Having a background pictures that fills the entire program window is just the same old thing new. Utilizing Background Animations can either add a fascinating measurement to a page, or divert the client. Planners are utilizing an ever increasing number of Animations to enhance their general outline and to expand the site’s appearance.
These can clearly have the effect between a straightforward guest and a potential customer. Two current advances of CSS or JS Animation and HTML5 video enable creators to add great movement impacts to their website compositions, normal cases being extensive background videos or web components that move into put.
These impacts don’t generally need to be so clear however, which the present included sites demonstrate. Unobtrusive movement and Animation can truly improve an outline without being excessively diverting. You can without much of a stretch add an animation impact to any component, making it all the more speaking to the guests.
You can likewise make intuitive plans which clients can play with, there are a few cases in this article you can use as a rule. Look at these 20 astounding animated background websites examples that make utilization of sharp video circles, vivified articles, and molecule impacts!
Peruse through this stunning accumulation of remarkable website compositions, get roused and utilize what you realize in your future plans. We have published creative single page website designs for your next websites.
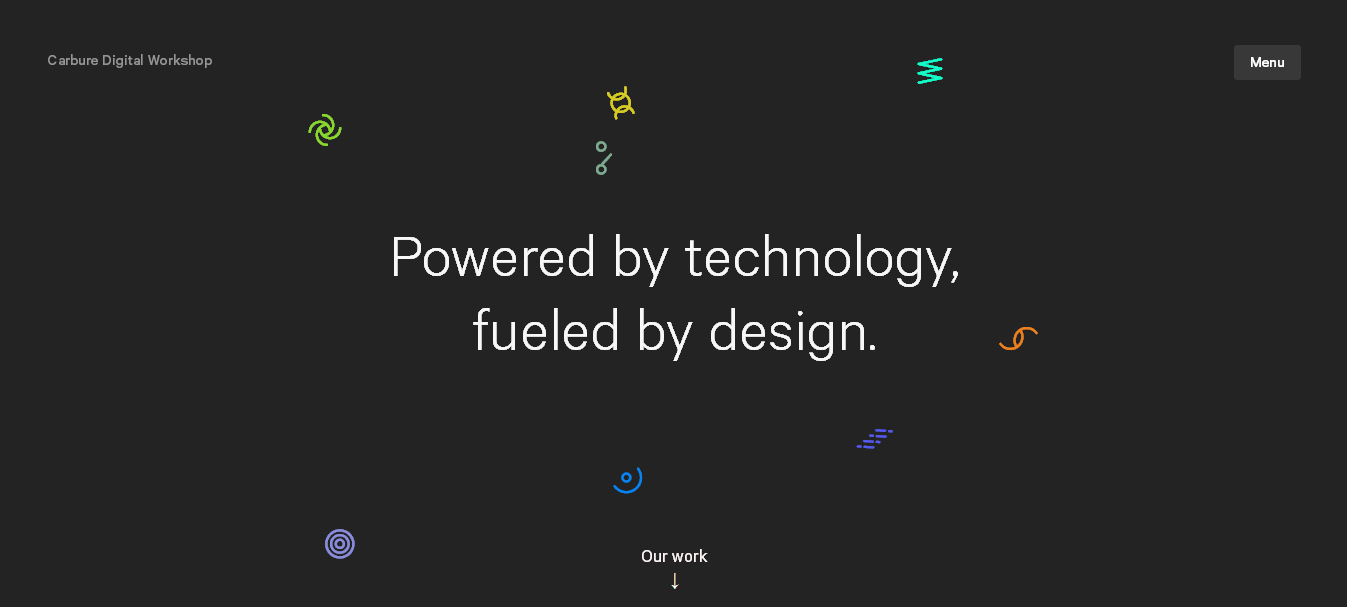
1. Carbure Digital Workshop
This is a genuinely basic plan which incorporates an energized foundation with intelligent components. You can utilize your mouse to move different components, to play around with them.

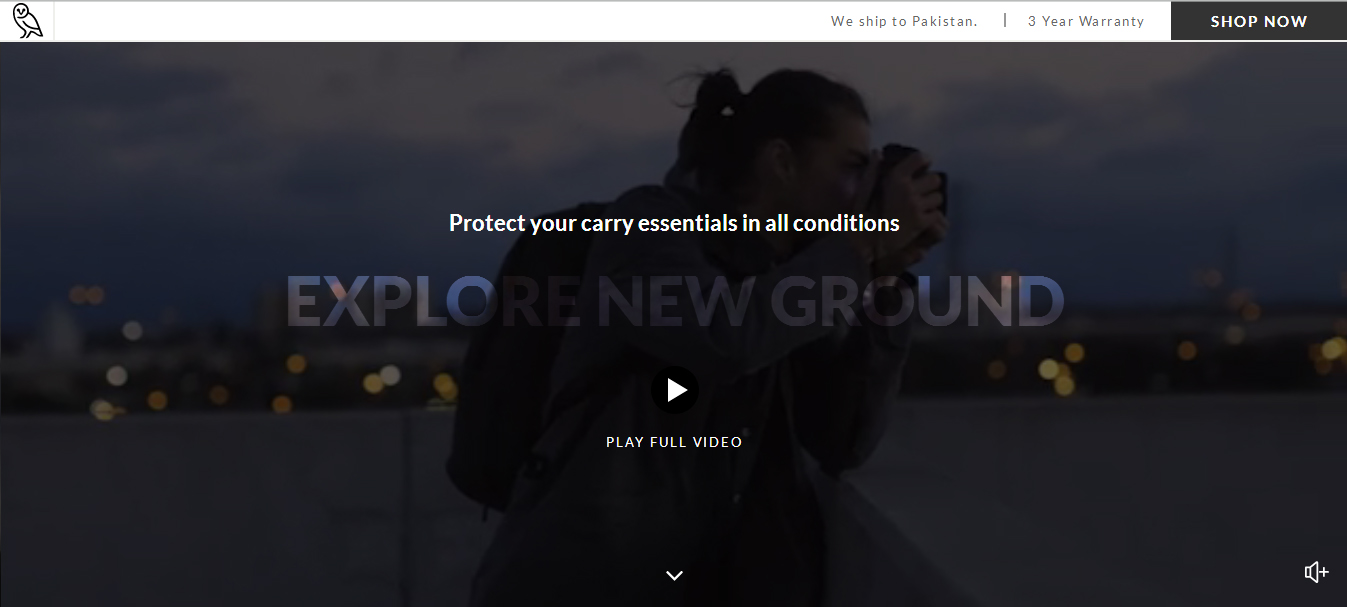
2. Bellroy
This format incorporates slick vivified impacts which apply to pictures, catches, foundations, and so on. Aldo, you’ll find some change impacts that will keep you intrigued.

3. Thermodo
This is another incredible case of a website composition which incorporates different impacts which support its appearance. This design incorporates an energized foundation, different change impacts, and additionally animated buttons.

4. The Beauty of Brewing
Here you have a shocking one-page plan which incorporates different livelinesss, including foundations, catches, symbols, and so forth. In addition, it incorporates beautiful top notch pictures that will keep you needing for additional.

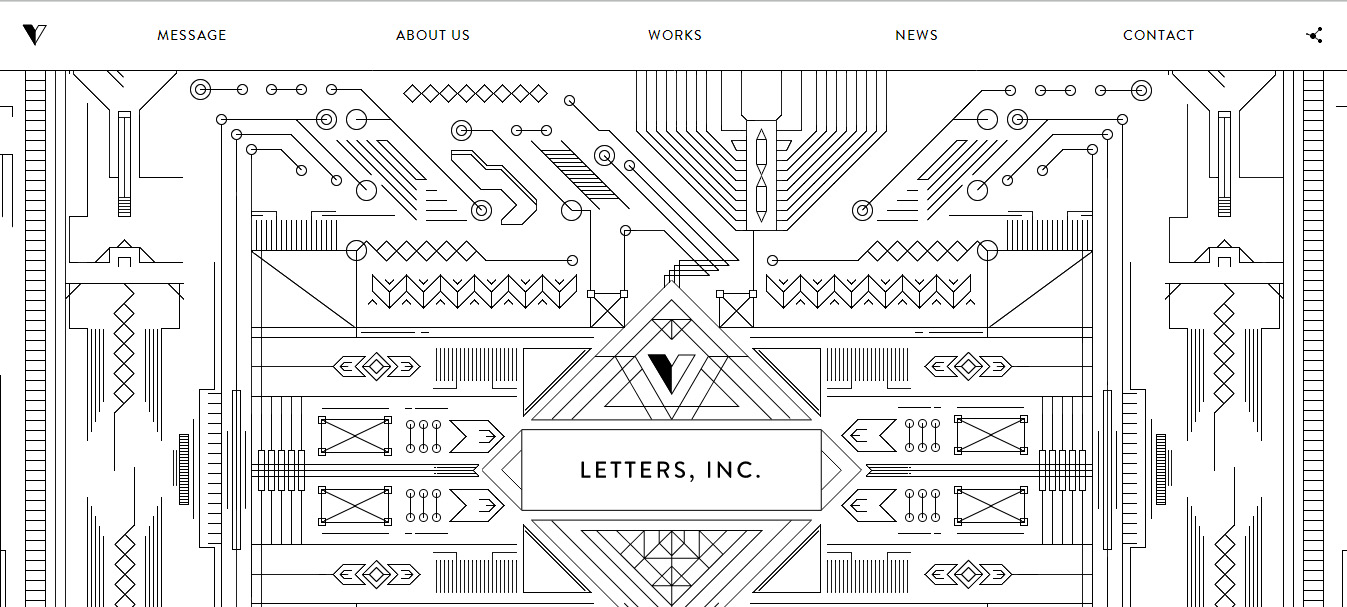
5. LETTERS, INC.
This is an astonishing website architecture which will stand out enough to be noticed. The foundation has a sketched out outline which develops as you look down.

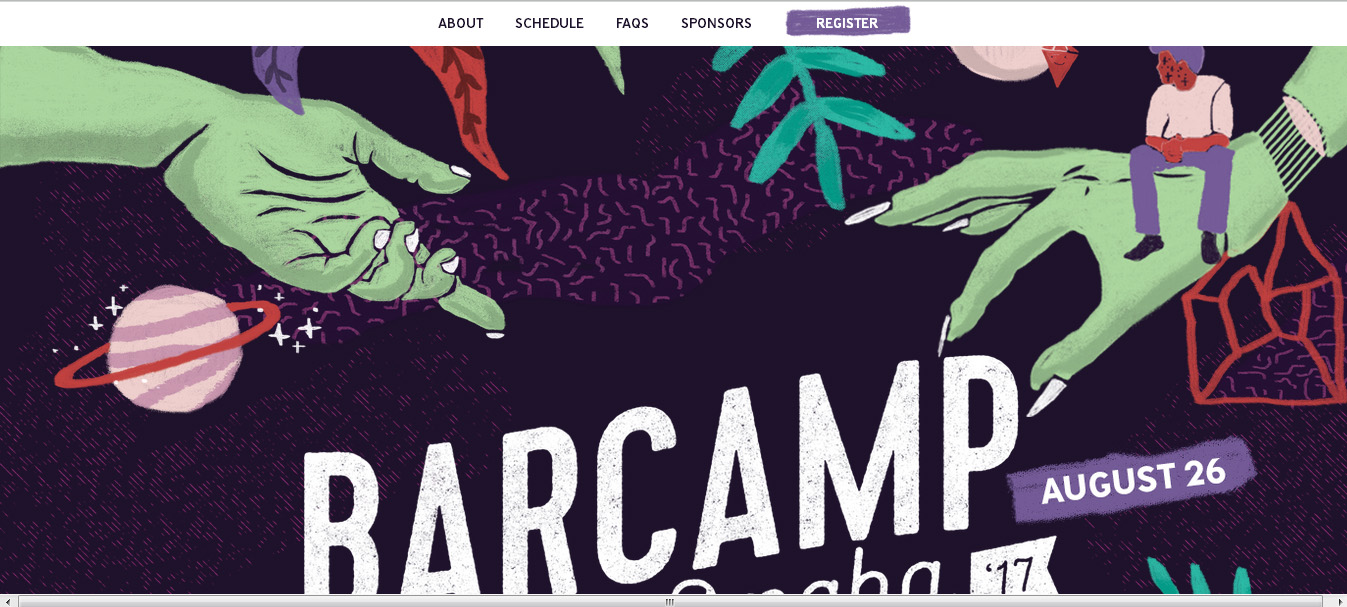
6. BarCamp Omaha
Here’s a stunning case of an unpretentious impact which you can use to enhance your general plan. Investigate the toys, see anything exceptional while floating over them?

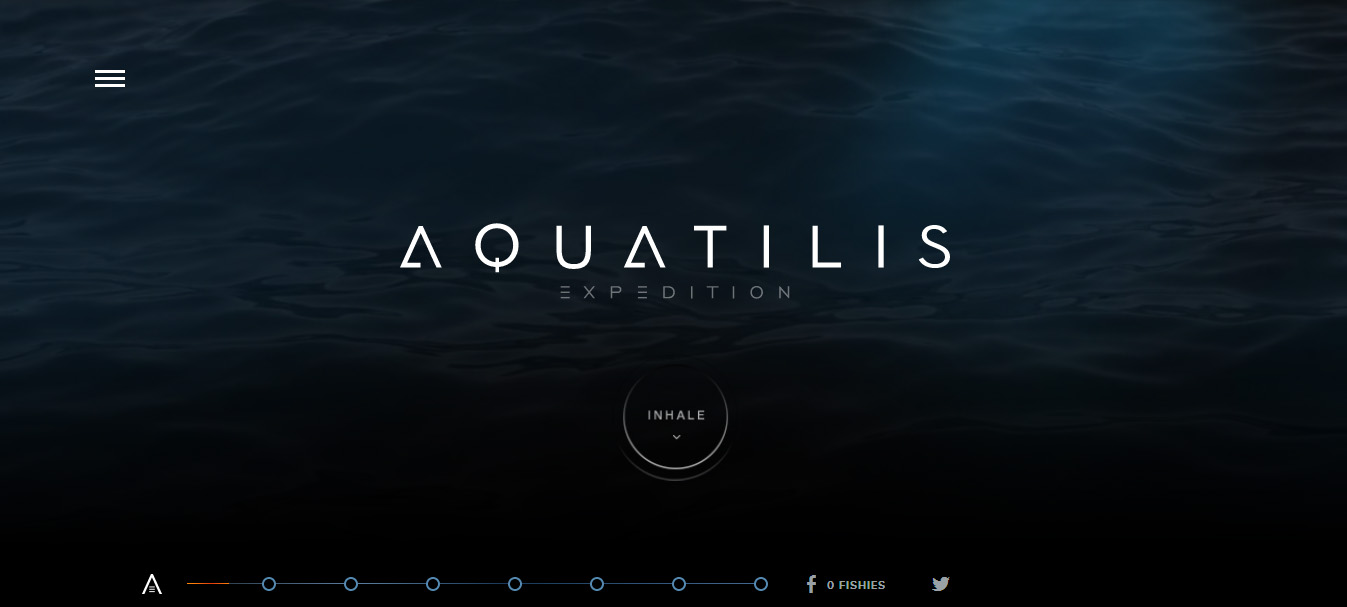
7. AQUATILIS EXPEDITION
This site utilizes a staggering energized foundation and a stunning outline generally speaking. Take after this connection, explore through its pages and see its full highlights.

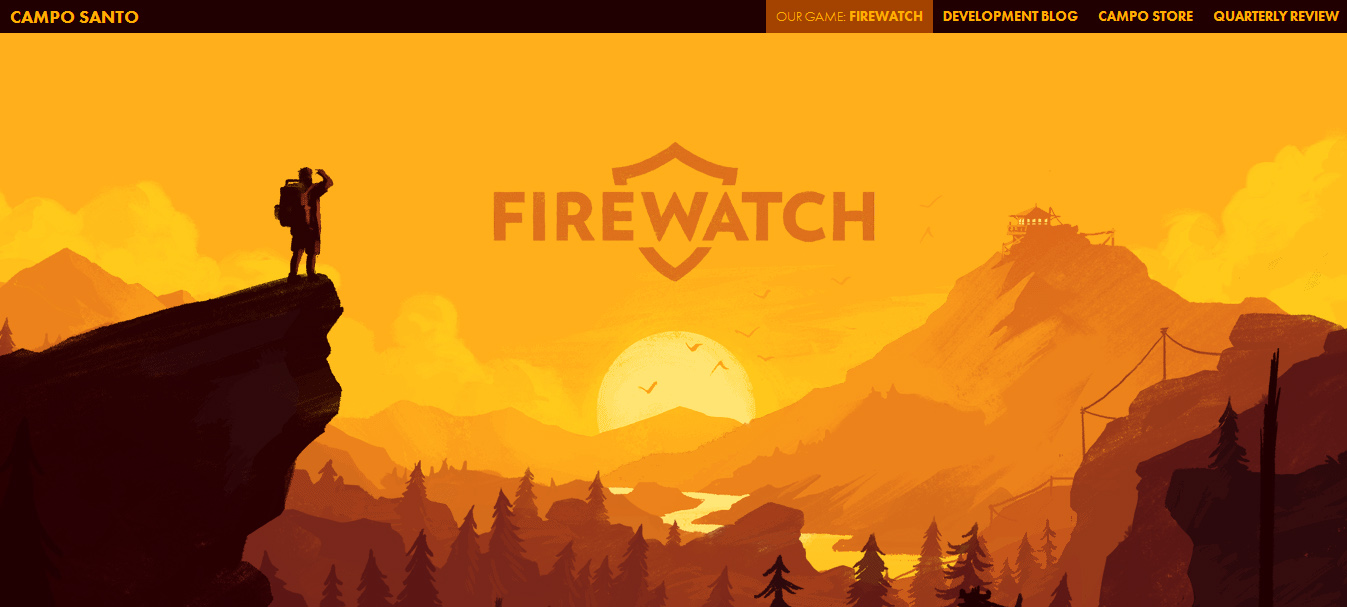
8. Firewatch
Here is a staggering web design with an unpretentious parallax impact that will stand out enough to be noticed. The impact here is truly chill as you look off, your perspective of the dusk and the sun gradually vanishes behind the mountain that is by all accounts before you.

9. Made by Few
This is another awesome case of how Animations can essentially enhance your general plan. This website composition incorporates a vivified foundation, catches, different outlines, and so on.

10. Nitteo
Here is another brilliant site where the fashioner utilized loads of activity to stand out enough to be noticed. Look at it and see what new things you can learn and after that apply them in your own plans.

11. Hipstech
This format is a great case of a website architecture which utilizes inconspicuous movements in a lovely way. This applies to the foundation, the headings, and so on.

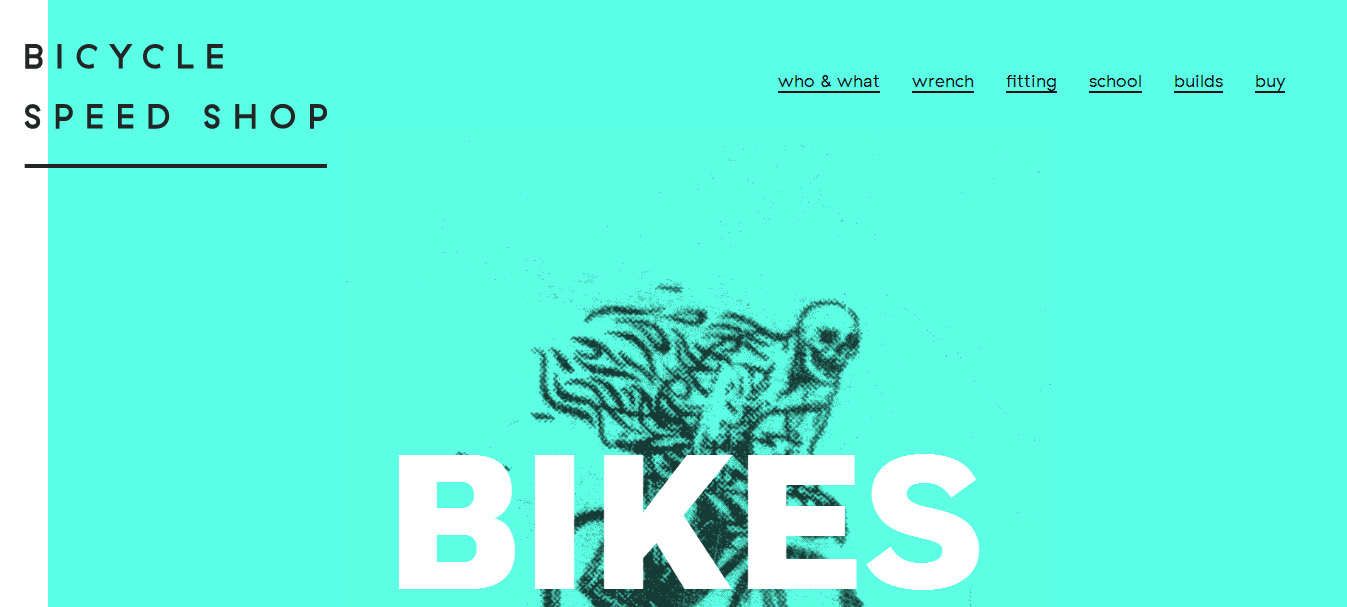
12. Bicycle Speed Shop
Look at this novel web composition which has an inventive vivified representation appropriate from the landing page. This website is very simple and clean look. This website is perfect for eCommerce websites.

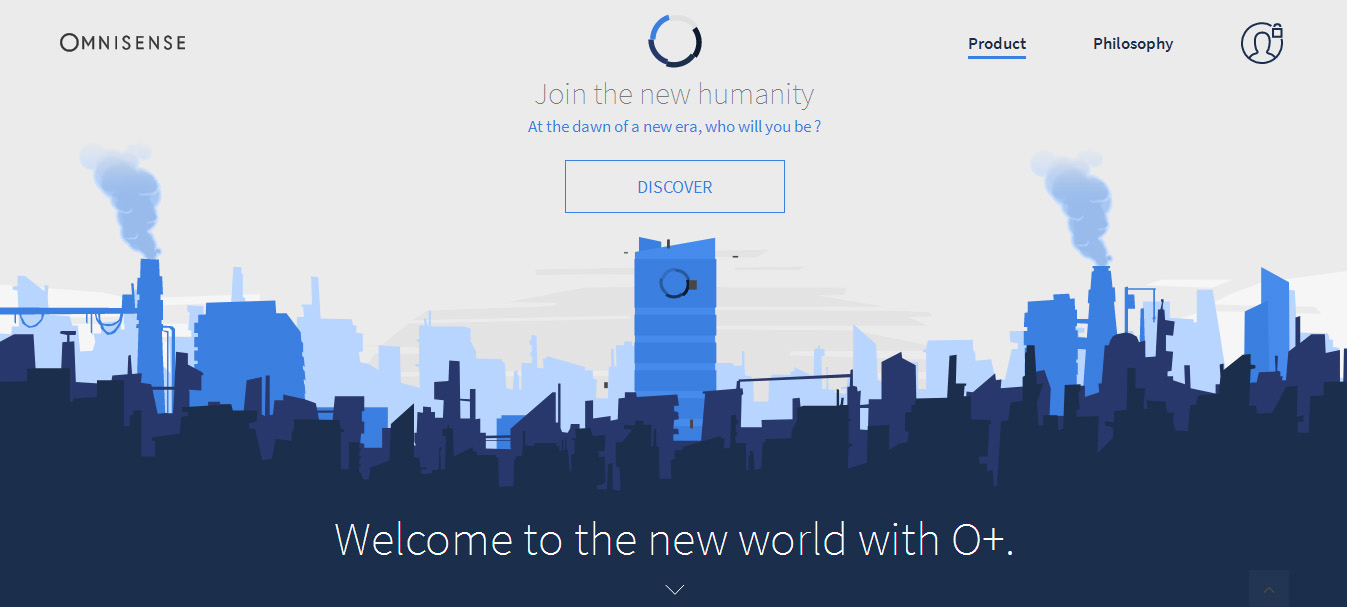
13. Omnisense
There’s a considerable measure going ahead in this current site’s format: vivified foundation, change impacts, and so forth. All these add to the appeal of the entire plan. This website design is perfect for corporate or business related website designs.

14. Bastille: Eye of the Stormers
Eye of the Stormers is a community oriented task amongst Bastille and Spotify, as a buddy piece to their new collection, Wild World. The more circumstances a city streams Bastille’s music on Spotify, the greater the tempest they make.

15. Femme Fatale Studio
Femme Fatale is an imaginative studio concentrating on culture, extravagance, article and craftsmanship. Somewhere close to refinement and effortlessness.

16. Arkade London
Arkade London is an unadulterated individual and trial webVJ fan craftsmanship. It’s giving clients some realistic superpower, including my best legend music craftsman on the planet.

17. We are Bert
Inventive, utilitarian and charming. From our moving winged creature’s home in Enschede, our inventive pros take a shot at a global level at marking, outline and advancement. Both on the web and disconnected.

18. Active Theory
Active Theory is an imaginative computerized creation studio situated in Venice, California. We make striking things for the enormous folks. Consistently, Active Theory and a great many different voices read, compose, and share imperative stories on Medium.

19. Chordsurfer
Find a universe of music and euphoria, surf into Red Bull TV’s Season of Festivals, an interminable sprinter diversion made with WebGL. Thus, as a preparation ground of sorts we’ve made Chordsurfer, a diversion that difficulties you to keep the beat going when all around.

20. SFCD – Animated Background Websites Examples
SFCD is an advanced plan and application improvement firm in San Francisco and NYC. At SFCD we get a considerable measure of asks from an assortment of potential customers, of all shapes and sizes, with respect to the cost of building up a versatile application.

Do you have any tasks you are chipping away at or that you’ve as of late finished where you have utilized Animation? Which one of these movement plans was your most loved and why?