites using the floating bar or menu. The expanding card style engages with the animated aspect. Horizontal animated structures construct the timeline. When hovered over, a structure’s details and information are displayed. It’s fantastic for simply CSS and HTML, with seamless transitions and effects. Because of its basic, clear structure, installing it is easy.
Timeline by Alberto

This one is content-focused and uses space to highlight the material. It’s designed like a standard navigation menu where the contents are presented on the page. The horizontal title represents the text or marking. When clicked, the contents glide in and out with a basic colour transition hover effect. Neon colours on a black backdrop make the page pop. You may view the complete details by clicking the link below.
Horizontal Timeline | Slick

This horizontal timeline was created using a slick slider. The designer marked a chronology on the design. The slide and scroll element is animated to match the loading bar. Below the loader are sections with text and a link button. Each side has a navigation arrow to let users scroll. Simple and eye-catching colour choices include white and bright green.
Conclusion
We incorporated CSS horizontal, flat, responsive, and Bootstrap-controlled timelines. With HTML/CSS/JS, you can turn any mundane web portfolio into a masterpiece. You don’t even need to start from scratch; the web has many resources. If you want to show off your experience or potential in an appealing way, consider using a timeline.