Clocks have been around since the beginning of human history. In the beginning, we utilized sun clocks, but later on, we switched to using water clocks because the sun clocks couldn’t be used at night. Sand clocks gave way to mechanical watches, which were followed by quartz watches and are now being replaced by digital timepieces.
Utilizing time in either of its two formats is necessary for everyone who want to remain on top of their job and increase their productivity. Clocks are helpful tools for time management, regardless of whether you are sprinting around a track or sitting for a test that lasts for three hours.
Even if the equipment used to measure time are updated on a regular basis, their primary function has not changed. In an increasingly digital age, digital watch faces enable easy personalization of the watch’s appearance. These HTML clock designs should serve as a source of motivation for your next clock design project.
This collection includes HTML clock designs for websites and mobile apps. Some developers create realistic digital watches. So we may watch as usual. If you don’t like old analogue timepieces and prefer futuristic clocks, we offer those too. Choose a watch dial carefully.
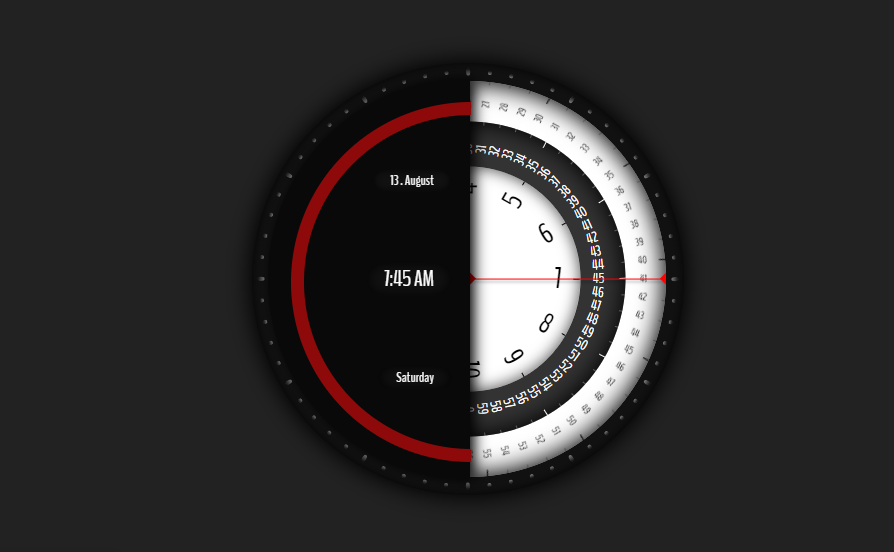
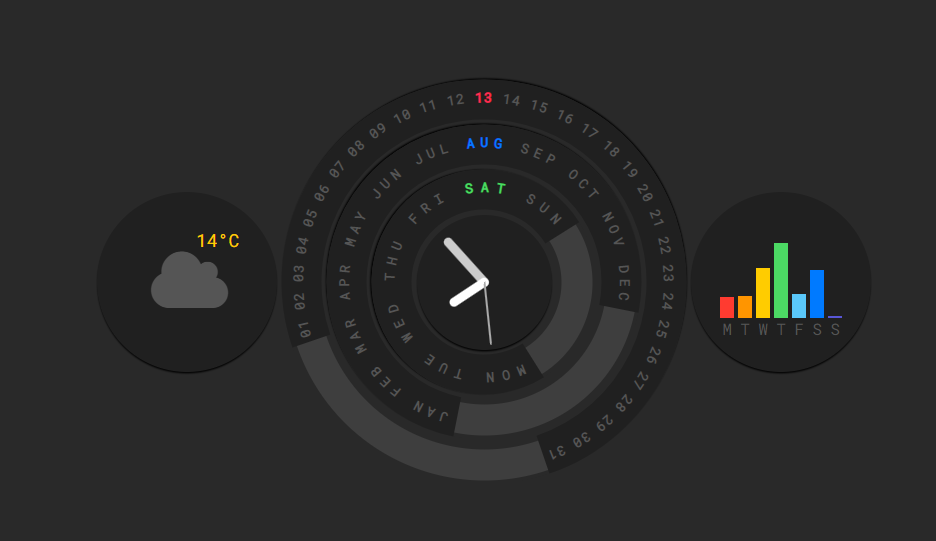
Analog Digital Clock

Complex analog-digital clock. The circle holds much information. This clock shows time and date. 2 sections. Day, month, year, and time are in the left circle. Right side displays numerical time. The hour circle is smallest, then minutes. Second circle. Three are on red. So viewers may easily tell time by watching in line. Analog Digital clock is for sophisticated people.
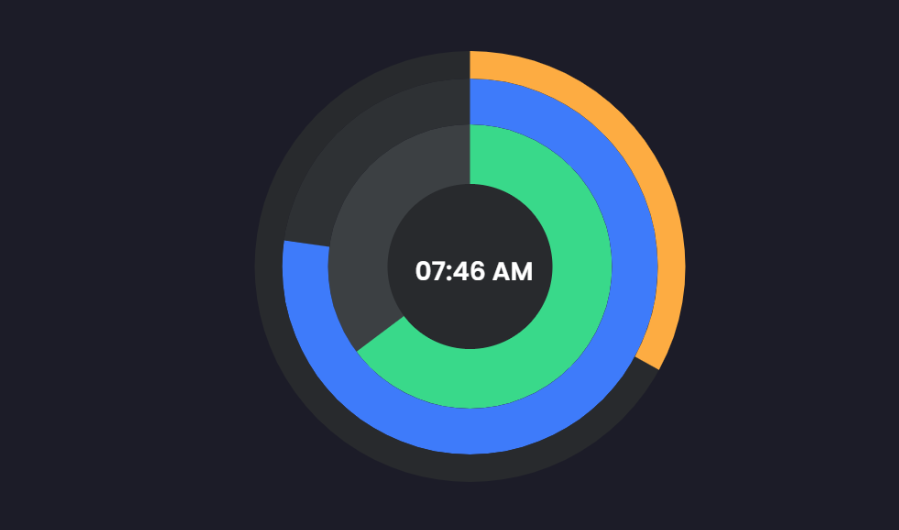
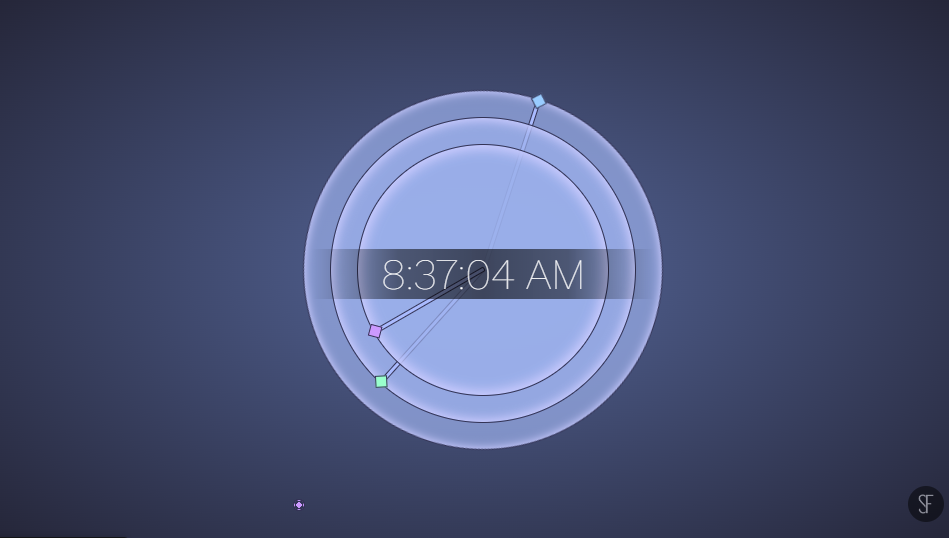
Canvas Clock

Canvas Clock does more than show time. The clock’s running circle entertains observers. Canvas has 3 circles. Each circle is positioned differently. This time-based role. Mint-colored circles. So bored folks may observe time to see how the circles move. Obviously, circles can’t show time. The circle includes time and date. This lighter clock brightens time. Download Canvas to manage time.
App Icon – Clock

This clock’s easy-to-read design makes it user-friendly. You may also display today’s date. Its basic elegance makes it a great widget. You may even incorporate this in your main website design. This design uses CSS3 and Javascript, so you may customize the colors. Shadows separate the clock from the background.
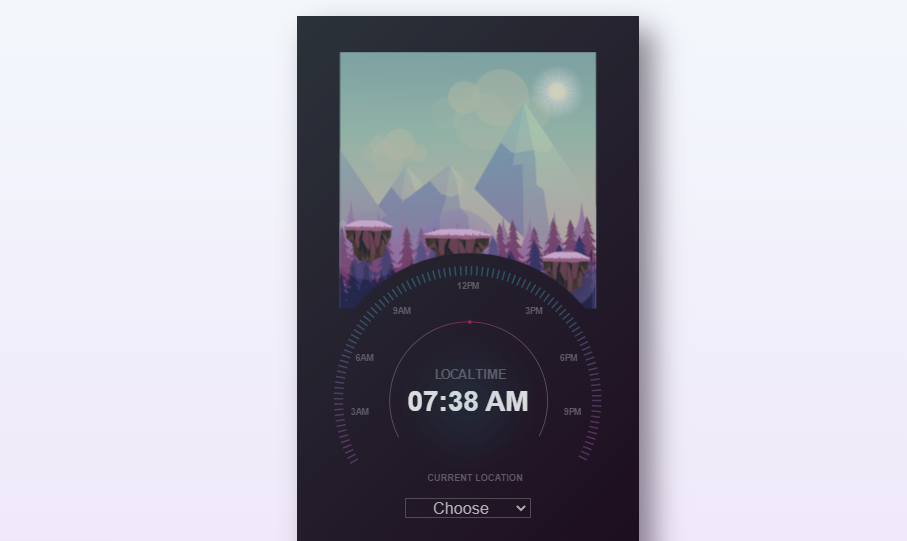
Vue Time Comparison

Vue Time Comparison is a digital clock. Sarah Drasner designed this clock. This clock’s dark backdrop makes it simple to read. Time is a number. It also records day/night time. Location determines each time. When you change locations, the time will automatically update. The picture softens the clock. Download Vue Time Comparison if you’re interested in this clock.
3d Flip Clock

Cassidy Williams created 3D Clock. This 3D clock rotates. Blue borders surround this clock. So it can illuminate in the dark. The clock’s back makes it more appealing. Two circles make up the clock’s straight side. It changes form when it moves. The circle shows hours. Install this 3D clock if you appreciate 3D shapes.
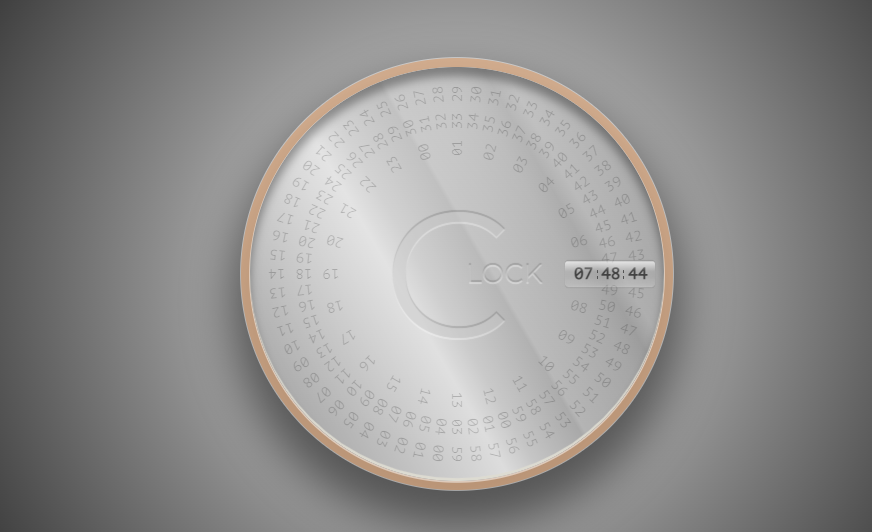
Rotating Clock

Rotating Clock’s spherical design makes time-telling easy. This Vicio Bonura clock. The spherical shape and inside intricacy make this look like a dish. This rotating clock has 3 number-circles. Small circle counts hours. Second circle: minutes. Largest circle is seconds. There’s also a time box. Circles move, but box stays still. To check the time, glance at the box. This grey-and-white clock will fit everyone. It’s also available.
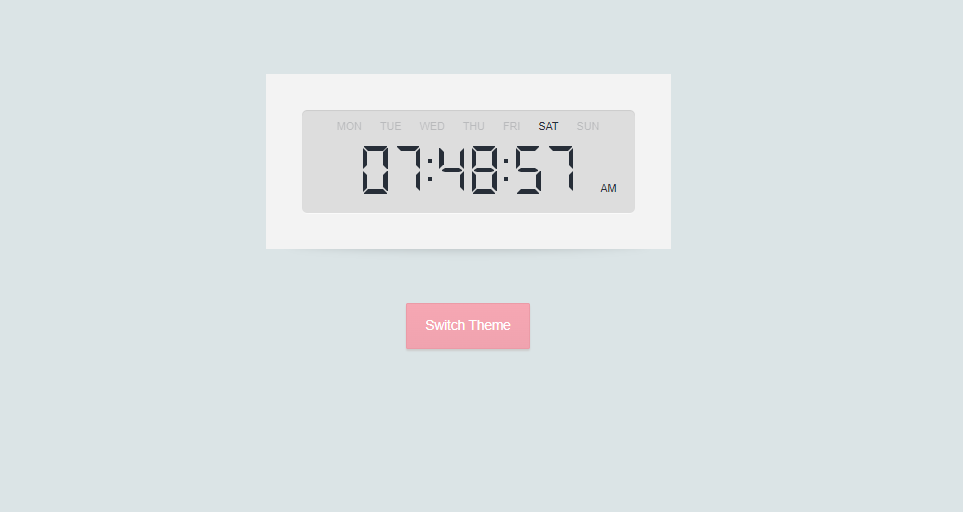
Digital Clock

Digital Clock offers fascinating features. This clock helps people manage time. Digital clock displays date and time. Lines in rectangles show date and time. Dated upper. Date will be bold, other fading. Lower line displays time. Hours, minutes, seconds. This clock has white and black motifs. White is purifying. Black backgrounds are austere and intimidating. Download Digital clock if you enjoy this theme.
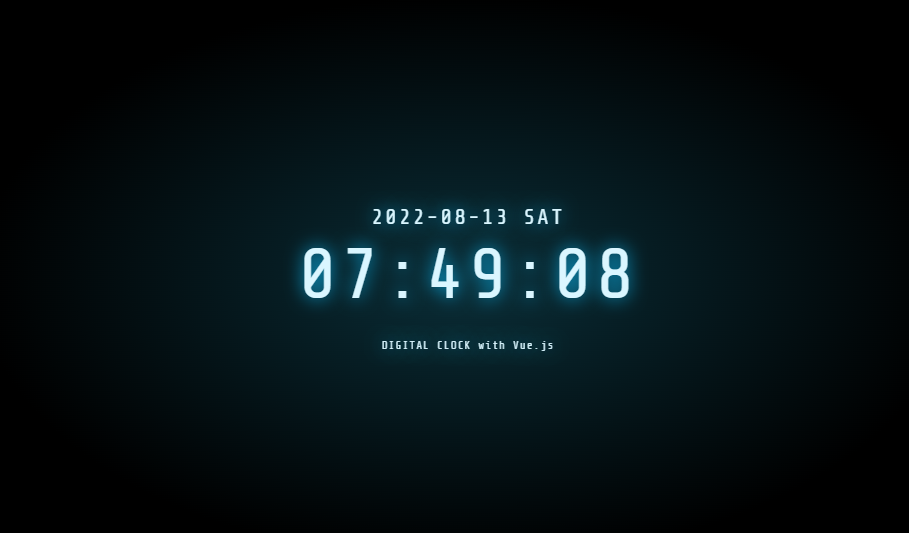
Digital Clock With Vue.Js

The Vue.js Digital Clock is simple. Digital clock. Digital clock shows time, day, month, and year. This clock is the same as the phone’s digital clock. This clock’s light blue colour is soothing. This clock also shows seconds, so users can view both hours and seconds. This clock’s dark backdrop is appealing. Download this clock to manage time.
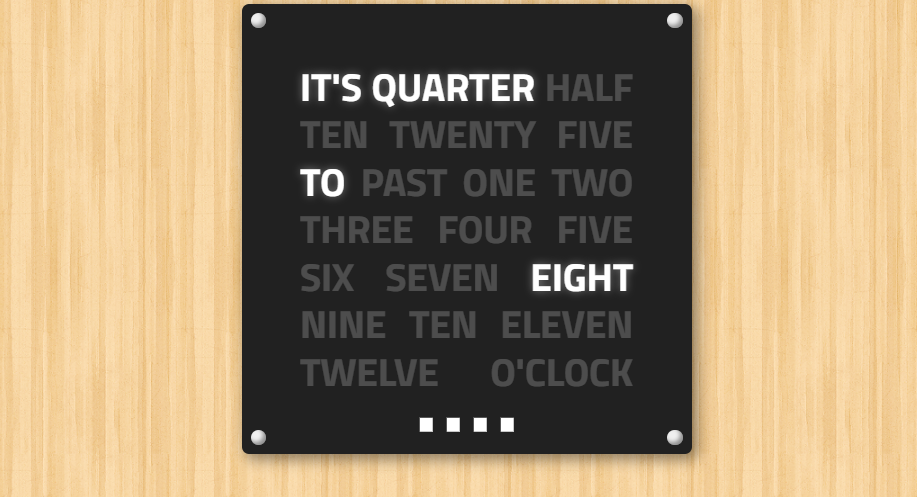
Time In Words

As a result, utilizing this clock will provide a thrilling experience for its consumers. Even if you’re using Google Maps, you can still check the time with this handy clock. What’s more, the correct time is displayed on the left side, as the right side is a mirror reflection of the left. People have a hard time telling time on this clock since it lacks numerals. To be sure, by the second or third time, you’ll have it down pat. Totally original, even down to the history of the clock. They can still enjoy the show because it won’t be overly spectacular.
Wall Clock

Digital wall clock with basic ornamentation. This clock looks like a desktop or laptop clock. It only displays time. This black clock is basic. Its white numerals let people focus on time, not others. This can reduce distractions. Let’s download and test the wall clock. This basic clock might help you manage work time.
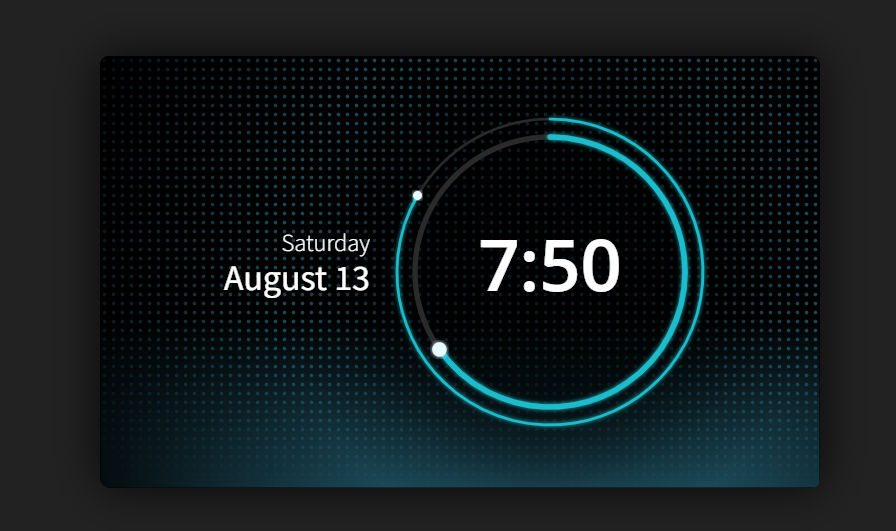
SVG Clock UI

SVG clock UI offers a fully-featured digital clock. This clock is soft and basic. Icebob’s UI clock. A circle in a rectangle creates the look. The circle displays hour and minute. Day and month emerge from the circle. To display the time and date. Blue and black make this clock more appealing. The UI clock’s mixed hue attracts users. SVG clock UI. Like it? Download it.
Canvas Wall Clock W/T Night Mode

The wall clock was designed as a digital timepiece with minimal flourishes. This clock may look familiar to those who are used to seeing desktop or laptop clocks. Time is displayed just in the conventional 24-hour format. This clock stands out against its all-black backdrop for its understated elegance. It’s designed with white digits so that people may concentrate solely on the time and not be distracted by anything else.
CSS Clock

You must work manually to create a decent clock by utilizing this code as a base. By offering a suitable clock design, the developer has lessened your workload. Elements like this will help you save time if you operate as a freelancer and manage several tasks at once. Speaking of freelancers, check out our selection of free freelancer website templates to grow your company.
JS+CSS Clock With Sound

The clock’s maker utilized a clock frame for authenticity. The clock will seem more realistic if the developer incorporated card-flipping animation. This is a functioning clock design with animations. This code script makes an HTML clock. The CodePen editor shares the design’s code scripts so you can quickly use them.
Canvas Clock

Canvas Clock does more than show time. The clock’s running circle entertains observers. Canvas has 3 circles. Each circle is positioned differently. This time-based role. Mint-colored circles. So bored folks may observe time to see how the circles move. Obviously, circles can’t show time. The circle includes time and date. This lighter clock brightens time. Download Canvas to manage time.
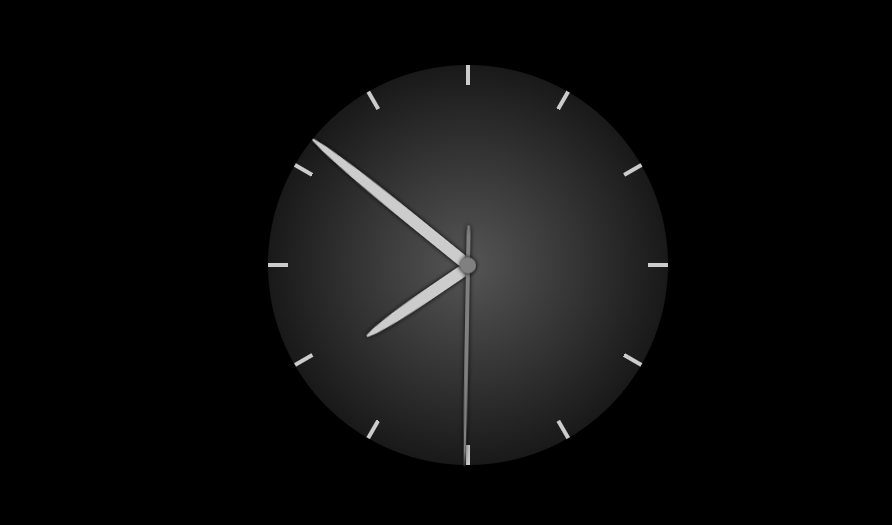
Clock

Fabian D has made another Braun clock. This clock is stylish. This design lacks glass reflections. The developer made it look like a hollow clock, and shadows accent the dials. The clock has three hands. This clock was made with HTML5, CSS3, and Javascript. The default design has a large clock, but you may resize it. This clock’s newest foundations allow for current effects.
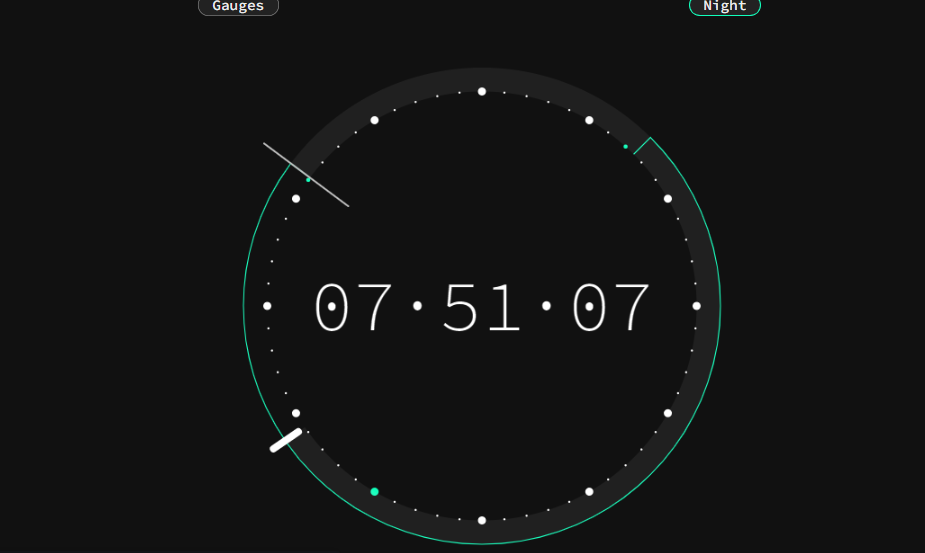
Circular Calendar Display

This one has a circular dial and is made to seem like a real clock. The author has highlighted the real time area to make it apparent what time it is. This clock design could wow you if you’re seeking for something distinctive and distinctively different from other clock designs. You have direct access to the complete code snippet, so you may update and change the clock to suit your needs.
Javascript30 Day 2: JS + CSS Clock

The JavaScript30 Day 2: JS + CSS Clock is well-designed. Normal clock design. Cover 12 components in black. 12 hours per portion. Hours, minutes, and seconds are marked. This clock template’s pink backdrop is adorable. This costume is for women or bright-colored folks. The clock’s backdrop stands out. This clock has no numbers, which makes telling time difficult. Downloadable clock. Install this clock to tell time.
Html Clock

This watch is wacky and animated. The watch’s edges have a brilliant spiral pattern when loaded. The analogue watch’s hands have different colours so the user can readily tell the time. The functional watch’s central point blinks. If you put this design on a widget, the flickering effect may bother certain people. It’s well-coded and totally functional. You may utilize this design with a few tweaks.
Flat Clock

The Clock’s huge numerals make time reading easy. Hours, minutes, and seconds are listed. The needles rotate to indicate the time. Gray number. Light grey backdrop helps see time. This clock helps you observe time in freeform. Let’s download the Clock to watch how it changes time.
Slide Clock

Slide Clock is black and white. This sleek template is excellent. Side clock has 3 columns. Each colloquium lasts hours, minutes, and seconds. It’s first collum. This column has 24 timestamps. Second is minute. Obviously, 60 seconds include 60 numbers. Third column is seconds; 60 is vertical. White numerals. Black screen makes white pop. Slide Clock is simple.
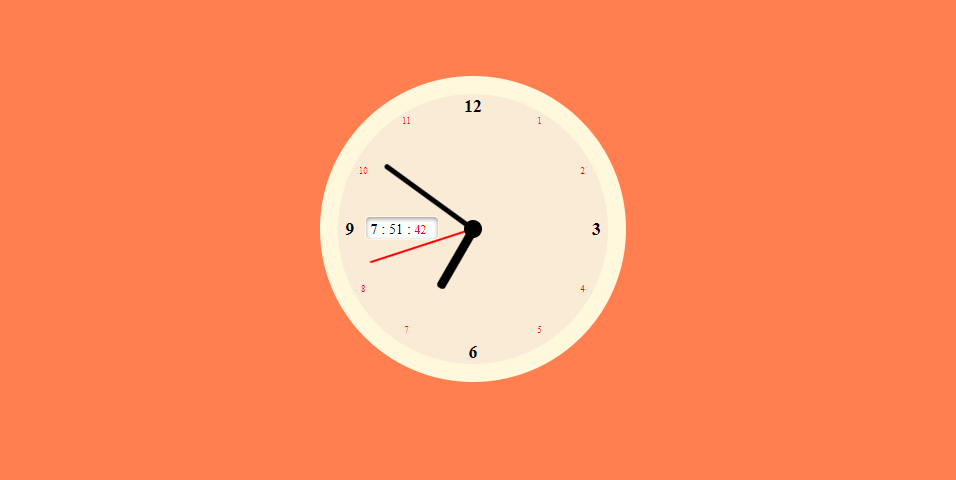
Analog Clock With Html, Css & Js

Analog Clocks have a basic design. This clock resembles a wall clock. With a monochromatic style and few colours, the Analog Clock offers adequate functions. Circular clock. There are 12 hours in the circle. This clock has 11 numbers. It merely shows 12 3, 6 and 9 in 4 quarters. This clock just shows day. Analog Clock suits everyone. Download this clock.
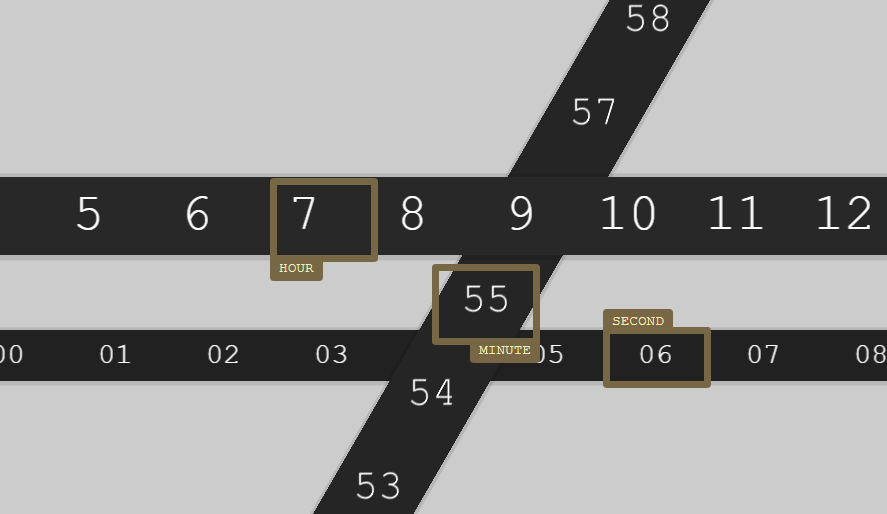
CSS Clock

Another cool clock design. The author utilised three crossing roads to show hours, minutes, and seconds. A large rectangle indicates the time. This design follows the clock idea besides the intersecting road notion. Using this code in your design is easy. This design merely needs to be scaled. On a full page, the design is great, thus you must downsize the clock before using it.
Flat Clock

This sample merely shows the clock’s outline; it’s not completely functioning. You must manually modify this code to build a functioning clock. The developer’s clock design reduces your effort. This will save you time if you’re a freelancer working on many tasks. Check out our free freelancer website templates to boost your business.
Pie Time

Pie Time is a circular clock. Tiffany Rayside designed this clock. It’s black and dark green. Time appears in circles. It displays time. This clock uses local time. Light green has three rings for hours. Dark green represents minutes. Seconds is black. Everyone likes this basic clock. Also, you may install this clock.
React Dailyui – 014 – Timer

React DailyUI – 014 – Timer is a unique clock. Oliver designed this clock. This clock displays hours, minutes, and seconds. The number contains something. When hours/seconds/minutes alter a number, the water rises. The blue water pops against the dark background. This clock makes individuals less rushed than others. Water will calm them. Download this clock if you desire it.
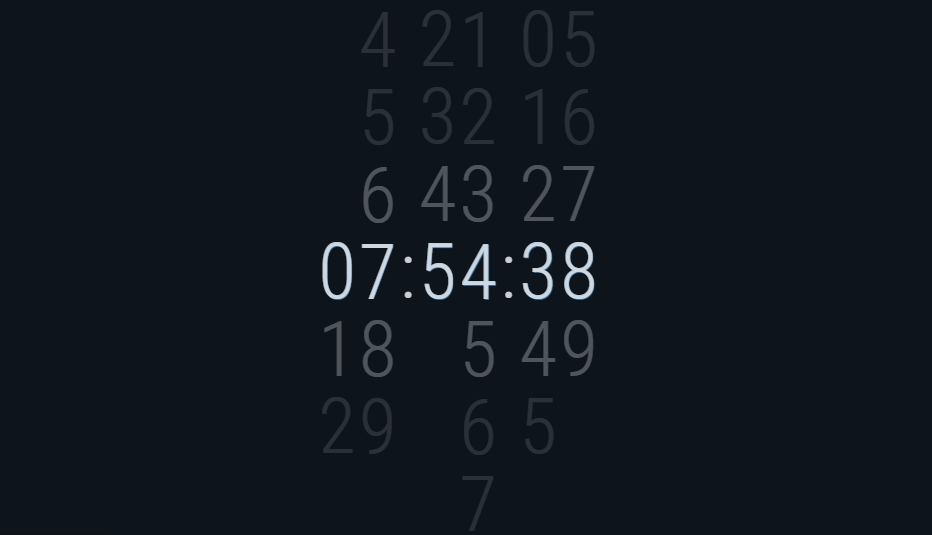
Neu Times !

This HTML clock is unique and responsive. The author utilised scrollable strips instead of digital clocks and dials. The animated strips display the correct time. Big round dots indicate users the time. Neu Times is a cool-looking HTML clock. This flexible clock is excellent for current creative websites and apps. You may utilise this design by modifying the code.
Clock Snap

Overall, the HTML clock is well designed. You may use it with ease on any page of the website or application since it is tidy, easy to use, and—most importantly—practical. You have access to the whole code script that was used to create this design using the CodePen editor. Consequently, using the code in your project will be simple.
Cube Clock

Cube Clock entertains while telling time. Cube-shaped clock. This cube is blue, red, pink, and purple. Blue and crimson are long-lasting hues. Blue-to-red transition shows pink and purple. Three sides display time. Cube clock displays hours, minutes, and seconds. Left side of cube shows hour. Right: minutes. When you point the mouse at the cube clock, the seconds side moves. This cube-themed clock may be downloaded.
CSS Variable-Powered Clock

CSS Variable-Powered Clock helps users manage time. Modern clock with distinctive colours. The clock displays the date and time. The CSS Variable-Powered Clock displays both time and description. Under “Tue” is “day,” for example. This clock shows hours and seconds. The galaxy colour and blue-purple blend will make viewers want to watch it forever. This clock? Yes? Download it.
Clock Rebound

You have a variety of options available to you for fine-tuning the design thanks to CSS3 and JavaScript. This design may serve as a foundation for your very own personalized clock, to which you can add whatever effect or colour scheme you choose. Because of the correct code structure, the amount of time spent customizing your project will be cut down, allowing you to put more of your attention on the aspects of the venture that are most vital.
ATC Vintage Radio Flip Clock

ATC Vintage Radio Flip Clock’s characteristics please even picky buyers. This digital clock features a vibrant design. This mint-colored antique clock is soothing. This clock tells time. Each colour is added to the clock’s rectangular design. Mint backdrop, orange numerals, black covers. Flexible colour utilisation provides a vibrant clock. Each rectangle-shaped feature is coloured. Install this rectangular clock if you like it.
Clock

Alina designed this clock. It has a sci-fi colour design and dial. A digital clock shows the user the time in the middle. This modern colour palette complements the smooth motion effect. This distinctive elegant clock design may wow you for a website or app. You may apply any contemporary colour scheme on this clock since the creator utilized HTML5 and CSS3.
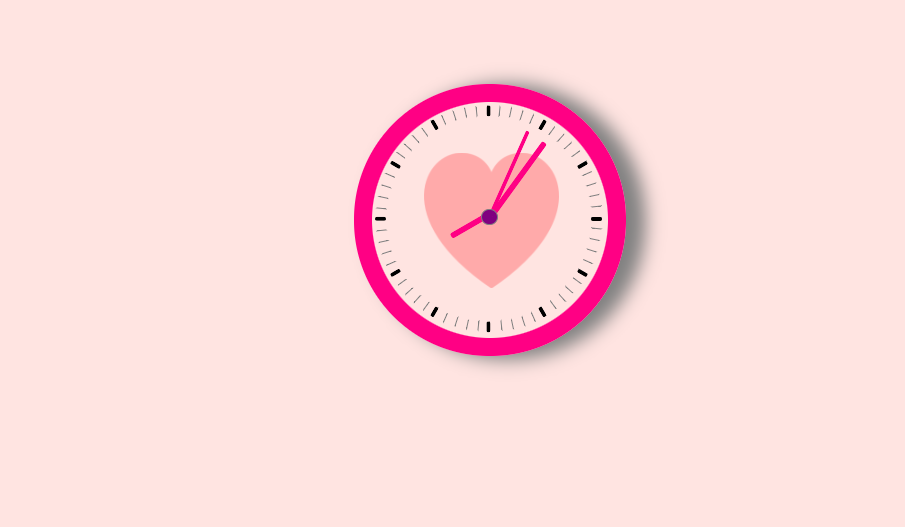
Codevember 2018 Day 2 – Time

This clock is perfect for Valentine’s Day websites. With a huge heart and pink colour scheme, it’s perfect for Valentine’s Day. This analogue clock’s pink hands may make it difficult to discern the time. Shadow effect adds realism. This shadow technique makes the clock strange on a plain backdrop. The clock’s whole code structure is shared with you. So you may quickly edit this website design.
Conclusion
Clocks have existed since ancient times. The solar clocks couldn’t be used at night, so we turned to water clocks. Sand clocks were superseded by mechanical, quartz, and digital watches. Everyone who wants to stay on top of their job and boost productivity must use both time formats. Clocks assist manage time whether you’re racing or taking a three-hour test. Even though time-measuring equipment is upgraded, its main purpose hasn’t altered. Digital watch faces provide easy customization in a digital era. These HTML clocks should inspire your next idea.