Web design relies heavily on image layouts like sliders, carousel galleries, and masonry grids. They not only improve the visual appearance of your website but also increase visitor engagement by providing an interactive experience. In this piece, we’ll look at the best ways to create these layouts in WordPress, with an emphasis on leveraging JavaScript libraries and the Advanced Views Framework (AVF) to make the process easier.
1. Best Image Layouts
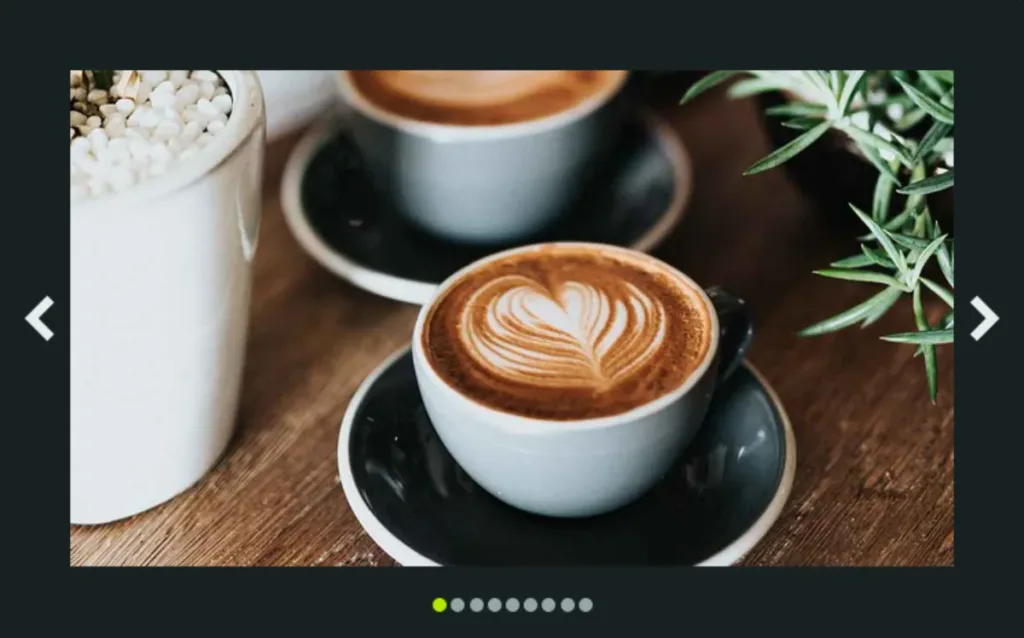
Image Slider

An image slider is a dynamic display that shows one or more images that change either automatically or with human controls like navigation arrows. Sliders are ideal for advertising featured content, products, or portfolios since they allow you to display multiple photos in a compact space without overloading the page.
Benefits:
- Space Efficiency: Sliders make good use of space by displaying numerous images in one area, making them ideal for tiny screens.
- Interactive Experience: Users can control the flow of photos, increasing their engagement with your material.
- Key Content Highlight: Sliders are great for highlighting featured products, announcements, and promotions.
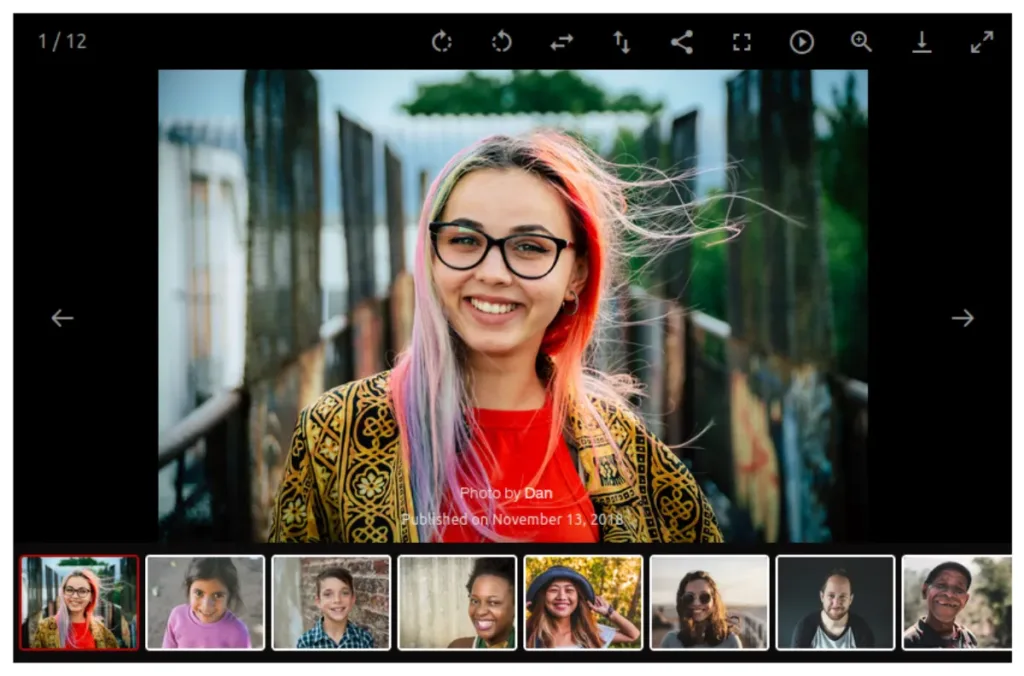
Carousel Gallery

A carousel gallery is a variation on the slider that lets you see many photos at the same time. It is often used with thumbnail navigation, and like the slider itself, allows both horizontal and vertical scrolling.
Benefits
- Rich Display: Carousels can show multiple photos on one screen at the same time, resulting in an overall presentation of your content.
- Better User Interaction: Carousels increase user interaction by including features like thumbnails and transitions.
- Easy to Use: It allows users to navigate images using horizontal and vertical navigation.
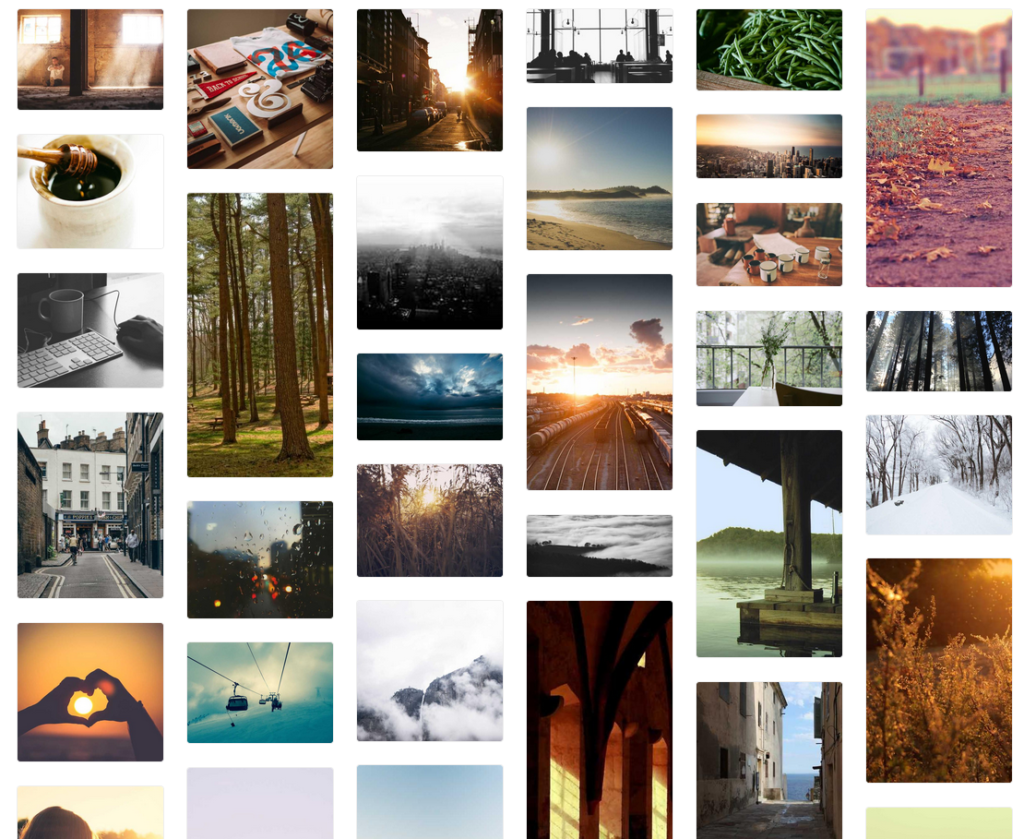
Masonry Layout

A masonry layout places objects in a column-by-column grid, altering each item’s position according to the available vertical space. This theme has a dynamic and visually appealing structure, making it suitable for portfolios, galleries, and blogs.
Key Features:
- Dynamic Appearance: The non-uniform grid structure results in a more engaging and varied appearance than traditional grids. Images are tightly packed together, making the best use of available space.
- Responsive Design: Masonry grids adapt well to various screen sizes, maintaining a consistent user experience.
2. Choosing JavaScript libraries
Before we delve into technical details, let’s quickly review the libraries we’re going to use. We’ve picked up them relying on our first-hand experience:
Image Slider: Splide
Splide is a TypeScript-based JavaScript slider and carousel package that is lightweight, adaptable, and easy to use. It runs autonomously, without relying on external dependencies, making it a dependable option for performance-conscious developers.
Advantages of Splide:
- Lightweight and Fast: Splide’s low memory and CPU usage ensure fast loading times.
- Customizable: Numerous options, such as autoplay, drag-free mode, and custom pagination, allow for extensive customization.
- No Dependencies: splide functions independently, reducing the risk of conflicts with other libraries.
Key Features:
- Auto Width/Height: Slides can dynamically adjust their width or height.
- Lazy Load: Images are loaded on demand, optimizing initial load times and conserving bandwidth.
- Thumbnails: Supports thumbnail galleries, ideal for content-rich image displays.
To use Splide in WordPress, you would typically enqueue the Splide script in your theme’s functions.php file and then initialize it with your custom JavaScript. Using Advanced Views Framework we can simplify this process. ACF will automatically load the required scripts and configure the setup.
Carousel Gallery: LightGallery
LightGallery is a modular, responsive JavaScript lightbox gallery plugin that supports both image and video content. It integrates seamlessly with frameworks like React.js, Vue.js, Angular, and TypeScript.
Features of LightGallery:
- Highly Responsive: LightGallery adapts to different screen sizes, making it perfect for mobile-friendly designs.
- Modular Architecture: Built-in plugins can be enabled or disabled as needed.
- Touch and Drag Support: Fully supports touch gestures and drag functionality on desktops.
Key Features:
- Animated Thumbnails: Adds a dynamic visual effect to the gallery.
- Social Sharing: Includes integrated social sharing buttons for quick content sharing.
- Zoom and Fullscreen: Allows users to zoom in on images or view them in fullscreen mode.
- Integrating LightGallery with WordPress can be done manually by including the necessary scripts and styles, or more easily through AVF.
Masonry Layout: Macy.js
Macy.js is an ultra-lightweight, dependency-free masonry layout library that’s easy to configure. It’s designed to create dynamic grids with minimal effort.
Advantages of Macy.js:
- Lightweight: Adds minimal load time to your site.
- User-Definable Breakpoints: Allows you to customize the grid’s behavior at different screen widths.
- No Dependencies: Reduces the potential for conflicts with other libraries.
Key Features:
- CSS Transitions: Uses CSS transitions for smooth animations and responsive design.
- Simple API: Macy.js offers an easy-to-use API for creating and modifying masonry grids.
- Dynamic Grids: Automatically adjust images to minimize empty vertical spaces across devices.
Like the other libraries, Macy.js can be integrated into WordPress manually or through AVF, which handles both script loading and setup.
3. Library Integration in WordPress: Manual, Plugins, or AVF
There are several ways to integrate external JavaScript libraries into WordPress, each offering different levels of flexibility and control:
Manual Integration
Manual integration involves adding libraries by editing your theme’s files. This typically requires enqueuing the library’s scripts in your theme’s functions.php file and manually writing the necessary HTML and JavaScript. While this method offers complete control, it can be time-consuming and prone to errors unless you’re familiar with WordPress theme development.
Built-in Blocks
WordPress’s built-in blocks, like the Gallery block, allow you to add content to posts and pages, but they don’t support external JS libraries, limiting your ability to enhance functionality and styling.
Dedicated Plugins
Some JavaScript libraries are already integrated into WordPress through plugins. While these plugins simplify the process, they may restrict design and functionality, often requiring multiple plugins for different features.
Advanced Views Framework (AVF)
About Advanced Views Framework
Advanced Views is a specialized WordPress framework that enhances content display and functionality. It offers smart front-end templates that simplify the process of setting up post queries and templates.
AVF streamlines the process of adding external libraries to WordPress. AVF: Pro edition includes built-in support for sliders, masonry layouts, and image galleries, taking care of script enqueuing, markup generation, and library instance initialization. This approach is unobtrusive, giving you control over the markup and settings while handling routine tasks.
Why You’ll Love AVF:
- Reusable components
- Built-in data binding
- Just-in-time assets
- Twig and Blade templates
- Automatic escaping
- Web Components
- WP Interactivity API
- Live-reload feature
- IDE/Git friendly
- TS/Sass friendly
- Tailwind friendly
- Multilingual support
AVF’s extensive documentation and introductory video make development easier. The AVF Pro edition includes support for multiple data vendors, custom templates, and pre-configured libraries. You can learn more about AVF in this introduction video and Extensive Docs.
Pro Features:
- Different Field Groups Within One View
- Multiple Data Vendors Support
- Loading Fields from Different Sources
- Built-in CSS and JS Code Fields
- Repeater/Group/Flexible Fields Support
- Slider & Masonry, Inline Gallery Options for Gallery Fields
- Smart Gutenberg Block Bridge
- View and Card Templates with Shortcodes
- Reusable and Custom Component Libraries
4. How to Make a Slider using AVF
AVF is compatible with most data vendors, including Advanced Custom Fields, Meta Box, and Pods. This means you can turn any ACF gallery field, MB Image Advanced field or Pods Upload multiple fields into a slider.
Detailed Steps:
- Install a Meta Fields Plugin: Download and activate a meta field plugin like ACF or Meta Box.
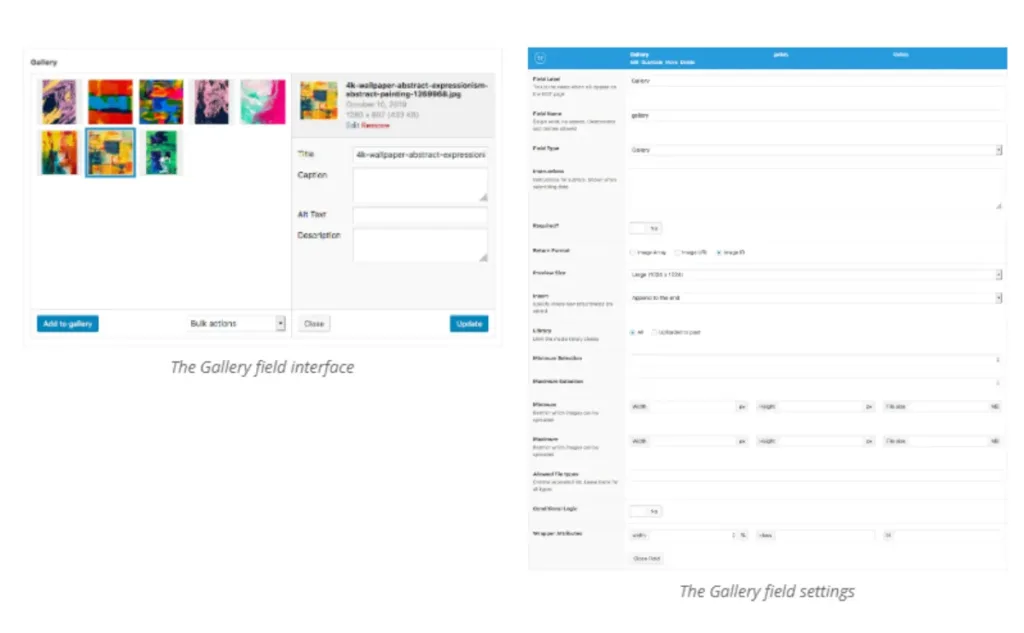
- Grouping with Gallery Field: Attach the gallery field to the target page.

- Fill the Field and Save: Populate the gallery field and save your changes.
- Install AVF: Follow the AVF documentation to install and set up AVF.
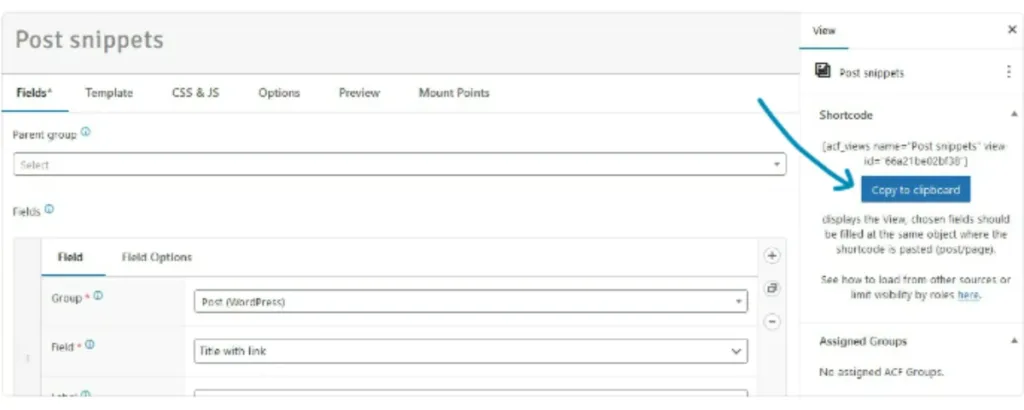
- Create a View: In the Fields tab, select the target field and enable the Slider option, then save.

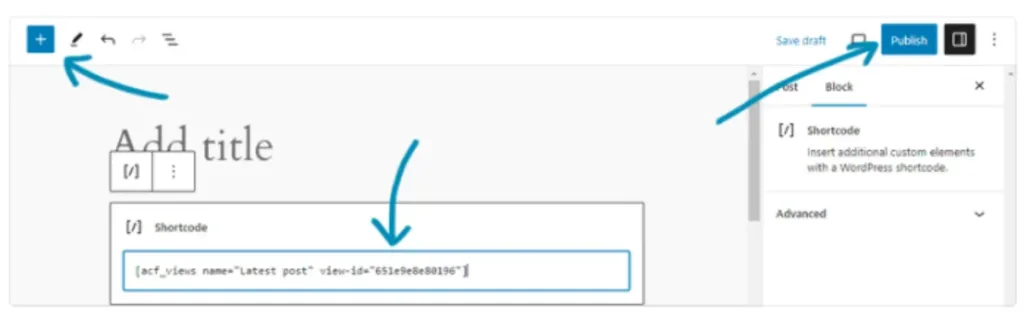
- Add Shortcode or Block: Copy the shortcode or create a Gutenberg block and add it to the target page.


- Fine-Tune: Adjust the appearance and behavior in the CSS & JS code tab if needed.
5. How to Create a Carousel Gallery using AVF
The process is very similar to the slider creation, which we described above. It includes the following steps:
- Install a Meta Fields Plugin: Start by downloading and activating a meta field plugin like ACF or Meta Box.
- Assign the Gallery Field: Attach the gallery field to the specific page where you want the carousel to appear.
- Fill in the Field and Save: Populate the gallery field with the images you want to display and save your changes.
- Build a View: Navigate to the Fields tab, select the gallery field, enable the Slider option, and save your configuration.
- Add the Shortcode or Block: Copy the generated shortcode or create a Gutenberg block, then place it on the target page.
- Customize the Appearance: If necessary, tweak the design and behavior in the CSS and JS code tab to achieve your desired look.
6. How to make a Masonry using AVF
The masonry creation process is very similar to the slider creation, described in detail above. For the masonry creation, follow these steps:
- Install a Meta Fields Plugin: First, download and activate a meta field plugin such as ACF or Meta Box.
- Attach the Gallery Field: Link the gallery field to the page where you want to display the masonry layout.
- Populate and Save: Enter the desired images into the gallery field and save your changes.
- Create the View: In the Fields tab, select the gallery field, enable the Masonry option, and save your settings.
- Insert Shortcode or Block: Copy the shortcode or create a Gutenberg block, then add it to the page where the masonry layout will appear.
- Refine the Layout: If necessary, use the CSS & JS code tab to fine-tune the appearance and behavior of the masonry grid.
Conclusion
Splide, LightGallery, and Macy.js are great libraries that allow us to create rich layouts, like carousels, sliders, and masonry layouts. While manual integration or dedicated plugins can enable these features, the Advanced Views Framework is intended to make the process more efficient, configurable, and interoperable with common meta field plugins. With AVF, you can easily build outstanding image layouts, making your website both visually appealing and user-friendly.