We’re generally vigilant for hot new web configuration devices that can spare you some valuable time and improve your work process. Each phase of structure a site is secured for the current month, from arranging your format, making color conspires and adding livelinesss to making client documentation and enhancing web crawlers. There are a lot of incredible website composition apparatuses accessible at this moment. Regardless of what you’re attempting to do, odds are there’s a device structured explicitly to enable you to out. With new website composition devices being discharged constantly, the bar is ceaselessly rising with regards to what our devices can do.
While this is extraordinary news for web experts, it means it’s undeniably hard to pick the apparatuses that will suit you and your work process. In this article, we’ve gathered together what we believe are the best website architecture apparatuses accessible at the present time. These instruments will all assistance you become progressively streamlined, imaginative and inventive in your work. To keep things clear, we’ve isolated the apparatuses into segments. On this page you’ll discover total website architecture programming, trailed by increasingly essential devoted wireframing apparatuses, and website architecture systems and libraries. On page two, there’s a scope of littler, increasingly indicated devices for everything from working with pictures to fiddling with AR and VR.
The universe of the web moves rapidly, and staying up with the latest with new website composition devices can regularly be an occupation in itself; nobody needs to utilize old instruments and systems when there are new ones accessible that make your life simpler and empower you to actualize the most recent strategies in your fabricates. To enable you to guarantee that your work process’ exceptional, here’s a choice of the absolute best new web configuration apparatuses we’ve seen so far this year 2019.
Startup 3

On the off chance that you like Bootstrap, this apparatus from Designmodo could be a decent alternative for you – it’s an online application with implicit formats and topics for structure sites dependent on Bootstrap 4 with a 12-segment lattice. Destinations are fabricated utilizing an intuitive generator, so you can assemble everything without coding yet you do require a fundamental comprehension of HTML and CSS to finish the way toward making a site.
Figma Plus

Figma Plus is the informal module framework for Figma that allows you to download and introduce outsider modules from inside the Figma UI. The instrument introduces on Mac and Windows Figma work area applications and you can likewise utilize it with Chrome program. The aim is for the network to make and share modules.
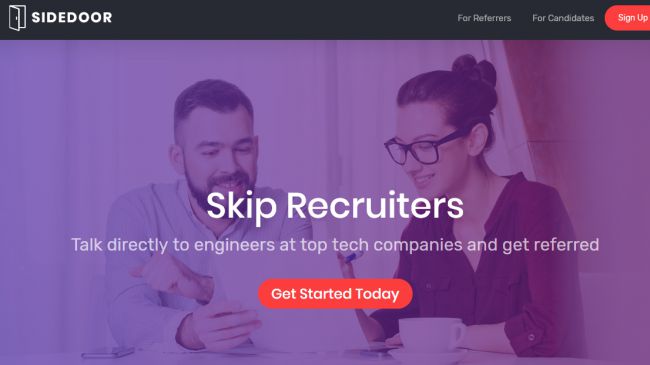
Sidedoor

In case you’re getting disappointed with enrollment specialists, Sidedoor offers an elective way to deal with getting a new line of work by putting you straightforwardly in contact with architects at organizations that fit your criteria so you can discuss the job with somebody within. In view of your discussion, the referrer chooses whether they need to put you forward for a situation at their organization.
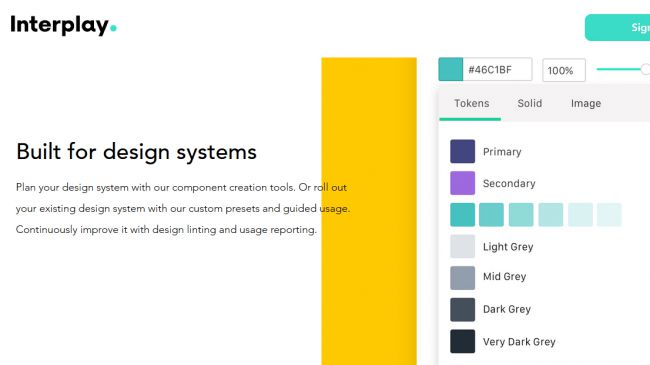
Interplay

Interplay is an adaptable prototyping framework that you can use to design formats and even your structure framework. You can work in the on the web or work area application and your progressions are consequently spared to the cloud for simple community oriented working. Interplay has its very own part creation instruments yet a noteworthy help is that it’s good with bunches of other programming and frameworks.
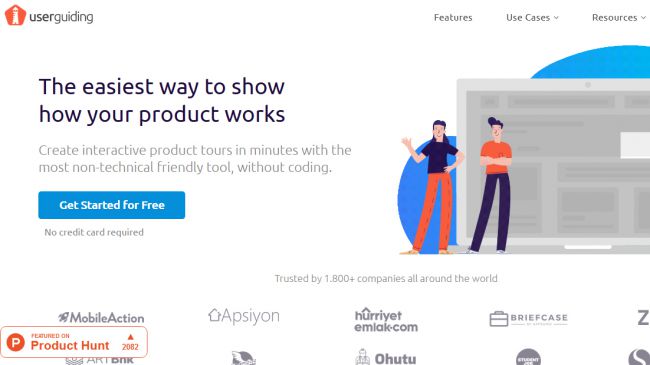
UserGuiding 2.0

Make intuitive client manuals for your items without composing any code – UserGuiding encourages you to pull in and hold clients by making it simple for them to comprehend what your application does and how to utilize it. Your manuals may be for client onboarding or to get representatives up to speed, whichever way there are many known advantages to imparting adequately, including diminished help costs and expanded changes.
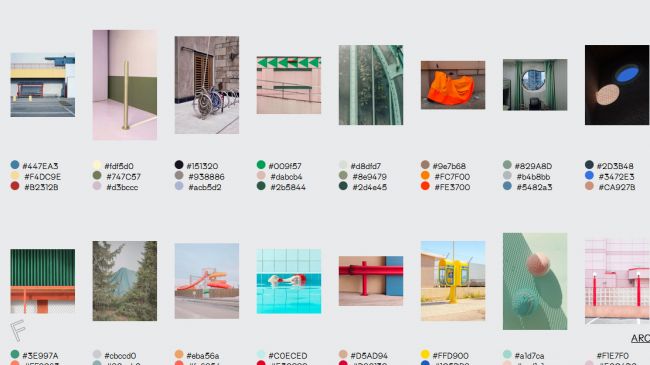
Found Color

Making intriguing color palettes is hard, and we never become weary of novelle methods for doing it. This site removes prevailing tints from photos that are satisfying to take a gander at on account of their colors – a large portion of the pictures delineate shadowy corners, road furniture, containers and other miscellanea that happen to have engaging color blends.
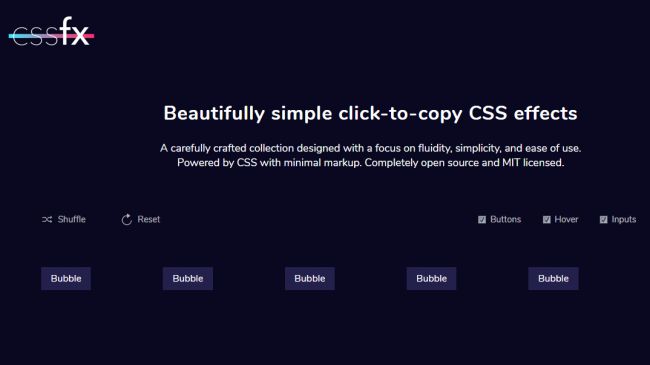
CSSFX

Inconspicuous CSS activitys can be a viable yet downplayed approach to make your interfaces more obvious and progressively lovely to utilize. This site has an accumulation of little movements that you can use to give input when an interface component is clicked or drifted over – simply select the ones you need and the CSS code is replicated for you. They are completely open source so you can utilize them however you see fit.
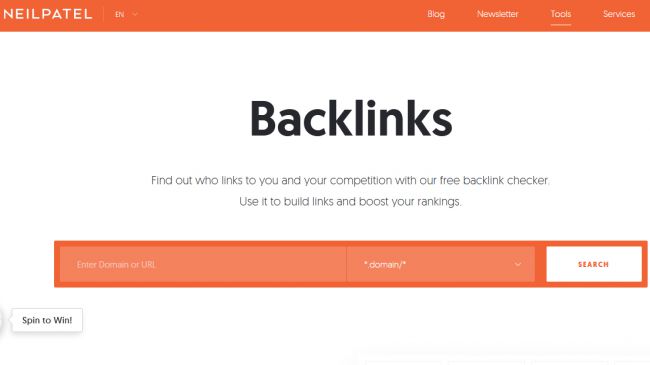
Backlinks

Put any URL into Backlinks and it demonstrates to you who connects to it, so you can contrast your own connection circumstance with that of your rivals. You can see who is connecting to your rival and not to you, which gives you an image of what you have to take a shot at to improve your web crawler rankings. You can likewise sort out connections as indicated by elements like grapple content, area score, page score.
Helvetica Now

Helvetica has been going solid for a long time, yet as a more seasoned typeface there are a few parts of it that aren’t fit so well for present day use. A couple of years prior it was chosen that a reboot was important to bring the typeface state-of-the-art and the outcome is Helvetica Now.
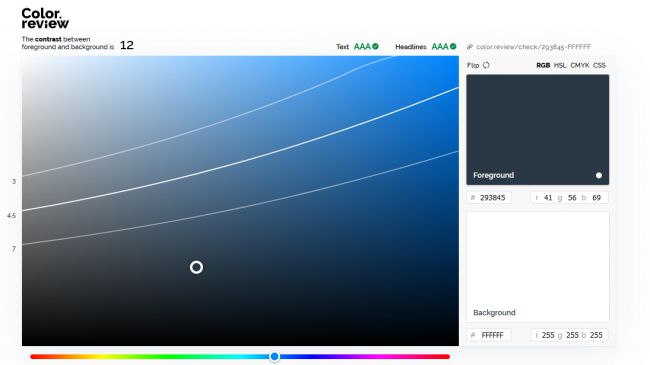
Color Review

hen assembling a color plot, it’s imperative to guarantee that there is adequate differentiation between colors so content is anything but difficult to peruse – this makes your site clear for individuals with a visual impedance and increasingly powerful for all clients. This site is helpful on the grounds that you can include HSL, CMYK and RGB color esteems and there are guides that reveal to you where distinctive differentiation limits lie on a given color plane.
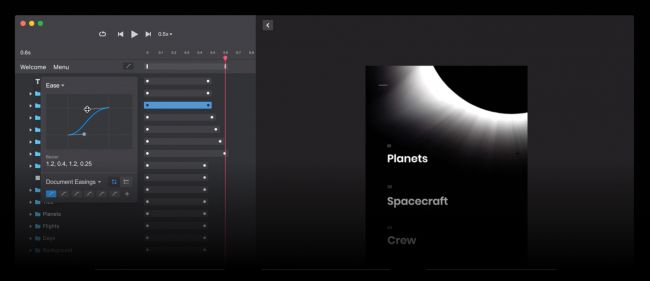
InVision Studio

Essentially make sense of how you need to your UI to take a gander toward the beginning of its progress, and afterward plan the final product. InVision Studio works the rest out for you.On top of that, you can make these custom movements and changes from various signals and communications like swiping, clicking, and floating.
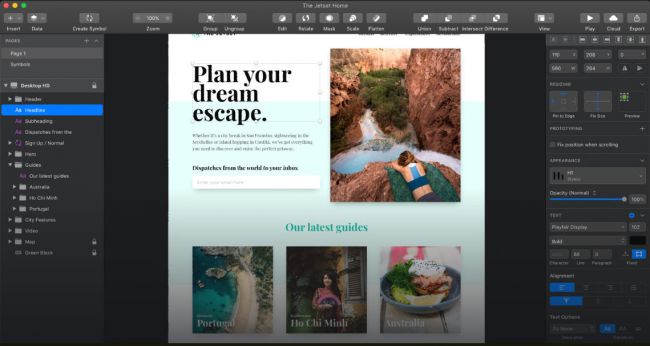
Sketch

Sketch has supplanted Photoshop as the UI configuration apparatus of decision for some website specialists. Sketch empowers you to make hello there loyalty interfaces and models. One of its incredible highlights is Symbols, which empower you to structure UI resources and components for reuse, keeping your interfaces steady.
Adobe XD

Adobe XD offers the best condition for computerized extends under the Adobe Creative Cloud suite. In case you’re a sharp Adobe client and new to XD, you may not discover the interface very ‘Adobe’- like in the first place. Be that as it may, it stacks up to the next driving apparatuses out there.
Marvel

Marvel is another website architecture apparatus that is extraordinary for creating fast thoughts, refining an interface to how you need it to look, and building models. Marvel offers an extremely flawless method for structure pages, enabling you to reproduce your plan through a model.
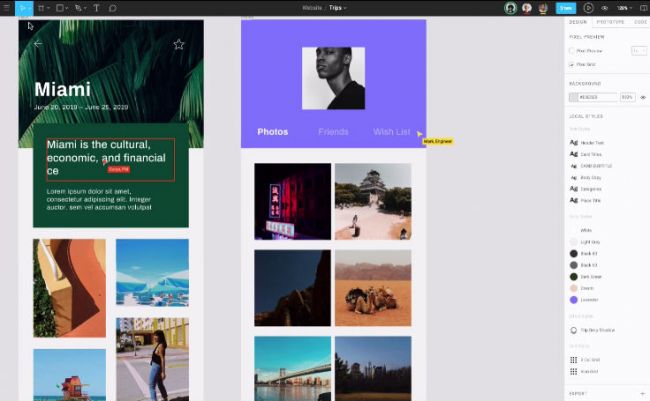
Figma

Figma is an interface configuration instrument that empowers various creators to work together continuously. This is exceptionally powerful when you have various partners in the task that are engaged with forming the result. It’s accessible in the program, or on Windows, Mac or Linux, and there are both free and paid renditions relying upon what you use it for.